事件(touch.js)
基本事件:
touchstart 手指刚接触屏幕时触发
touchmove 手指在屏幕上移动时触发
touchend 手指从屏幕上移开时触发
touchcancel 触摸过程被系统取消时触发(少用)
一、事件绑定(常用,重要)
touch.on( element, types, callback );
功能描述:事件绑定方法,根据参数区分事件绑定和事件代理。
参数描述:
参数类型描述elementelement或string元素对象、选择器typesstring事件的类型(多为手势事件),可接受多个事件以空格分开;支持原生事件的透传callbackfunction事件处理函数, 移除函数与绑定函数必须为同一引用;部分手势事件
部分事件处理
缩放比例
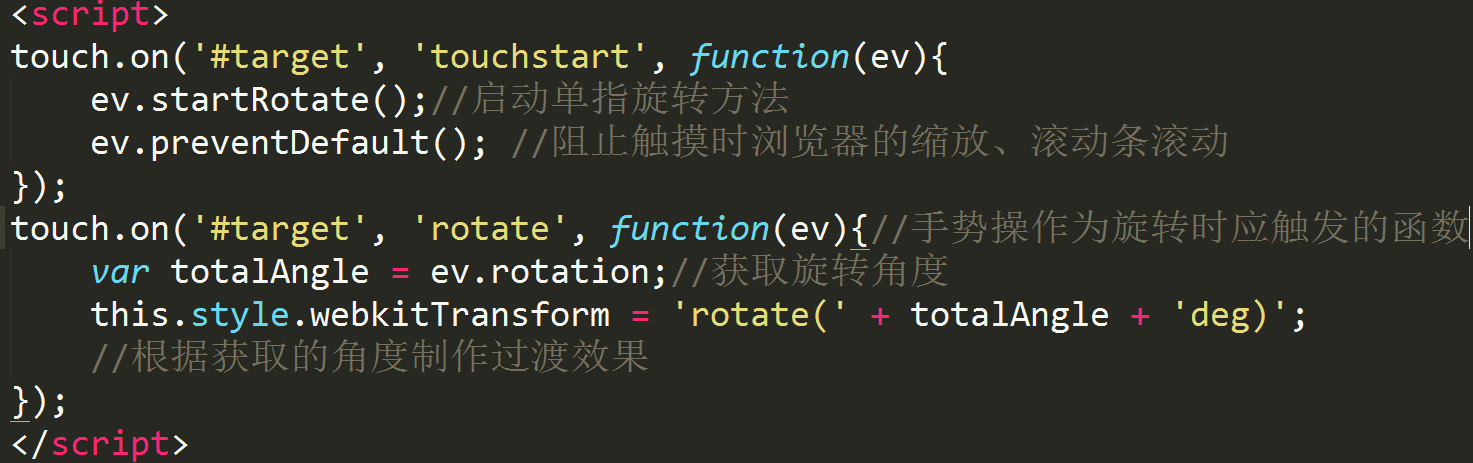
direction操作的方向属性fingersCount操作的手势数量 position相关位置信息, 不同的操作产生不同的位置信息distanceswipe类两点之间的位移distanceX, x手势事件x方向的位移值, 向左移动时为负数distanceY, y手势事件y方向的位移值, 向上移动时为负数 anglerotate事件触发时旋转的角度durationtouchstart 与 touchend之间的时间戳factorswipe事件加速度因子startRotate启动单指旋转方法,在某个元素的touchstart触发时调用旋转rotate

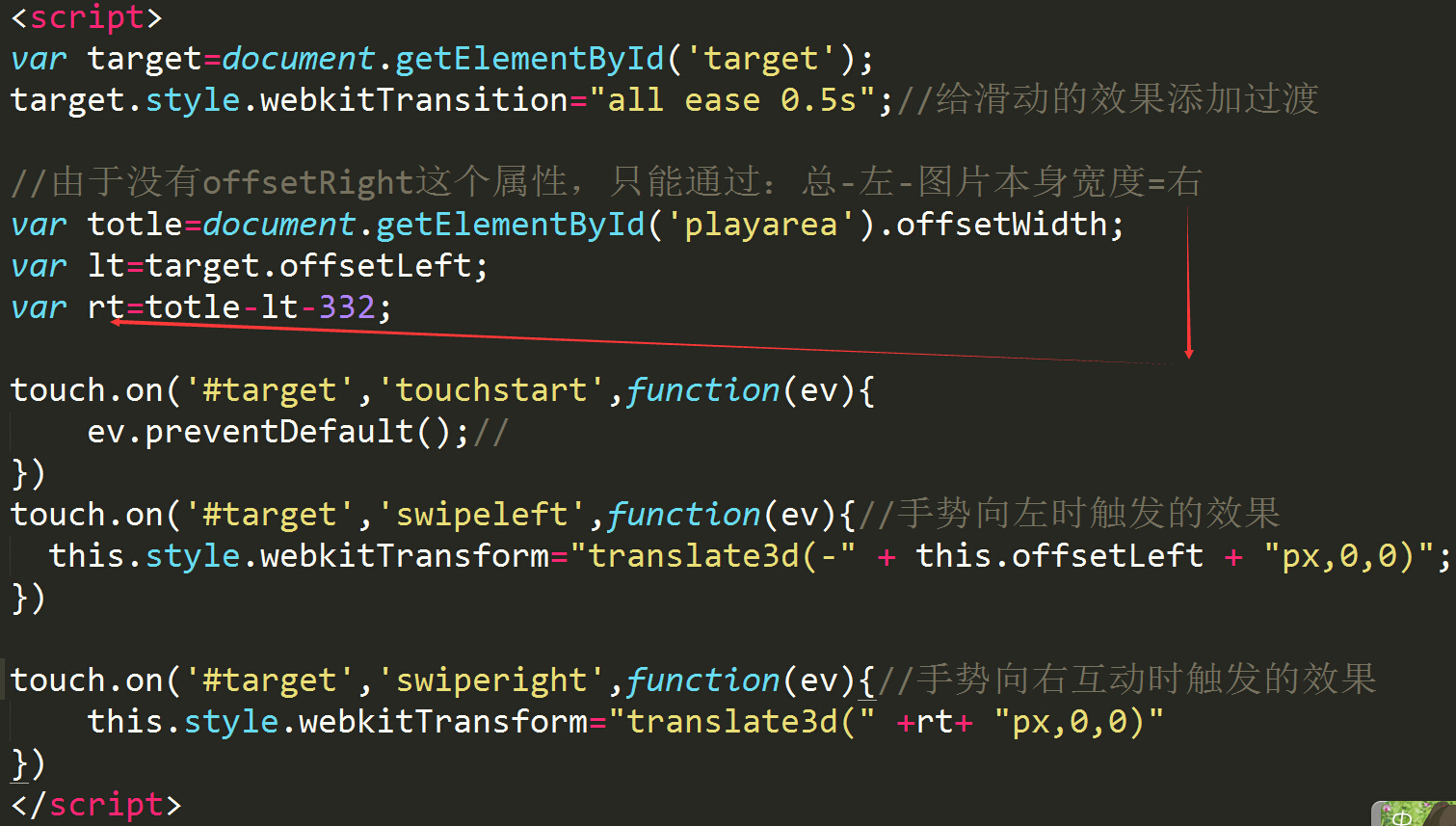
》滑动swiper

拖动drag

二、事件配置
touch.config(config) //对手势事件库进行全局配置。
功能描述:对手势事件库进行全局配置
参数描述:
{
tap: true, //tap类事件开关, 默认为true
doubleTap: true, //doubleTap事件开关, 默认为true
hold: true, //hold事件开关, 默认为true
holdTime: 650, //hold时间长度
swipe: true, //swipe事件开关
swipeTime: 300, //触发swipe事件的最大时长
swipeMinDistance: 18, //swipe移动最小距离
swipeFactor: 5, //加速因子, 值越大变化速率越快
drag: true, //drag事件开关
pinch: true, //pinch类事件开关
}
三、事件代理
touch.on( delegateElement, types, selector, callback );
功能描述:事件代理方法。
参数描述:
四、解除事件代理、解除事件绑定
touch.off( delegateElement, types, selector, callback )//解除某元素上的事件代理。
touch.off( element, types, callback )//解除某元素上的事件绑定,根据参数区分事件绑定和事件代理。
五、触发事件
touch.trigger(element, type);
功能描述:触发某个元素上的某事件。
参数描述:同上
标签:
相关文章
-
无相关信息
