VUE中 [{…}, {…}, __ob__: Observer]的坑
程序开发
2023-09-08 18:57:27
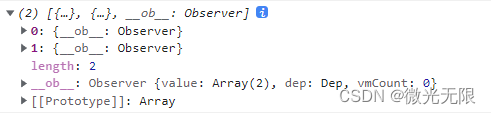
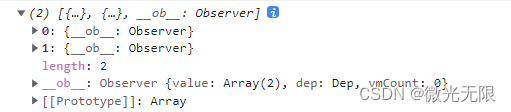
在vue中当你往数组里push对象时,得到的那个数组(this.arr)就会变成这种形式

一开始你有点不解,为什么变成了这个样子 ,于是你尝试拿到对象里面的值,然后就成了这样
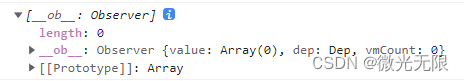
console.log(this.arr[0]) //undefined此时网上有人说只需要用JSON.parse(JSON.stringify(this.arr)) 转一下就可以了,于是你兴致勃勃的去尝试了,但是得到的确是

竟然变成了空数组,你这时需要的不是数组里有值,而是人工呼吸,血压飙升,于是你又在想,这情况是不是和异步同步有关,之前的代码都是在异步代码里写的。所以你又尝试写在同步代码块里
function() {let arr=JSON.parse(JSON.stringify(this.StoreArr))console.log(arr)},
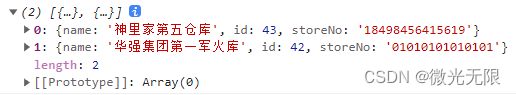
此时你发现数组是正常的了,即使你把数组赋值给data,也能正常拿到值了。

总结,遇到上面这种情况的数组时,需要用JSON.parse(JSON.stringify(this.arr))转译,并且一定要在同步的代码块中执行(重要),很多人都没说清楚,导致我不断试错了一上午,血压飙升!!!!!!
标签:
上一篇:
Day 114/200 Storybook中的视觉回溯测试
下一篇:
相关文章
-
无相关信息
