Day 114/200 Storybook中的视觉回溯测试
程序开发
2023-09-08 18:56:35
写在前面的话
Storybook打动我的有两点
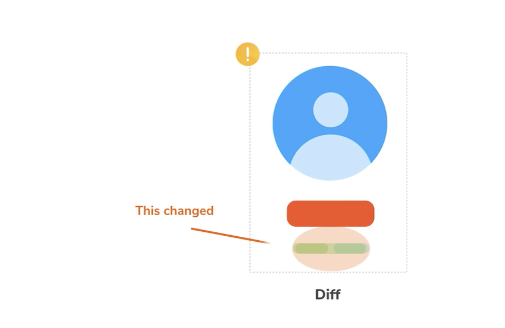
1、前端测试可以做到视觉回溯——对比前后UI页面的对比了;
2、组件可以有其他人(QA,UI工程师,部门leader来定义)
具体步骤按照官方文档来,很详细了
官方链接
https://storybook.js.org/tutorials/intro-to-storybook/react/zh-CN/get-started/
1、视觉回溯效果截图

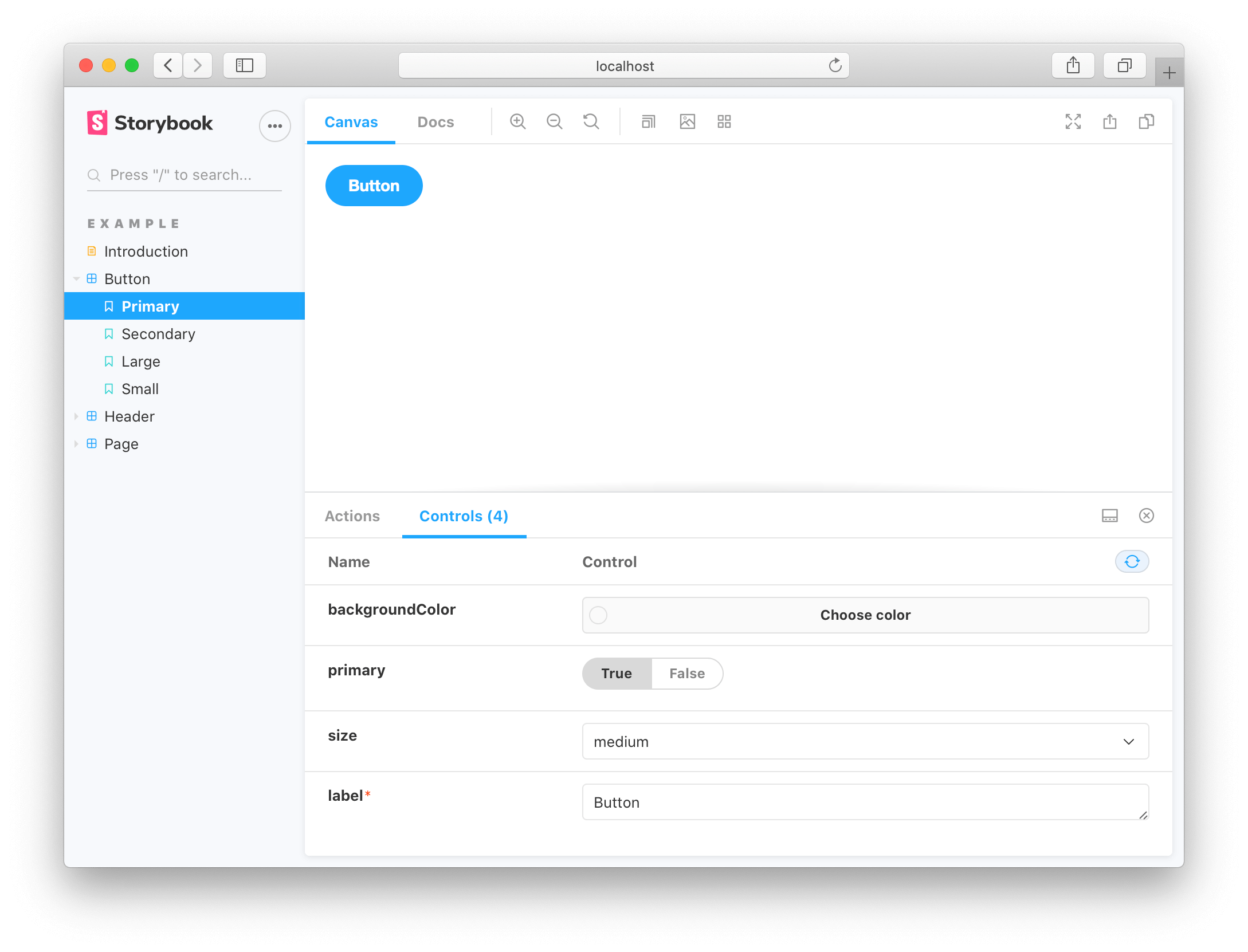
2、(非前端)支持调试组件样式

适用范围
React,Vue,Angular,Web-Components
仓库地址
https://github.com/iguoxing/storybook
标签:
上一篇:
idea配置JavaWeb详细过程
下一篇:
相关文章
-
无相关信息
