【开发环境】VSCode 安装插件 ( 简体中文插件 | Open in Browser 插件 | Auto Rename Tag 插件 | JS-CSS-HTML Formatter 插件 )
程序开发
2023-09-08 18:47:55
文章目录
一、VSCode 插件安装
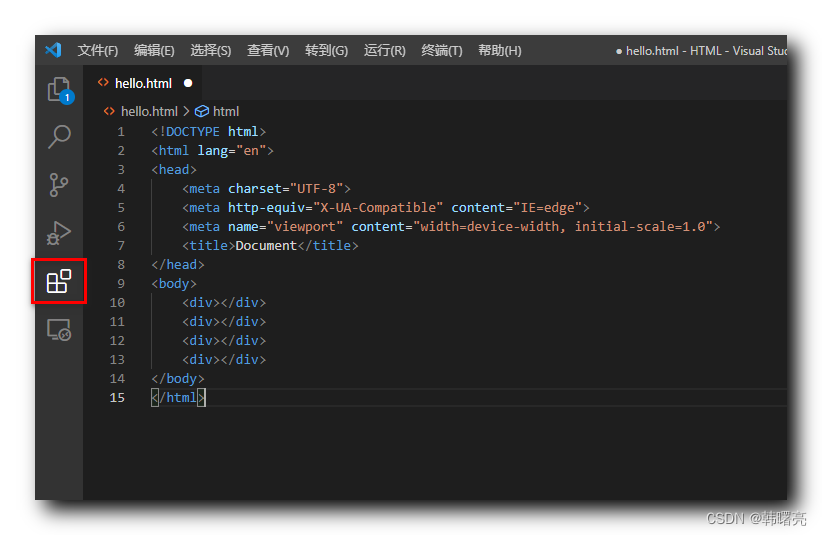
在 VSCode 中 , 左侧的  按钮 是 扩展 按钮 , 使用 Ctrl + Shift + X 也可以快速进入插件安装界面 ;
按钮 是 扩展 按钮 , 使用 Ctrl + Shift + X 也可以快速进入插件安装界面 ;

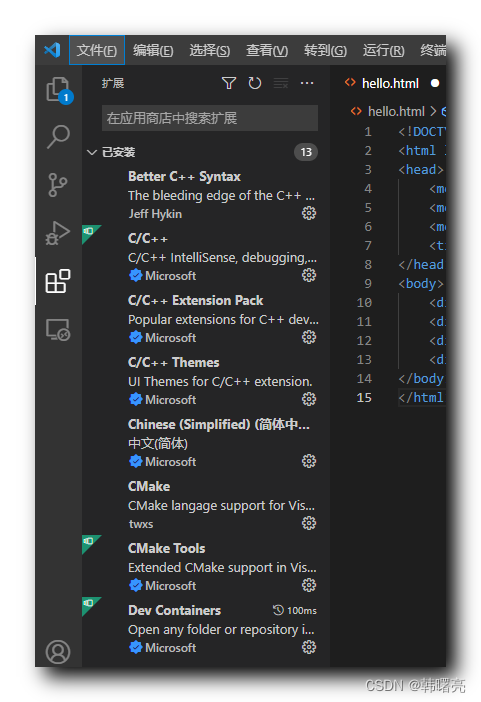
在弹出的 扩展 面板中 , 可以搜索和安装插件 ;

二、安装 简体中文 插件
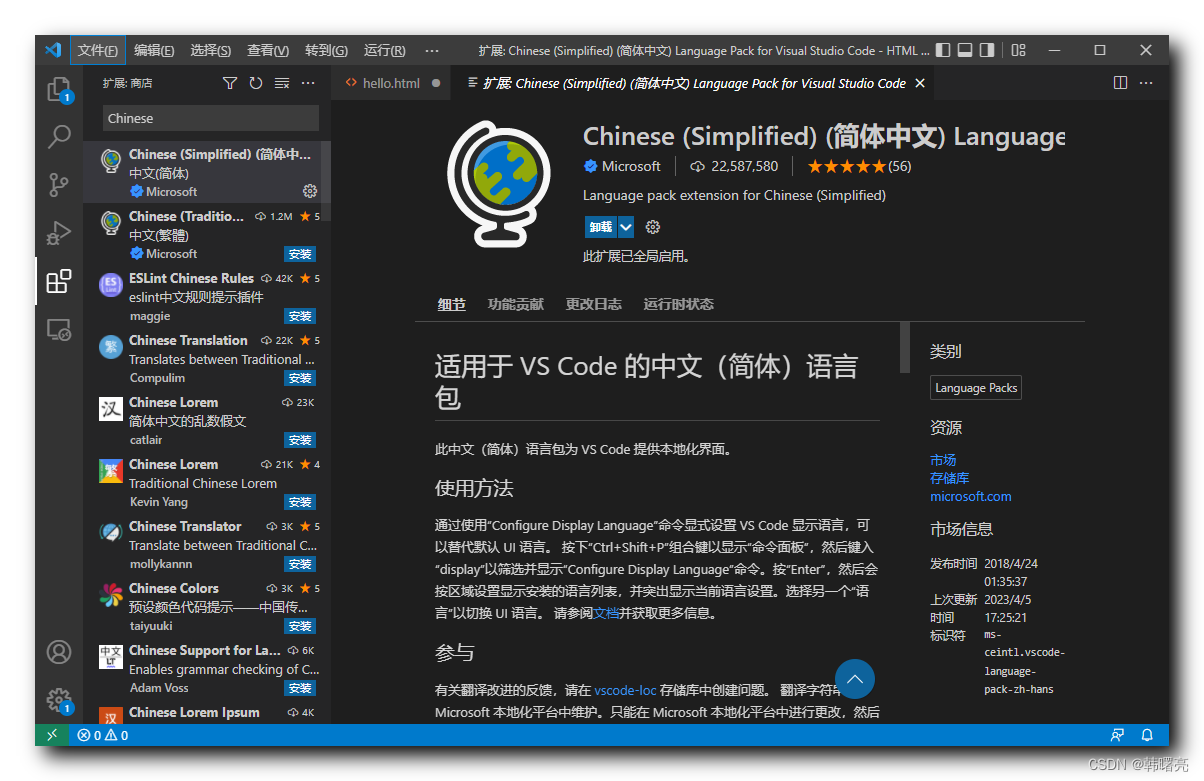
在扩展工具面板中 , 搜索 Chinese , 可以看到 简体中文 插件 , 安装该插件后 , 界面会变为简体中文界面 ;

安装完毕后 , 重启 VSCode 即可完成插件安装 ;
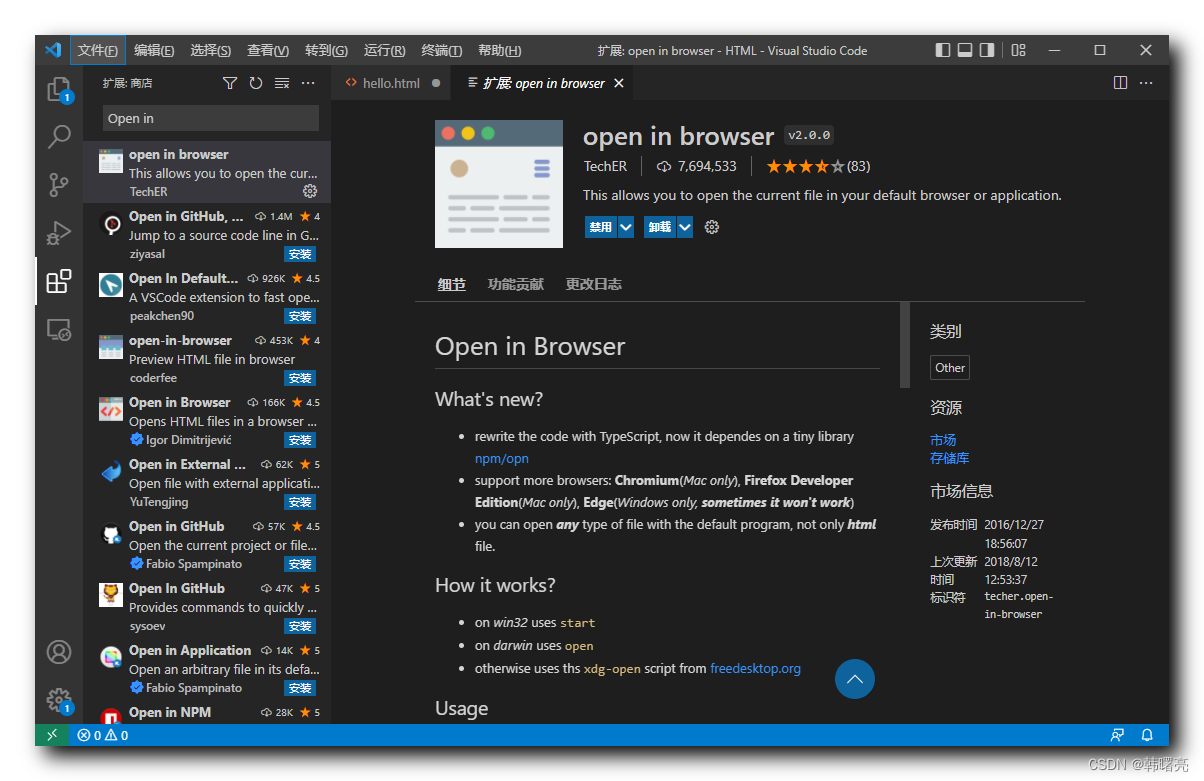
三、安装 Open in Browser 插件
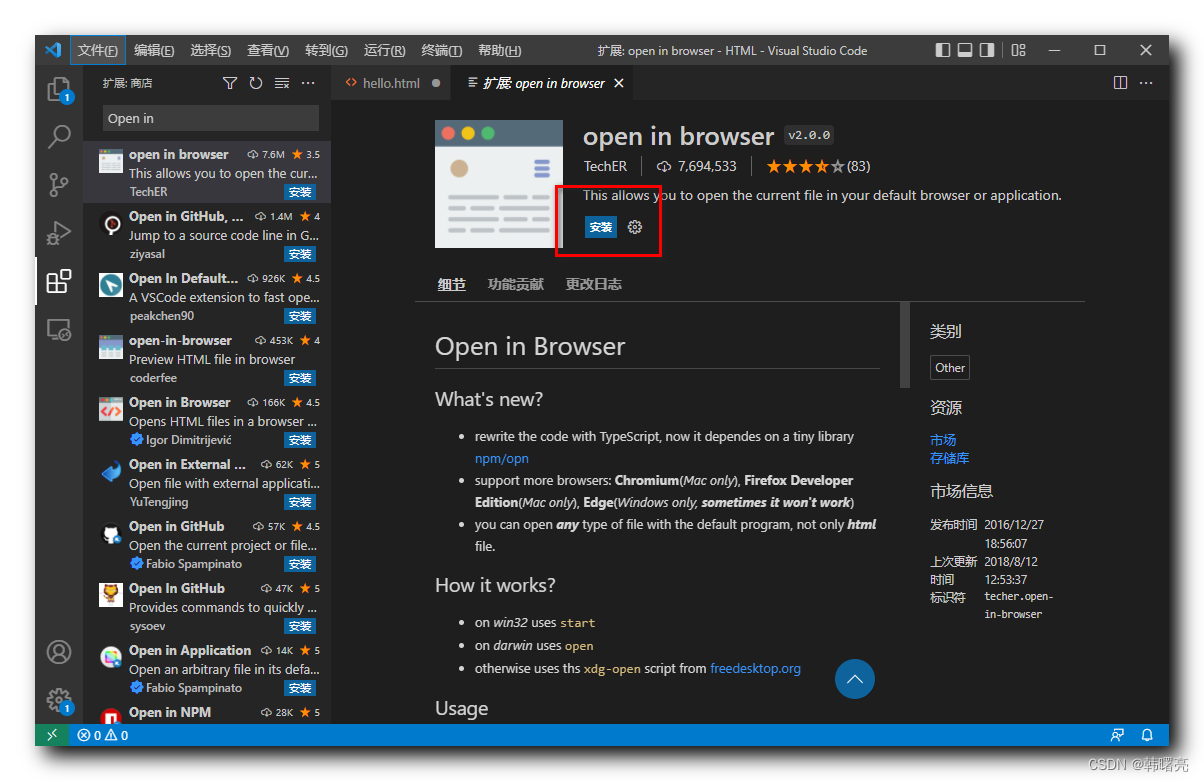
在扩展工具面板中 , 搜索 Open in Browser 插件 , 搜索出来后 , 点击安装 , 安装该插件 ;

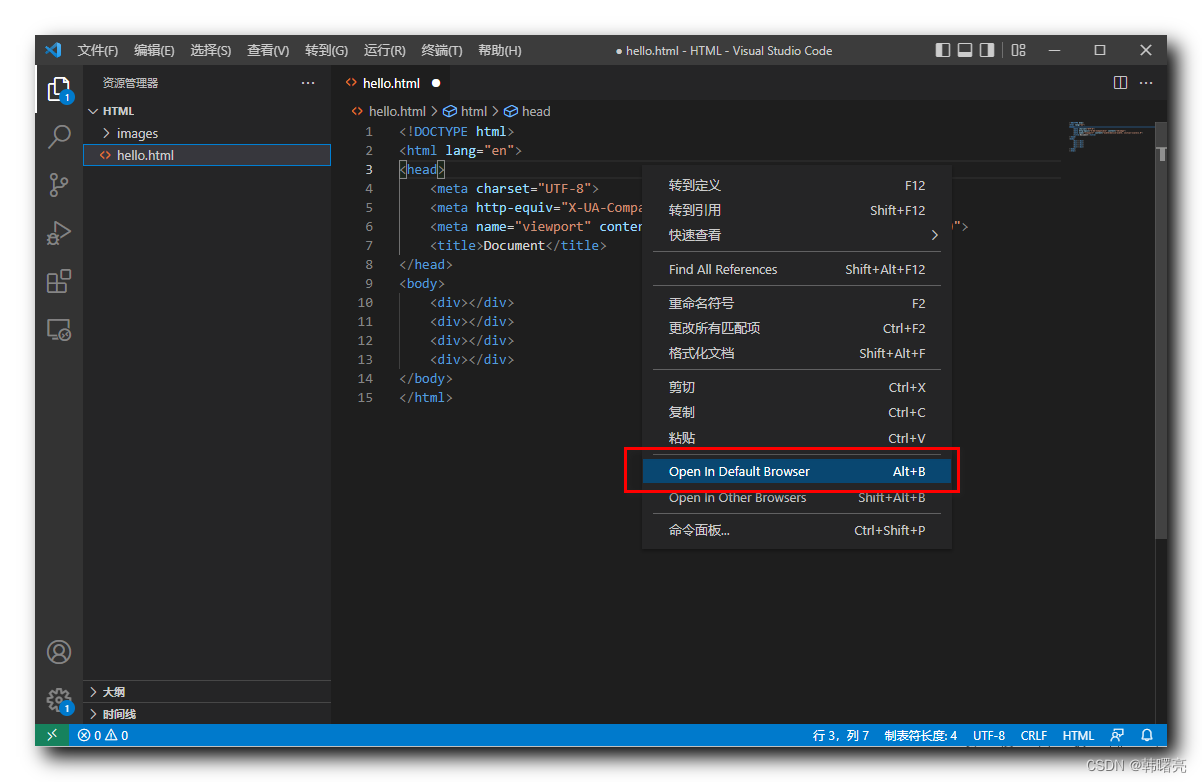
安装后的效果 :

在空白处点击右键 , 可以显示 Open in Browser 选项 ;

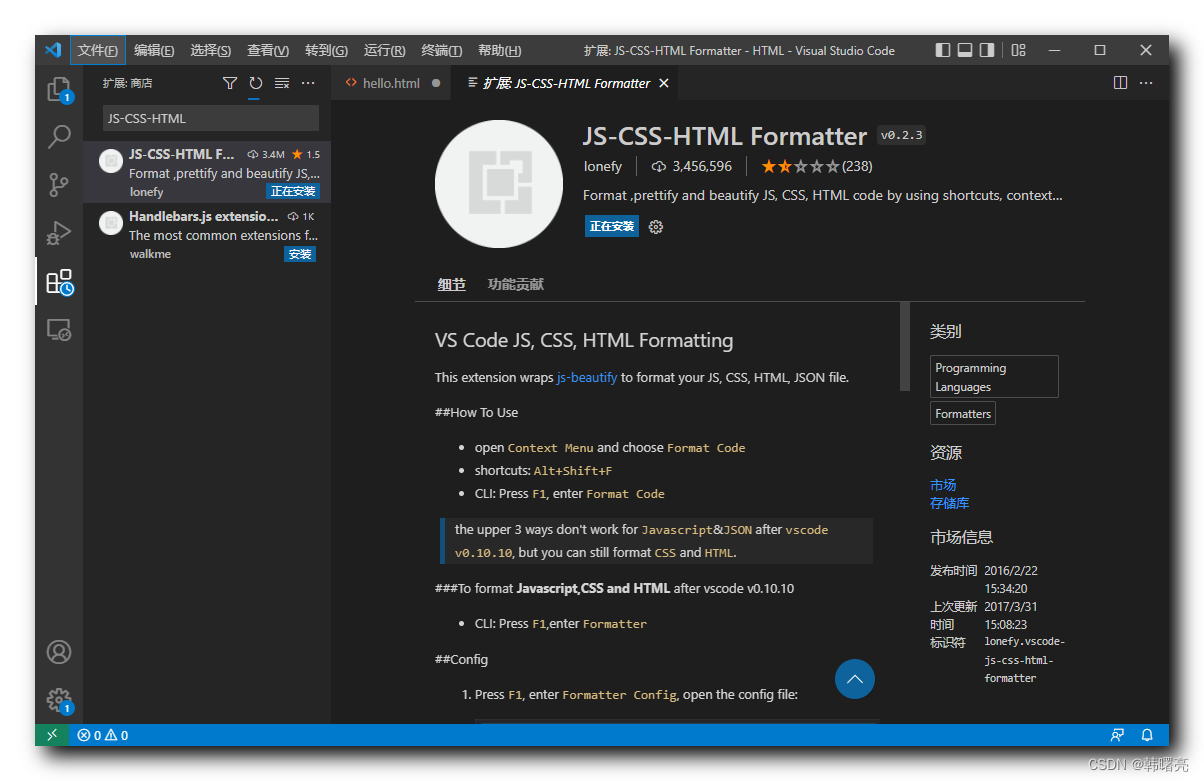
四、安装 JS-CSS-HTML Formatter 插件
在 扩展工具 面板中 , 搜索 JS-CSS-HTML Formatter 插件 , 安装该插件 ;

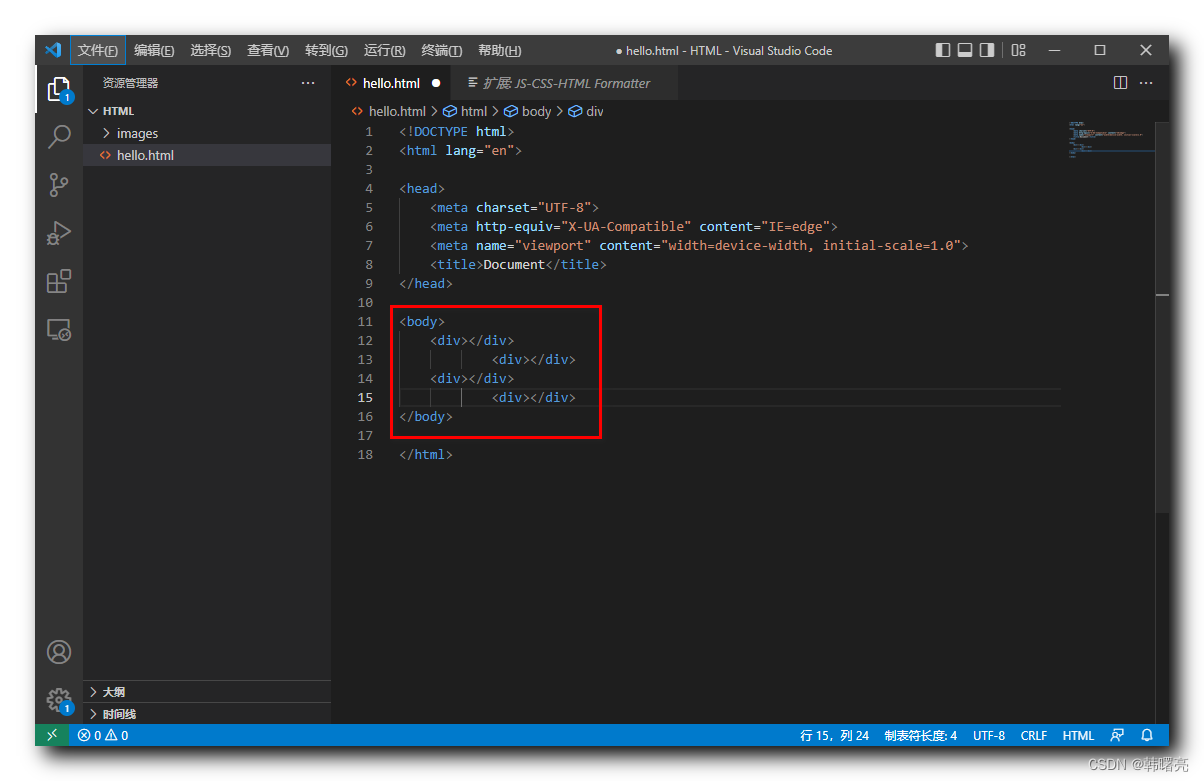
安装该上述插件后 , 将代码打乱格式 ;

使用 Ctrl + S 保存代码 , 会自动将代码进行格式化 ;

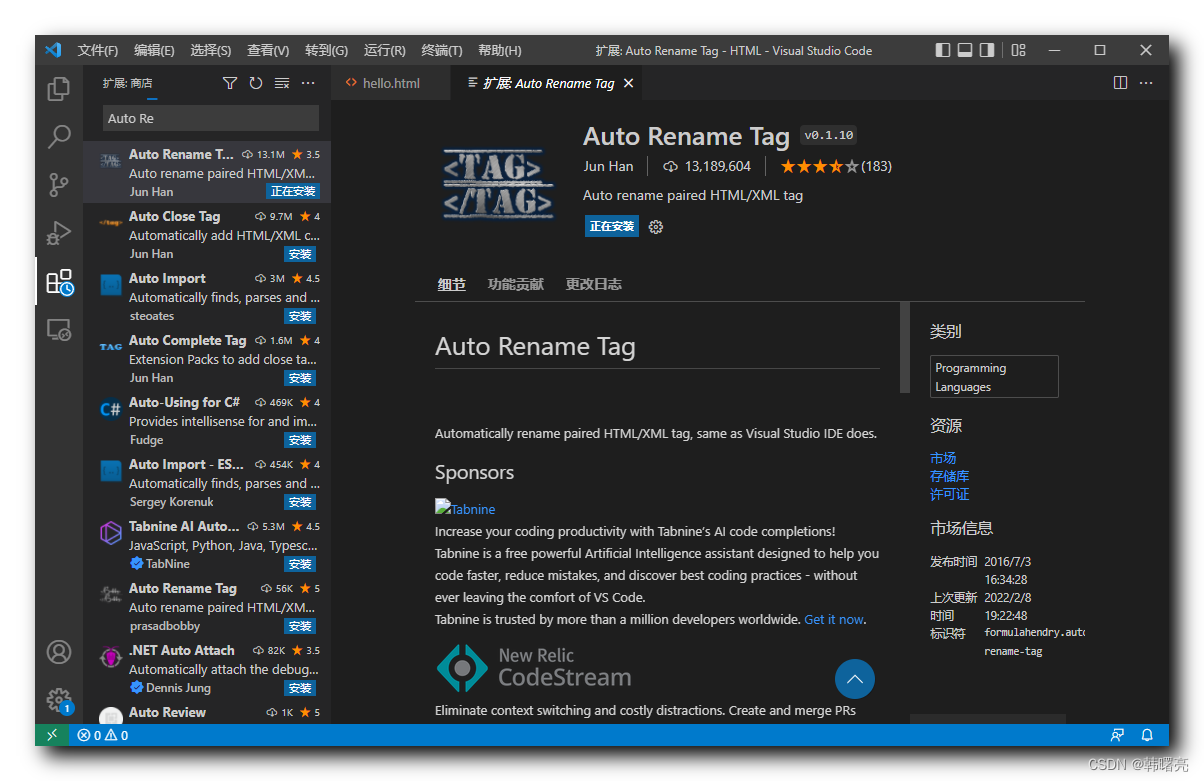
五、安装 Auto Rename Tag 插件
在 扩展工具 面板中 , 搜索 Auto Rename Tag 插件 , 安装该插件 ;

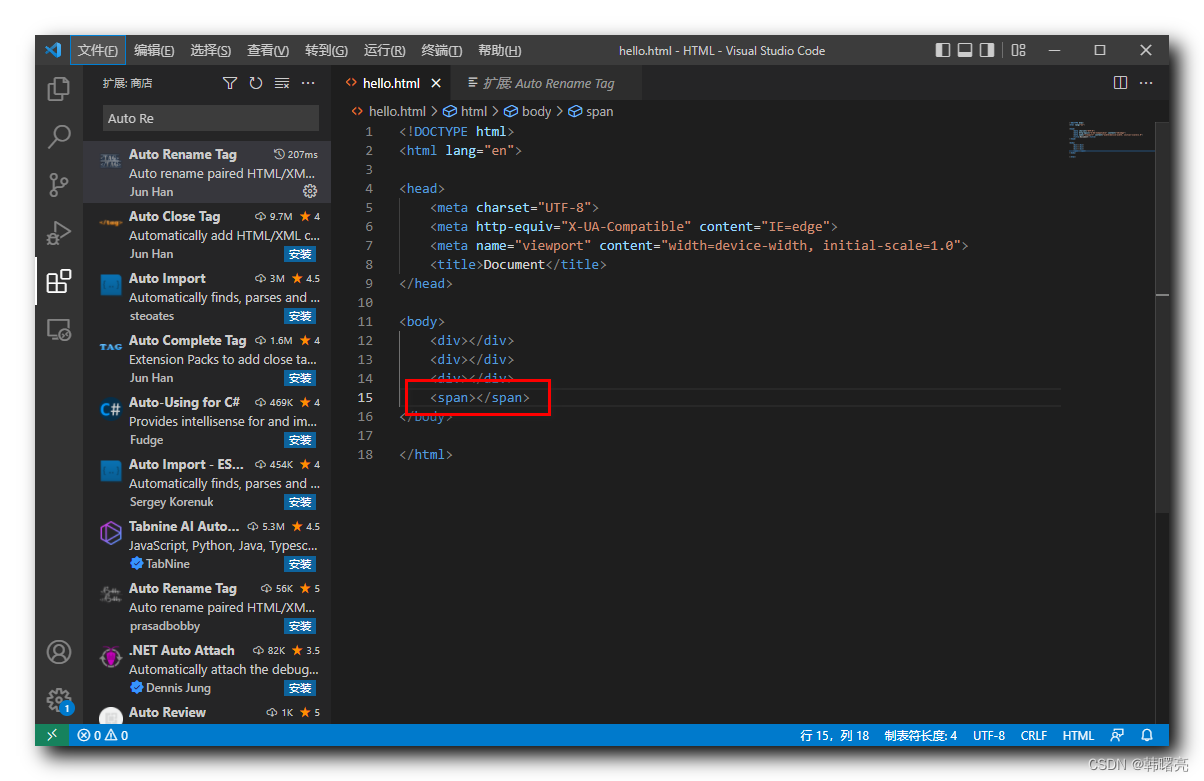
安装完该插件后 , 修改标签名称时 , 会自动将另一个成对的标签进行重命名操作 ;
将左侧的 div 标签修改为 span , 右侧的

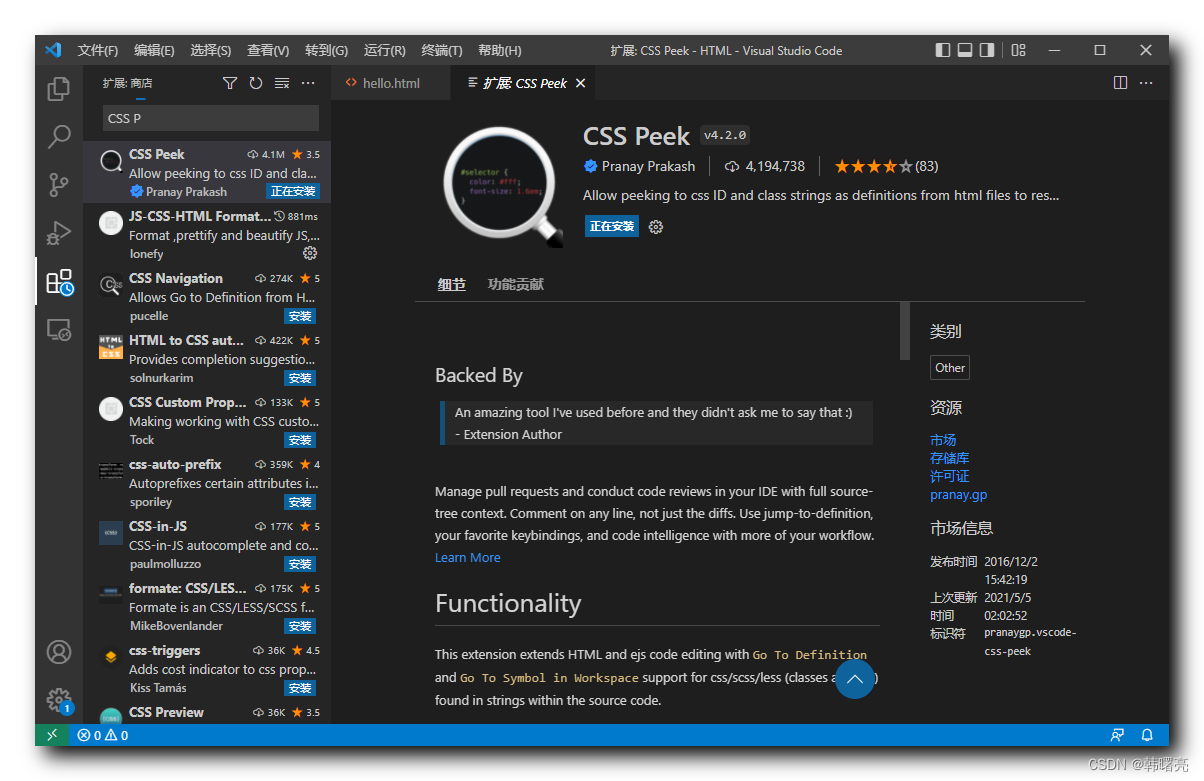
六、安装 CSS Peek 插件
在 扩展工具 面板 , 搜索并安装 CSS Peek 插件 ;

标签:
上一篇:
本周的学习记录
下一篇:
相关文章
-
无相关信息
