本周的学习记录
程序开发
2023-09-08 18:47:57
一、高德地图组件展示
注册账号并申请Key
- 首先,注册开发者账号,成为高德开放平台开发者
- 登陆之后,在进入「应用管理」 页面「创建新应用」
- 为应用添加 Key

在创建好的项目中添加依赖
根据文档,里面有多种安装依赖的方式,采用npm 安装比较稳定
(之前采用 cnpm安装,虽然速度较快,但是会报错未找到相关依赖,所以采用npm)
npm i @amap/amap-jsapi-loader --save
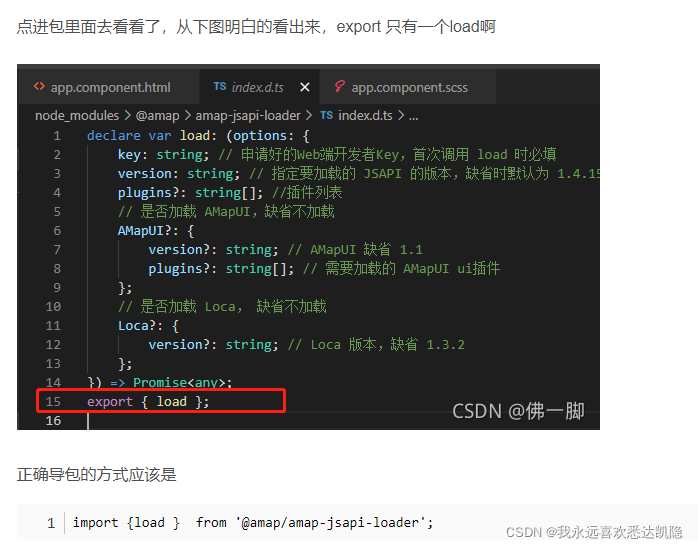
在之前用这个方法做时,复制到项目里面是报错的, AMapLoader 无法识别,vscode直接报红。
AMAP没有定义
import AMapLoader from ‘@amap/amap-jsapi-loader’;
搜索后发现其他人的解决方式,来做尝试

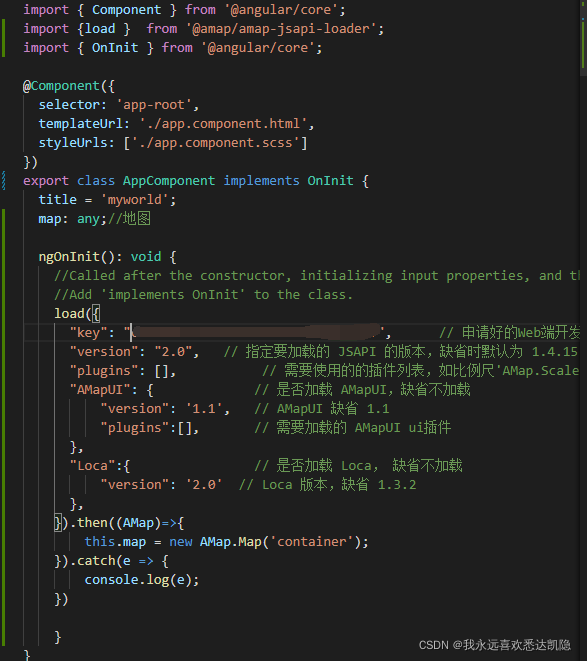
改正后的ts文件

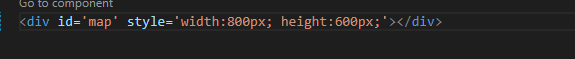
在index.html中引入
在需要用到的组件中输入
虽然代码运行成功了,但是运行出来是一片空白 泪
不知道是不是key有了问题还是配置有问题
ng-zorro制作侧边栏
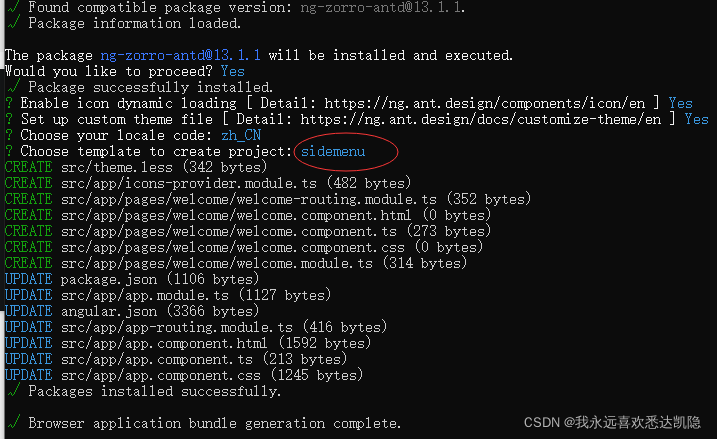
跟随官方文档进入ng-zorro模板
使用$ ng add ng-zorro-antd命令在建立的工程中安装依赖

这里注意选择sidemenu
安装成功后就可以尝试开发
根据开发文档和模板修改代码
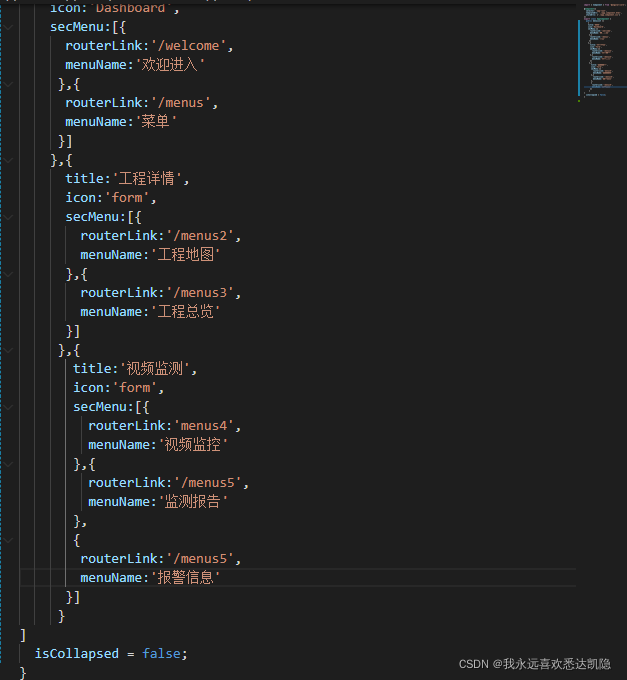
在 app.component.ts中加入数组menuList,模拟后台传递给菜单栏的数据

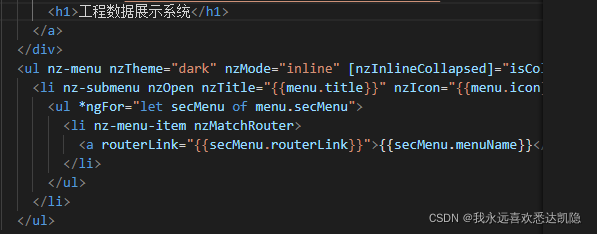
在html文件中修改ui样式

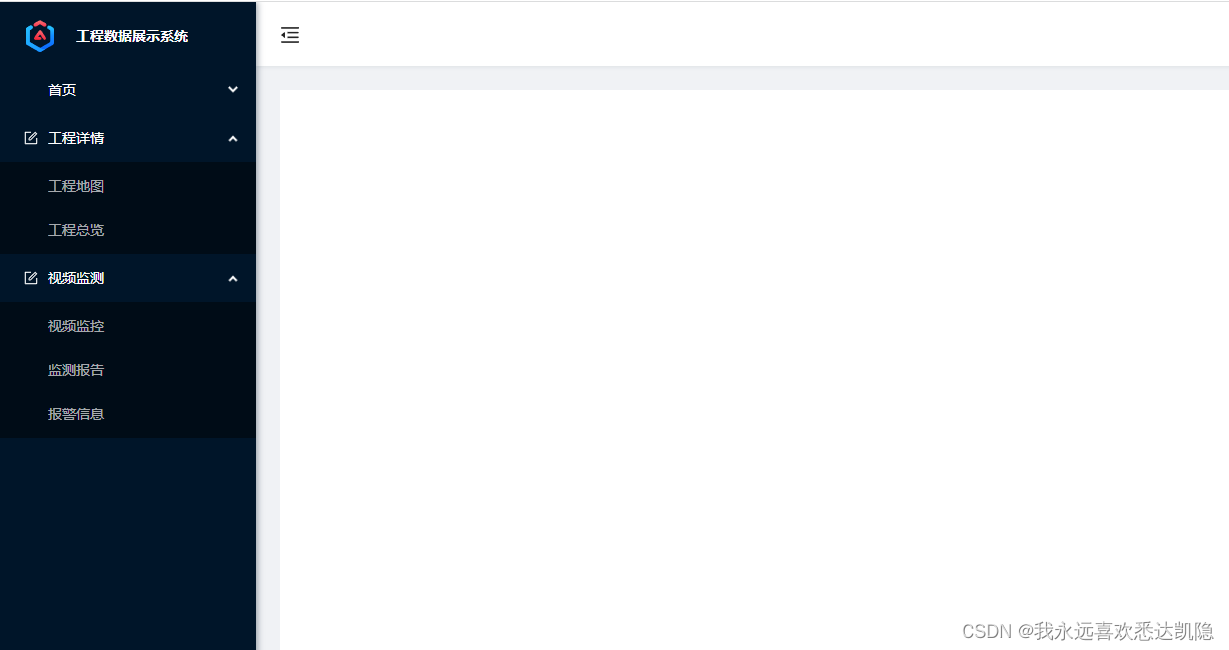
ng serve --open之后

能够成功实现侧边栏功能
结合组件知识以及官方开发文档中的路由知识,将内容展示在空白区域
实现各级界面的灵活跳转
下周计划
解决问题
继续学习 跟进
用一些美化做得更好看一些
标签:
上一篇:
在C#中将HTML文件转换为PDF
下一篇:
相关文章
-
无相关信息
