Vue_过渡动画transition用法
程序开发
2023-09-19 12:32:22
简介
Vue 提供了 transition 的封装组件。
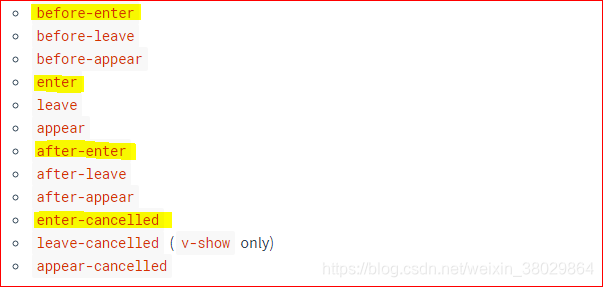
过渡的类名
在进入/离开的过渡中,会有 6 个 class 切换。

CSS过渡
常用的过渡都是使用 CSS 过渡,是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:
触发:hover、v-enter-
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {transition: all .3s ease;
}
.slide-fade-leave-active {transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {transform: translateX(10px);opacity: 0;
}
CSS动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
.bounce-enter-active {animation: bounce-in .5s;
}
.bounce-leave-active {animation: bounce-in .5s reverse;
}
@keyframes bounce-in {0% {transform: scale(0);}50% {transform: scale(1.5);}100% {transform: scale(1);}
}
自定义 类名
enter-class enter-active-class enter-to-class (2.1.8+)
leave-class leave-active-class leave-to-class (2.1.8+)
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css。
hello
动画时间
...
...
事件

初始化渲染过渡
回顾上面,初始化渲染有3种方法:
(1)name方法;(2)自定义CSS类名;(3)自定义JavaScript钩子;
多元素过渡
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式
in-out:新元素先进行过渡,完成之后当前元素过渡离开。
out-in:当前元素先进行过渡,完成之后新元素过渡进入。
多个组件的过渡
transition-group
{{ item.text }}
.slide-move {
transition: transform 1s;
}
其他
可复用的过渡、 动态过渡
标签:
上一篇:
在单元测试中使用Jest模拟VS Code extension API
下一篇:
相关文章
-
无相关信息
