2017年web前端职位_2017年前端工具趋势
2017年web前端职位

Do you have more than two years’ development experience? Are your advanced CSS skills aided with Sass and Autoprefixer? Is your JavaScript knowledge reasonable and you’re happy using Gulp, npm, and jQuery? If so, you’re a typical developer, according to Ashley Nolan’s Front-End Tooling Survey.
您有两年以上的开发经验吗? Sass和Autoprefixer是否辅助您的高级CSS技能? 您JavaScript知识是否合理,并且对使用Gulp,npm和jQuery感到满意吗? 如果是这样,根据Ashley Nolan的前端工具调查 ,您是典型的开发人员。
谎言,该死的谎言,统计调查 (Lies, Damn Lies, Statistics and Surveys)
Surveys such as this are useful to discover new tools and highlight obvious gaps in your knowledge. At the time of writing, the survey has received 5,254 responses which is a significantly better sample than most opinion polls. However, be wary about taking them as the gospel truth…
这样的调查有助于发现新工具并突出您的知识方面的明显差距。 在撰写本文时,该调查已收到5,254份答复,比大多数民意调查好得多。 但是,要警惕将其作为福音真理……
全球结果 (Worldwide results)
The survey was offered worldwide, but will be heavily biased toward English-speaking countries. A popular tool developed or used elsewhere may be omitted.
该调查在全球范围内提供,但将严重偏向英语国家。 在其他地方开发或使用的流行工具可能会被省略。
开发人员知识 (Developer knowledge)
The survey appealed to knowledgeable developers who understood the questions, were aware of its existence, and had the time and inclination to complete it.
这项调查吸引了知识渊博的开发人员,他们了解问题,了解问题的存在,并有时间和意愿来完成它。
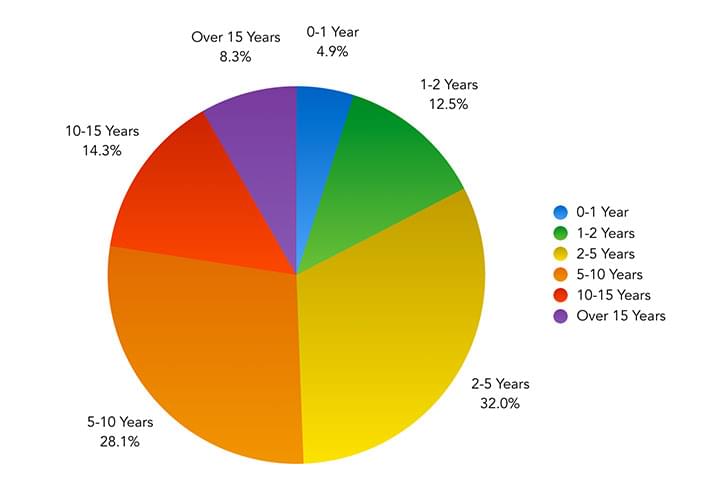
83% of respondents had two or more years’ front-end technology experience, with just 5% admitting to less than one year:
83%的受访者具有两年或两年以上的前端技术经验,只有5%的人承认不到一年:

Image courtesy of Ashley Nolan
图片由Ashley Nolan提供
Developers with minimal front-end skills were less likely to complete the survey, so the results may be skewed accordingly.
具有最低前端技能的开发人员完成调查的可能性较小,因此结果可能会相应地出现偏差。
意见和偏见 (Opinions and biases)
Respondents were asked to judge their own experiences. Some may be modest and suffer imposter syndrome. Others may over-estimate their technical abilities because they’re the sole front-end developer on a large team of novice programmers. Self-opinionated biases may average out, but there’s no way to prove it.
要求受访者判断自己的经历。 有些人可能很谦虚,患有冒名顶替综合症。 其他人可能高估了他们的技术能力,因为他们是一大批新手程序员中唯一的前端开发人员。 自欺欺人的偏见可能会平均,但是没有办法证明这一点。
过去的活动并不表示未来的趋势 (Past activities don’t indicate future trends)
The results highlight what developers have been using. It does not follow that the tools were useful, saved time or will be used in future projects.
结果突出了开发人员一直在使用的内容。 并不能说明这些工具是有用的,节省的时间或将在以后的项目中使用。
CSS (CSS)
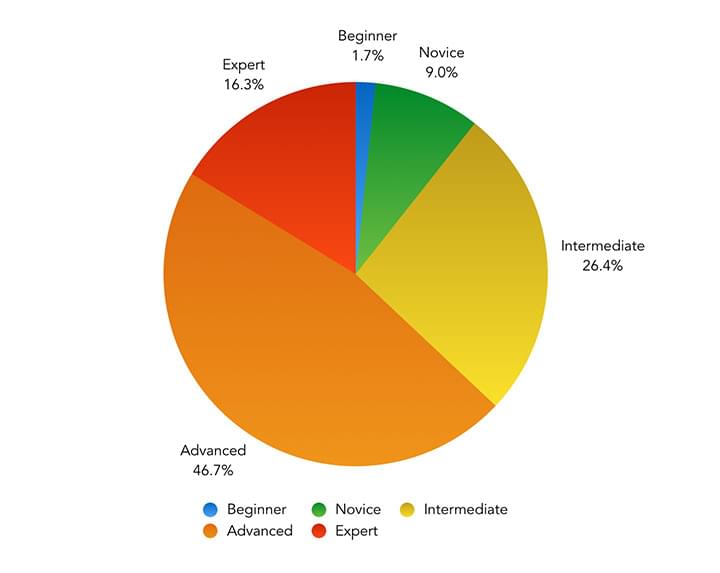
63% of developers rated their CSS knowledge as advanced or expert:
63%的开发人员将其CSS知识评为高级或专家级:

Image courtesy of Ashley Nolan
图片由Ashley Nolan提供
Despite being a collection of seemingly simple property and value pairs, CSS is notoriously difficult to master. CSS3 introduced a slew of new effects, and it’s increasingly difficult to have experience in all. For example, I have minimal knowledge of the new CSS Grid module, and often use the Force (or random trial and error) when developing Flexbox layouts!
尽管CSS收集了看似简单的属性和值对,但众所周知它很难掌握。 CSS3引入了许多新的效果,并且越来越难拥有全部经验。 例如,我对新的CSS Grid模块一无所知,并且在开发Flexbox布局时经常使用Force(或随机试验和错误)!
10% of those admitting to less than one year’s development experience claimed to having advanced CSS knowledge! I suspect they’ll soon discover that the more they know, the more they realize they don’t know!
承认不到一年的开发经验的人中有10%声称拥有高级CSS知识! 我怀疑他们很快就会发现,他们知道的越多,他们意识到自己不知道的东西就越多!
CSS预处理器 (CSS preprocessors)
More than 63% use Sass — the undisputed preprocessor champion. 8% also use PostCSS, although this is often used in conjunction with other preprocessors to provide useful functionality — such as AutoPrefixer (adopted by 65% of respondents).
超过63%的人使用Sass ,这是无可争议的预处理冠军。 8%的人还使用PostCSS ,尽管通常将其与其他预处理器结合使用以提供有用的功能,例如AutoPrefixer (65%的受访者采用)。
Almost 14% use no preprocessor and prefer to work with raw CSS code. This seems a little low when you consider it’s the easiest (and best) way to start front-end development. The average website makes 7.2 CSS file requests which I would expect to be lower if 86% of developers used a preprocessor.
几乎有14%的人不使用任何预处理程序,而是更喜欢使用原始CSS代码。 当您认为这是开始前端开发的最简单(也是最佳)方法时,这似乎有点低。 平均每个网站发出7.2个CSS文件请求 ,如果86%的开发人员使用预处理器,我希望这个请求会更少。
Almost 70% of respondents had tried Less and 19% had tried Stylus. 80% had never heard of Rework.
几乎70%的受访者尝试过Less,而19%的受访者尝试过Stylus 。 80%的人从未听说过返工 。
CSS命名方案 (CSS naming schemes)
46% of developers have used a naming scheme, but this rose to 57% for those who ranked their CSS knowledge as advanced or expert.
46%的开发人员使用了命名方案,但是对于将CSS知识评为高级或专家的人来说,这一比例上升到了57%。
The most popular option is BEM with 40%, followed by CSS Modules (16%), OOCSS (15%), and SMACSS (13%).
最受欢迎的选项是BEM ,占40%,其次是CSS模块 (16%), OOCSS (15%)和SMACSS (13%)。
其他CSS工具 (Other CSS tools)
39% use Modernizr on current projects. This seems surprising when its primary use is for older editions of IE that have largely been abandoned. (Microsoft ended support for IE10 and below in January 2016.)
39%的人在当前项目中使用Modernizr 。 当它的主要用途是已被废弃的旧版IE时,这似乎令人惊讶。 ( Microsoft在2016年1月终止了对IE10及以下版本的支持 。)
14% use Stylelint to check CSS validity. This seems low, but most popular IDEs and editors have some type of CSS checking, so it may not be necessary.
14%的人使用Stylelint检查CSS有效性。 这似乎很低,但是大多数流行的IDE和编辑器都具有某种类型CSS检查,因此可能没有必要。
23% of developers don’t use any CSS tools or naming methodologies.
23%的开发人员不使用任何CSS工具或命名方法。
JavaScript (JavaScript)
If you consider CSS tooling to be complex, welcome to the bewildering world of JavaScript!
如果您认为CSS工具很复杂,欢迎来到令人困惑JavaScript世界!
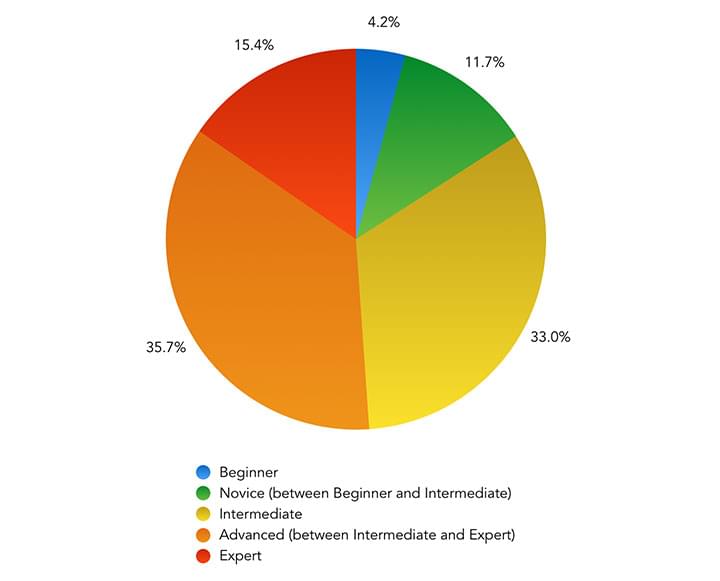
Responses were more modest, with 51% ranking their JavaScript knowledge as advanced or expert:
响应较为适度,有51%的人将其JavaScript知识评为高级或专家:

Image courtesy of Ashley Nolan
图片由Ashley Nolan提供
库和框架 (Libraries and frameworks)
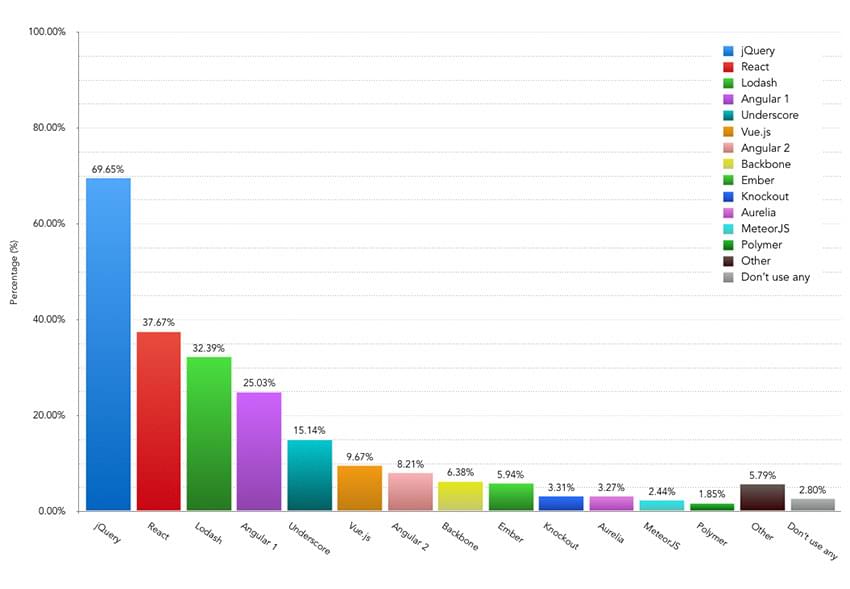
Despite having its relevancy questioned, more than 99% of developers have used jQuery at some point and 31% consider it essential for most projects. 70% continue to use it on current projects, which is similar to figures observed in the wild by W3Techs:
尽管有人质疑它的相关性,但仍有超过99%的开发人员在某个时候使用过jQuery ,而31%的开发人员认为它对大多数项目都是必不可少的。 70%的人继续在当前项目中使用它,这与W3Techs在野外观察到的数字相似 :

Image courtesy of Ashley Nolan
图片由Ashley Nolan提供
The framework situation is more confusing:
框架情况更加令人困惑:
Perhaps a useful question for next year’s survey would be: “Have you ever abandoned one framework or switched to another in the same project?”
对于明年的调查来说,一个有用的问题可能是: “您是否曾经在同一项目中放弃过一个框架或改用另一个框架?”
Despite a high number of JavaScript experts, only 21% considered frameworks to be optional and were happy writing native code. Is that a worrying statistic? Do 30% of developers consider their framework-abstracted skill set to be all the knowledge they require?
尽管有大量JavaScript 专家 ,但只有21%的人认为框架是可选的,并且乐于编写本机代码。 这是一个令人担忧的统计数字吗? 30%的开发人员是否认为他们的框架摘要技能是他们所需的全部知识?
任务运行器和模块捆绑器 (Task runners and module bundlers)
Gulp is the outright winner, used by almost 44% of developers. However, simpler npm scripts increased 23% over 2016 to reach 26%.
Gulp是直接赢家,几乎有44%的开发人员使用过。 但是,较简单的npm脚本比2016年增长了23%,达到26%。
Grunt has fallen from favor, slipping down to 12%. Also slipping by 9% are the 11% of respondents choosing not to use a task runner.
咕unt声不再受宠,下滑至12%。 选择不使用任务运行器的受访者中,有11%也下降了9%。
Those using a module bundler increased 20% during 2016 to reach 68%. Webpack is the most popular at 31%, with Browserify at 11% and RequireJS at 8%.
2016年,使用模块捆绑器的用户增长了20%,达到68%。 Webpack最受欢迎,为31%, Browserify为11%, RequireJS为8%。
I was surprised “other” module bundlers accounted for less than 4% when there are several task runner plug-ins for simpler dependency management, such as gulp-deporder. Perhaps it’s because everyone is using a JavaScript transpiler…
当有多个用于简化依赖管理的任务运行程序插件(例如gulp-deporder)时,“其他”模块捆绑包所占的比例不到4%,让我感到惊讶。 也许是因为每个人都在使用JavaScript转译器…
ES6至ES5编译器 (ES6 to ES5 transpilers)
62% of developers are using a tool such as Babel to transpile terser ES6 code to old-browser-friendly ES5 code. 31% had heard of the possibilities but not used the tools, and 7% had never encountered the term.
62%的开发人员正在使用Babel等工具将terser ES6代码转换为对浏览器友好的旧ES5代码。 31%的人听说过这种可能性,但没有使用过工具,而7%的人从未遇到过该术语。
This number seems remarkably high. Internet Explorer and older applications do not support the latest JavaScript syntax but, if you’re writing ES6 code, why bother to support them? If you do need to support IE11 and below, would it be simpler and less error prone to write ES5 code?
这个数字似乎非常高。 Internet Explorer和较旧的应用程序不支持最新JavaScript语法,但是,如果您正在编写ES6代码,为什么还要麻烦地支持它们呢? 如果确实需要支持IE11及以下版本,那么编写ES5代码是否更简单,更容易出错?
其他JavaScript工具 (Other JavaScript tools)
41% of developers use ESLint, while 19% use JSLint and 14% use JSHint to check the validity of their code — such as missing brackets, omitted semi-colons, poor indenting, etc.
的开发41%使用ESLint ,而19%的人使用的JSLint和14%使用JSHint检查其代码的有效性-例如缺少支架,省略分号,缩进不良等
23% of respondents do not use a code validation tool — although, again, it’s possible they rely on their text editor or IDE to spot the worst transgressions.
23%的受访者不使用代码验证工具-尽管同样,他们有可能依靠其文本编辑器或IDE来发现最严重的违规情况。
Those using a testing tool increased by 12% over the year to reach 52%. Historically, JavaScript testing has been a challenge. Techniques such as test-driven development (TDD) could catch logic problems but not issues encountered with asynchronous events such as when the UI did something unexpected in a specific browser. Fortunately, behavior-driven development (BDD) possibilities have emerged to check activity in a real browser and make front-end testing a more practical proposition. The most popular systems:
那些使用测试工具的用户同比增长了12%,达到52%。 从历史上看,JavaScript测试一直是一个挑战。 测试驱动开发(TDD)等技术可以捕获逻辑问题,但不能捕获异步事件遇到的问题,例如UI在特定浏览器中执行了意外操作时。 幸运的是,已经出现了行为驱动开发(BDD)的可能性,可以检查真实浏览器中的活动并使前端测试更实用。 最受欢迎的系统:
Finally, 94% of respondents have used npm — the Node.js package manager. An unexpected 32% have also had experience with TypeScript.
最后,有94%的受访者使用过npm (Node.js程序包管理器)。 出乎意料的32%的人也有使用TypeScript的经验。
2017年您应该使用什么? (What Should You Use in 2017?!)
With regard to CSS, knowledge of Sass, PostCSS and BEM seems obvious. That said, development diversity is broad. I suggest you research a number of preprocessors and naming schemes so you understand what each tool can achieve — even if you choose not to use them.
关于CSS,Sass,PostCSS和BEM的知识似乎很明显。 也就是说,发展多样性是广泛的。 我建议您研究许多预处理器和命名方案,以便您了解每种工具可以实现的目的-即使您选择不使用它们。
JavaScript is less clear. There are some obvious wins:
JavaScript不太清楚。 有一些明显的胜利:
I don’t envy anyone trying to choose a library or framework for their next project. Going by survey results alone, jQuery is the clear favorite. Yet jQuery’s cross-browser assistance is less essential following IE’s demise, and many features have been duplicated in native browser APIs and CSS.
我不羡慕任何为下一个项目选择库或框架的人。 仅从调查结果来看,jQuery无疑是最受欢迎的。 但是,在IE淘汰之后,jQuery的跨浏览器帮助就不再那么重要了,并且许多功能已在本机浏览器API和CSS中复制。
You could choose a framework such as React because it’s popular — but that doesn’t make it suitable for your application. Even React will eventually be superseded by something better, bigger and brighter.
您可以选择诸如React之类的框架,因为它很流行- 但这并不适合您的应用程序 。 甚至React最终也将被更好,更大和更亮的东西所取代。
My advice: learn the basics of HTML, CSS, JavaScript and browser development before picking one of the many frameworks launched on a daily basis. That knowledge will remain invaluable regardless of the opinions and tool sets adopted by the JavaScript community. Perhaps you’ll even write your own improved system and join in the framework fun!
我的建议:在选择每天发布的众多框架之一之前,学习HTML,CSS,JavaScript和浏览器开发的基础知识 。 无论JavaScript社区采用哪种观点和工具集,这些知识将仍然是无价的。 也许您甚至会编写自己的改进系统并加入框架的乐趣!
Thanks to Ashley Nolan for his Front-End Tooling survey and results analysis.
感谢Ashley Nolan进行的前端工具调查和结果分析。
翻译自: https://www.sitepoint.com/front-end-tooling-trends-2017/
2017年web前端职位
标签:
相关文章
-
无相关信息
