css中两列布局,三列布局实现方法
程序开发
2023-09-18 22:59:06
目录
两列布局
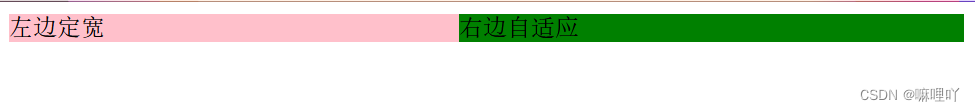
1.左边定宽浮动,右边自适应
2.flex布局设置
三列布局
1.两边左右浮动,中间结合margin:0 auto;
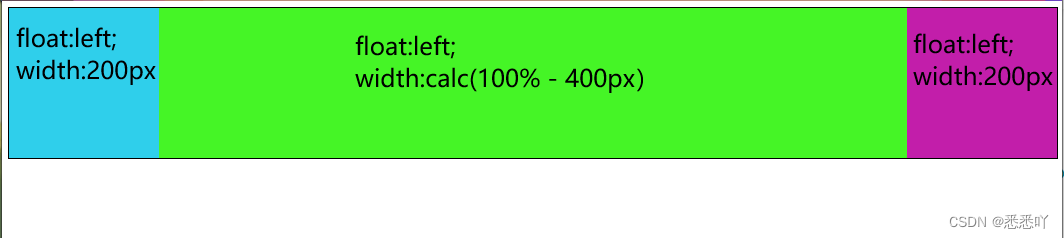
2.两边定宽,中间自适应---子元素都左浮动float:left;
3.行内块级显示--给每一块元素设置为行内块级元素
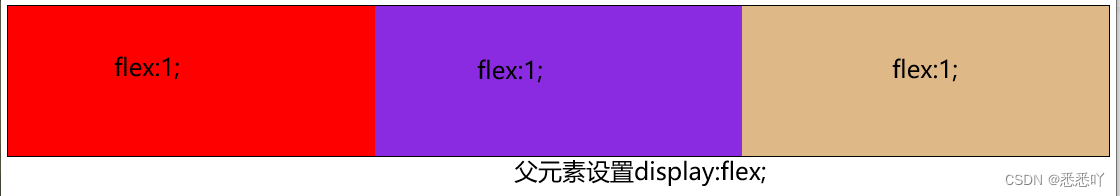
4.父元素:display:flex,子元素全部flex:1;
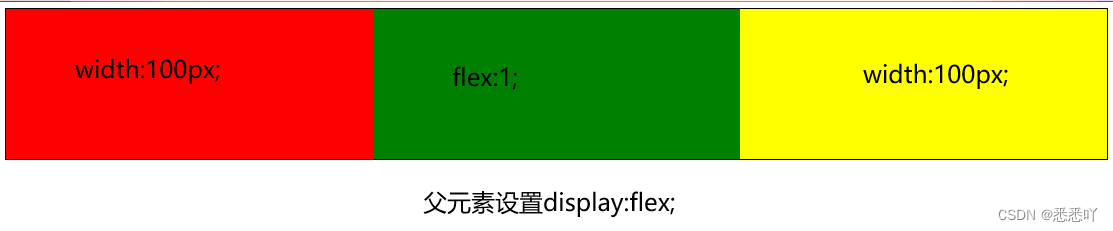
5.父元素flex布局+左右定宽+中间元素flex:1;
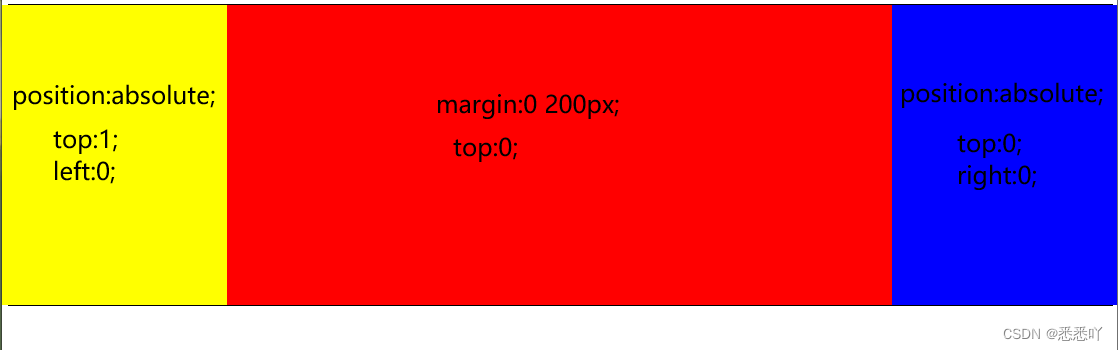
6.绝对定位实现
两列布局
1.左边定宽浮动,右边自适应
左边定宽右边自适应
效果图:

2.flex布局设置
效果图:

三列布局
1.两边左右浮动,中间结合margin:0 auto;
左边右边中间

3.行内块级显示--给每一块元素设置为行内块级元素
左边中间右边
效果图:

4.父元素:display:flex,子元素全部flex:1;
三列布局:父元素:display:flex
子元素: flex:1;
效果图:

5.父元素flex布局+左右定宽+中间元素flex:1;

6.绝对定位实现

标签:
上一篇:
Java:企业级java后端开发,需要掌握哪些内容
下一篇:
相关文章
-
无相关信息
