html form页面居中,HTML中的表单Form实现居中效果_HTML/Xhtml
程序开发
2023-09-18 22:13:40
之前碰到一个作业,给了一张图片,让按照图片样式做一个表单,但在所有功能都实现后,发现无法让表单居中,一直缩在左上角,看起来很难看。在经过了各种修改后,终于成功将表单居中,下面分享一下我所经历过程中的错误与最终结果。(因为做这部分作业的时候还没有学 css,所以没用)
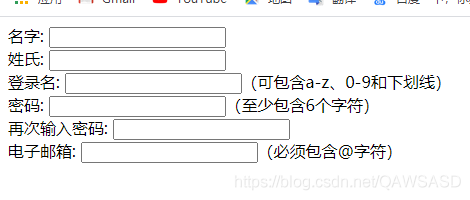
1、刚做出来的样子

名字:
姓氏:
登录名:
(可包含a-z、0-9和下划线)
密码:
(至少包含6个字符)
再次输入密码:
电子邮箱:
(必须包含@字符)
看起来很别扭,所以要继续改进一下。。。
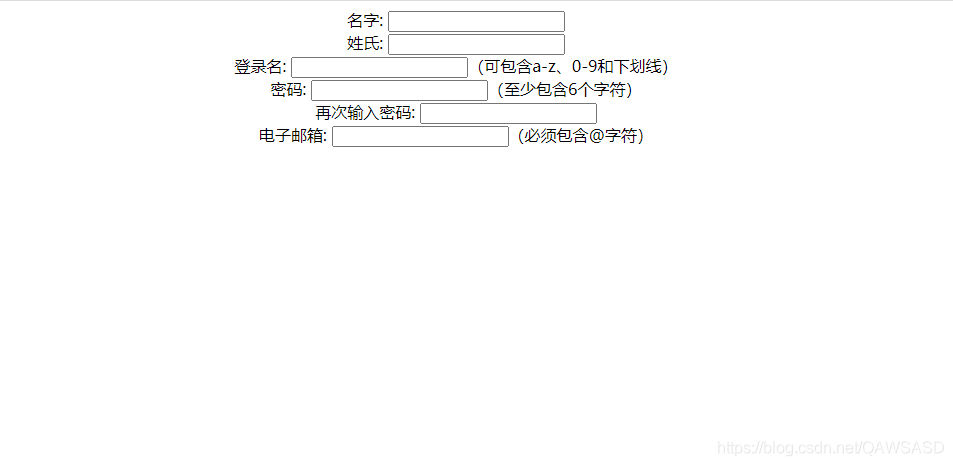
2、经过修改后

看起来好像更别扭了,但是实现了居中,到这里时,我也不知道自己用的 < center> 对不对。。。
`````
`````
form>
center>
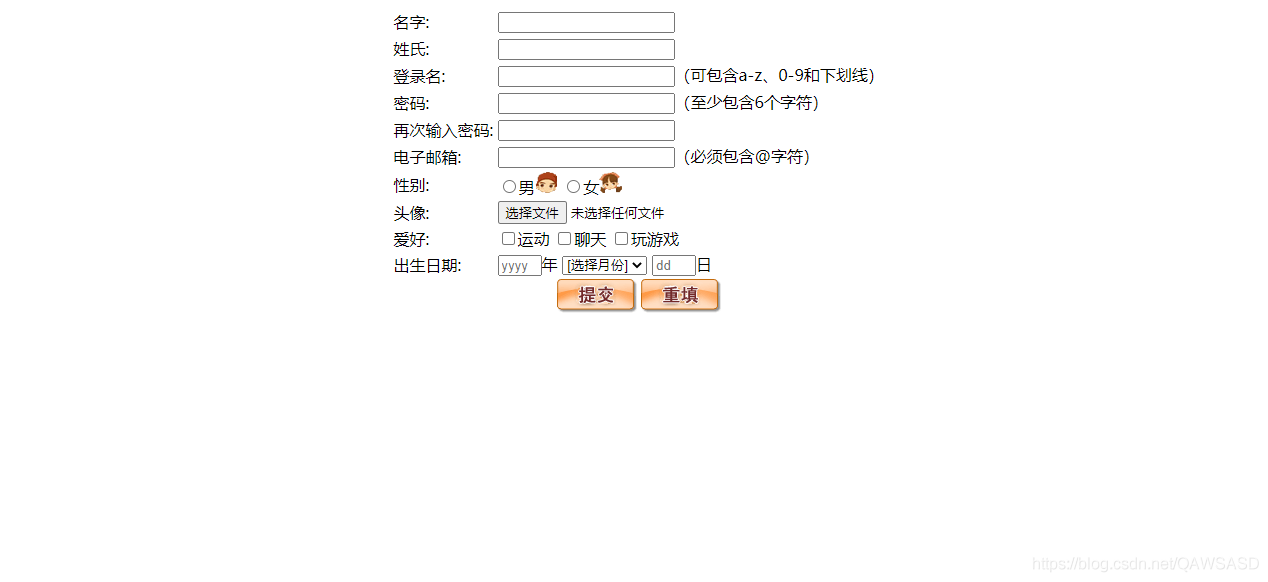
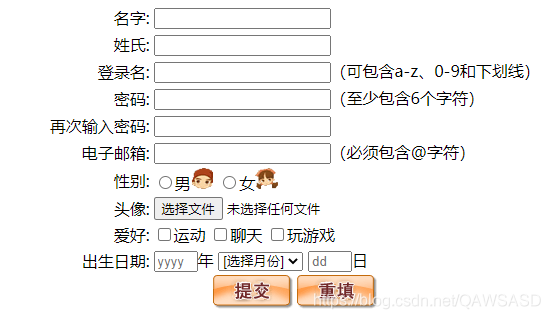
3、使用表格布局后

这就是在经过了一晚上的修改后,最终呈现的结果。
男
女
运动
聊天
玩游戏
出生日期:年
[选择月份]
1月
2月
3月
4月
5月
6月
7月
8月
9月
10月
11月
12月
日
若觉得左边的标签左对齐不好看,也可以在 < td >标签中加入align=“right”,使文字右对齐
名字:
到此这篇关于HTML中的表单Form实现居中效果的文章就介绍到这了,更多相关HTML表单Form居中内容请搜索w3xue以前的文章或继续浏览下面的相关文章,希望大家以后多多支持w3xue!
标签:
上一篇:
Struts Spring Hibernate组装web应用
下一篇:
相关文章
-
无相关信息
