借助webpack-dev-server让我们的代码热编译
程序开发
2023-09-18 21:45:08
回忆:之前我们是怎么运行代码的?
1.配置好webpack.config.js
2.写好程序后,我们在”当前项目目录下执行” webpack 这个命令
3.但是这样会给我们开发带来比较麻烦的步骤,每次编译都需要等待一段时间。
现在我们来快速学习和配置”热启动”
http://webpack.github.io/docs/webpack-dev-server.html
安装
$ npm install webpack-dev-server
配置
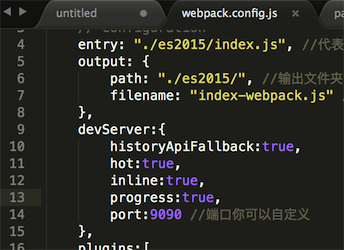
打开webpack.config.js写入:
devServer:{historyApiFallback:true,hot:true,inline:true,progress:true,port:9090 //端口你可以自定义
}
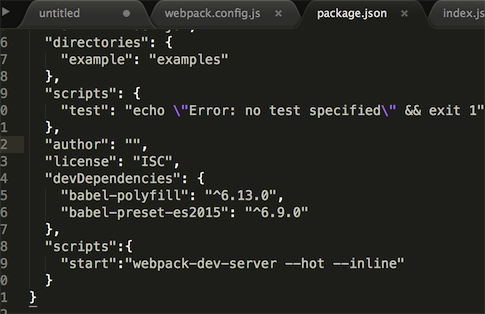
然后还需要在package.json里加入:
“scripts”:{
“start”:”webpack-dev-server –hot –inline”
}

前面都配置好之后,我们来启动一下
$ npm start
当出现这句话的时候表现一切ok啦
然后我需要在html页面上做一些改动
上面这个是固定的文件名
这个是我们webpackl.config.js配置的那个文件这样之后,我们修改reactJS代码,发现页面会及时变化(不需要再编译了)。
这个热启动是为了开发方便,生成环境我们还是需要打包,页面引入打包文件的。
标签:
上一篇:
VINS-Mono学习(二)——松耦合初始化
下一篇:
相关文章
-
无相关信息