用css设置锚点:点击一个元素会跳到相应的位置
程序开发
2023-09-09 11:05:56
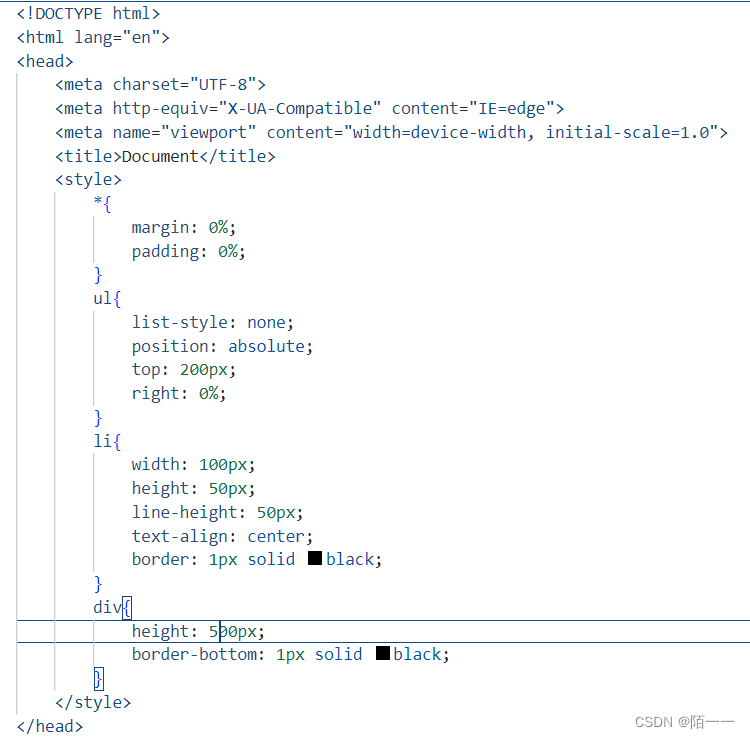
先用代码实现相应的功能:


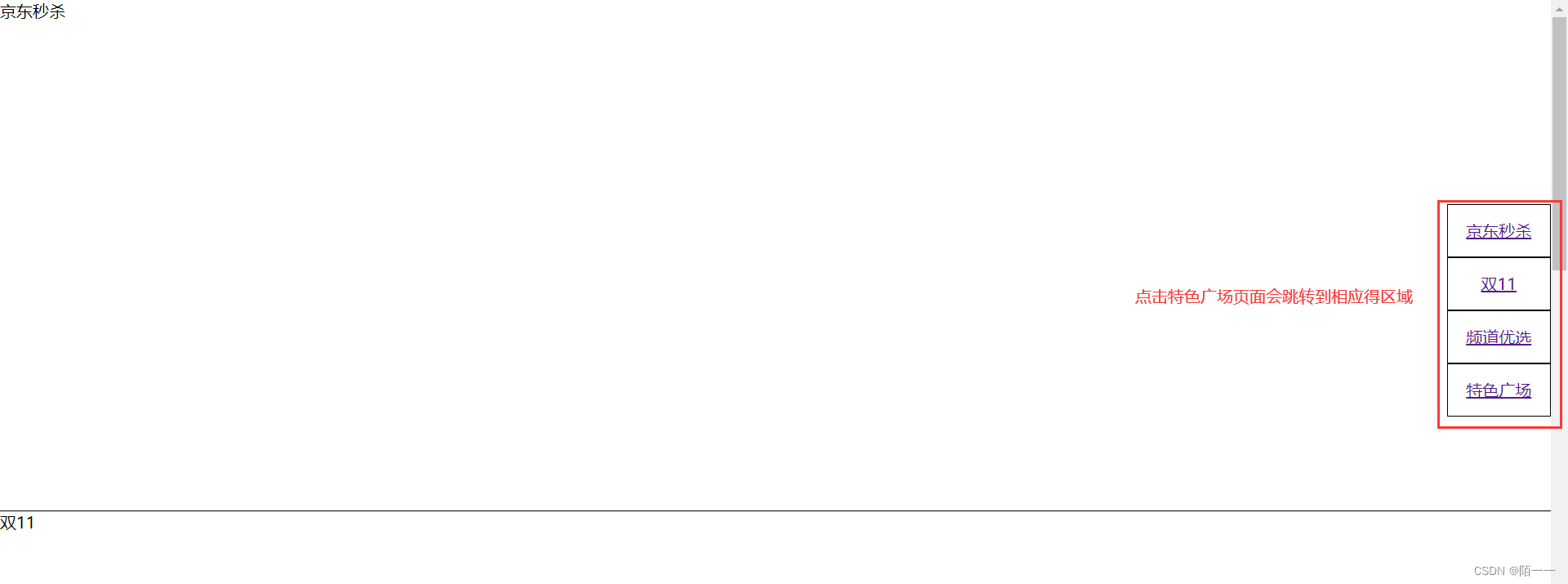
结果:



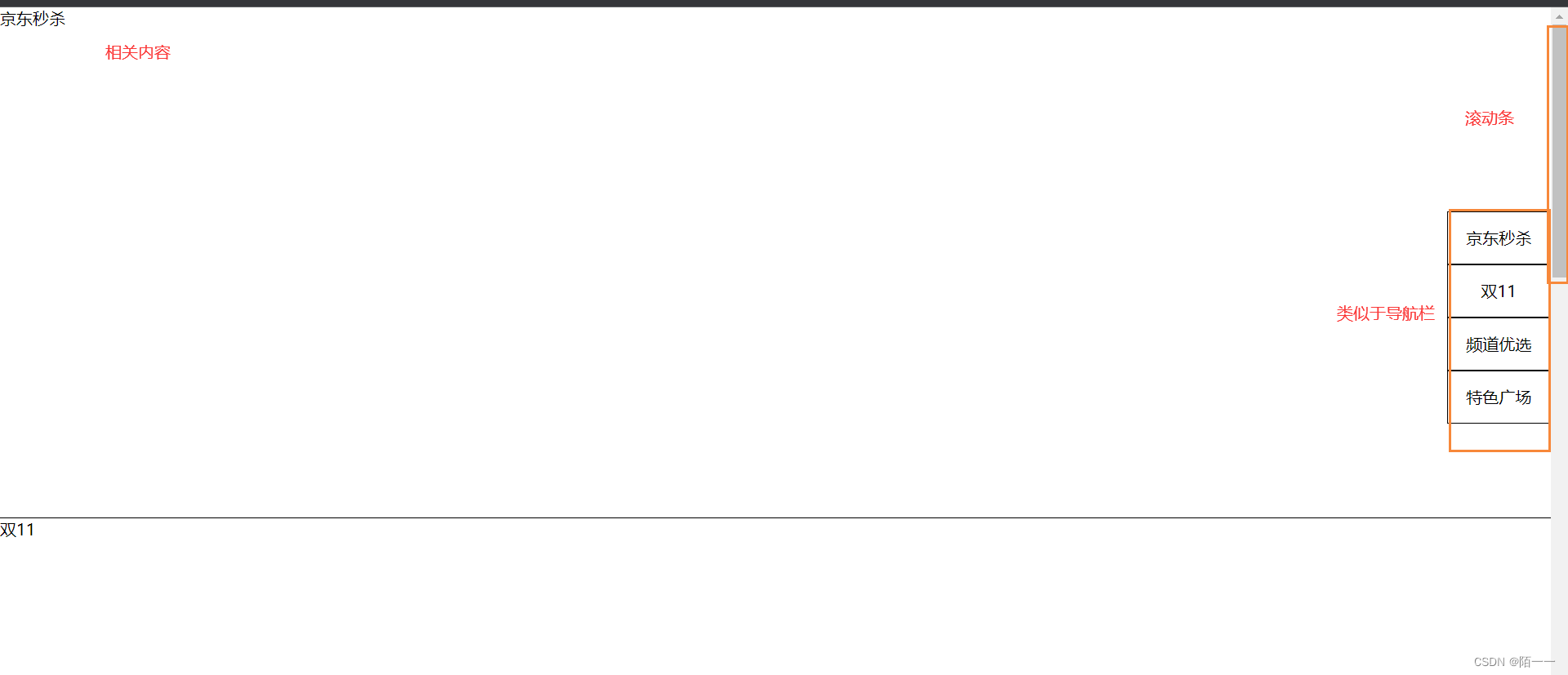
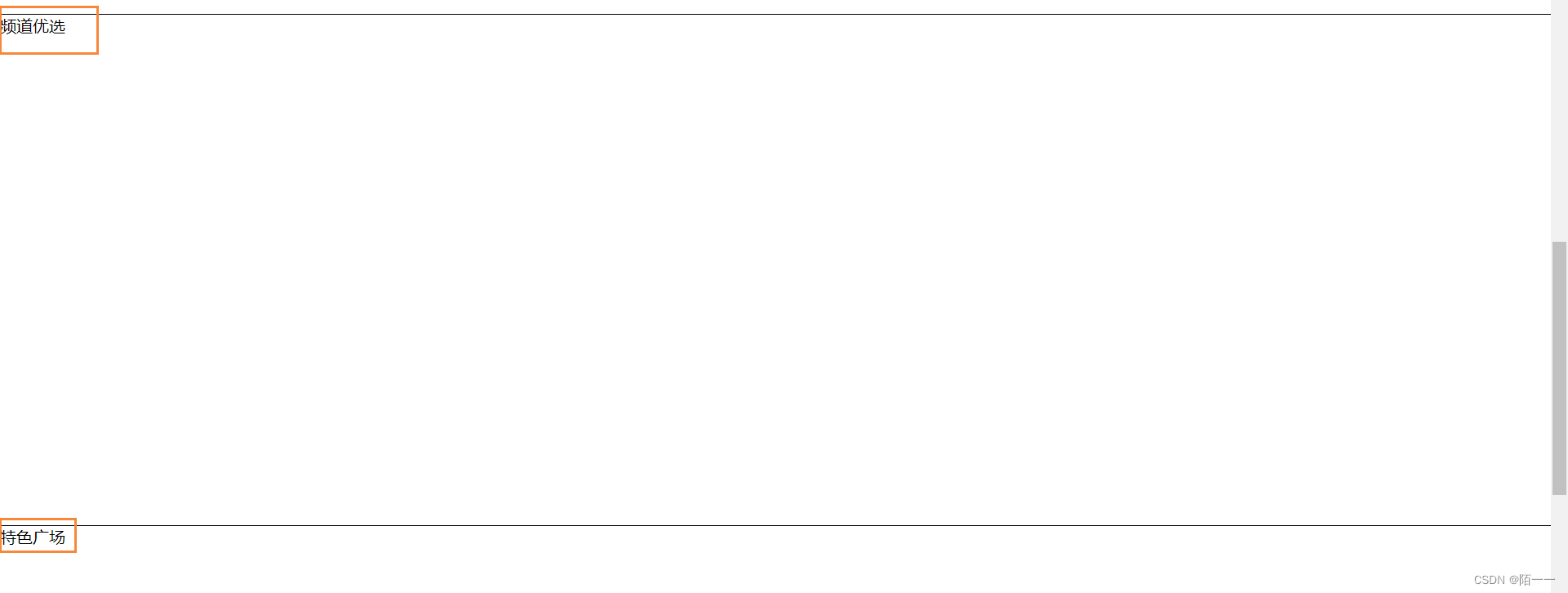
锚点的目的就是当我们点击导航栏时,页面会跳到相关内容部分,比如上面我们点击导航栏里的频道优选,这个时候界面就会跳到相关内容的部分。接下来是锚点的代码书写和运用:

结果:

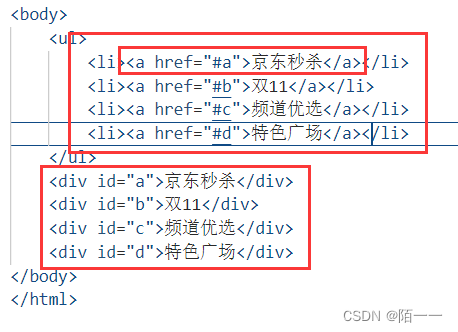
设置锚点的代码,是通过a标签来实现的,a标签不仅能跳转到其他的网页,也能跳转到同一个网页的不同区域,这个锚点的功能是通过:给页面相应的区域加上id选择,然后给导航栏文字加上a标签,a标签的href属性值是“#+id选择器的值”,就能实现点击导航栏跳转到相应的区域。
标签:
上一篇:
Vue.js 3.0发布更新计划
下一篇:
相关文章
-
无相关信息
