发现一款WebGIS组件化开发神器!一起来练手
前端组件化开发由来已久,无论是SSR(Server Side Render,服务端渲染),还是前端SPA(Single Page Application,单页面应用),都具有较成熟的组件化开发方案。现阶段国内前端组件化开发最火的当属React和Vue。
随着前端生态和工具的完善,前端组件化开发效率大大提升。尤其是Ant Design、Element、iView等优秀前端组件库的推出,更是将组件化开发优势发挥到了极致。
如今,开发一个前端页面已经变得非常高效,脚手架搭建、添加依赖包、配置路由、创建页面、引入组件,简单几步就可以让你轻松构建一个Web应用系统。
SuperMap iClient JavaScript作为超图云GIS网络客户端开发平台,也推出了一套Vue组件库,在架构设计上采用MVVM模式(Model-View-ViewModel),同时也能兼容其它框架,例如React、Angular以及原生H5开发。
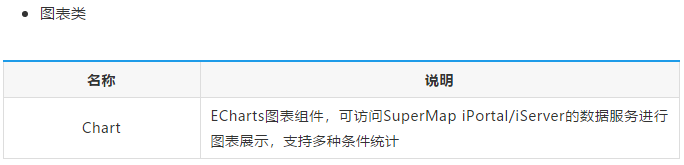
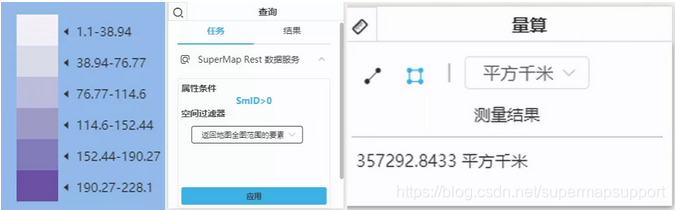
组件库采用了开箱即用的方案,现阶段提供二/三维地图组件、丰富的地理可视化组件、图表类组件和基础GIS组件等。使用SuperMap iClient Vue组件库,可快速创建自定义的WebGIS应用。
同时,组件化开发方式降低了系统各功能的耦合性以及开发难度和开发成本,提升了系统延展性,提高了开发效率。
现阶段该组件库还在不断完善和扩容中,让我们先来一睹为快吧!
SuperMap iClient Vue组件库架构
SuperMap iClient Vue组件库采用流行的MVVM方案,其中数据层(M)和视图层(V)通过业务逻辑层(VM)相互连接,同步变更,使得地图页面交互保持高度一致性。同时各层之间低耦合,M层和VM层可跨框架重用,如果要使用React框架,只需将V层的交互用React重写即可。


丰富的组件库
SuperMap iClient Vue组件库现阶段推出了基础应用相关的组件,包括:






单个组件的文件组织
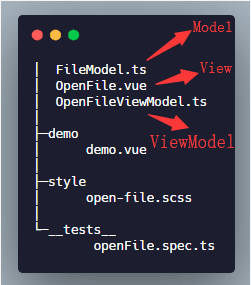
一个完整的SuperMap iClient Vue组件包含模板、样式和交互等内容,开发者只要按照组件设定的属性、函数及事件处理等进行调用即可,不用考虑组件的内部实现逻辑。对开发者来说,组件是一个完全的黑盒。以OpenFile打开文件组件为例,它的文件组织如下图所示:

使用组件:积木式搭建应用
以在地图上加入一个LayerList图层列表组件为例,只需在标签内增加和标签,并指定地图服务地址和地图id,即可加入一个图层控制功能。

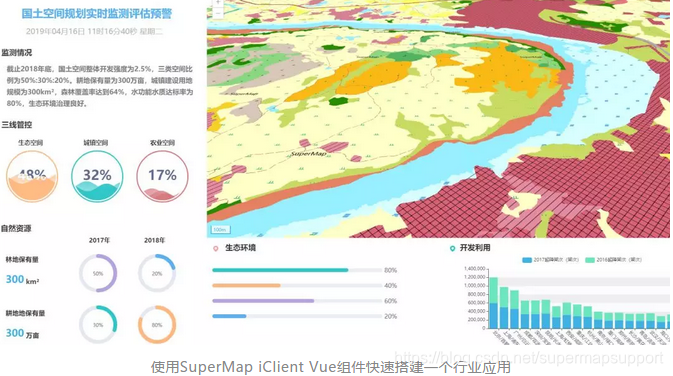
组件可以同时多层封装,通过调用多个小组件,封装成一个大组件,供外部调用。组件式开发就像是搭积木一样,将各个组件进行拼接,最后融合到一起,就是一个完整的系统。比如:将一个WebMap地图组件和多个Chart表格组件以及文本组件等进行组合包装,就可以快速搭建出一个行业应用WebAPP。

国际化:支持多语言切换
SuperMap iClient Vue组件支持多语言,默认使用中文,可加载其他语言包来实现多语言切换功能。如果你的项目中已经使用了目前Vue生态里特别流行的国际化插件vue-i18n来实现项目的国际化功能,那么在使用SuperMap iClient Vue组件的时候,也完全不需要担心兼容问题,SuperMap iClient Vue的国际化功能可完全兼容vue-i18n插件。

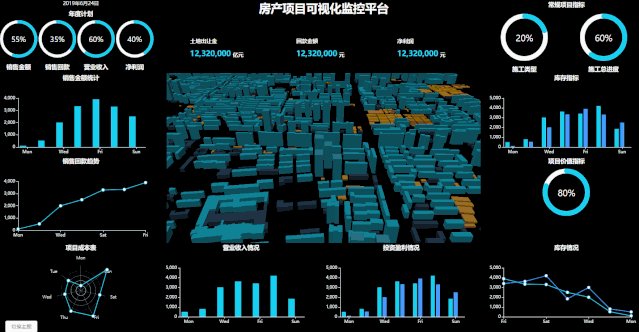
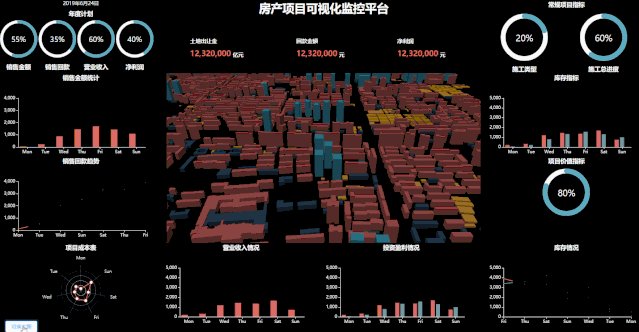
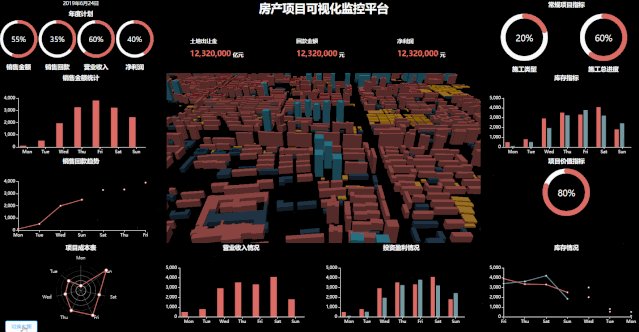
一键切换主题
在主题风格上,SuperMap iClient Vue组件现阶段内置了浅色和深色两套主题,可一键切换所有组件的主题风格。更多的风格主题还在持续增加中。

欢迎参与开发
欢迎感兴趣的小伙伴参与SuperMap iClient Vue组件项目的开发,我们建议通过提pull request的方式进行参与。如果要修订一个bug或新增功能或组件,请提交pull request到 master分支,通过Code Review之后,我们会合并你的代码。
项目地址:
https://github.com/SuperMap/vue-iclient/tree/dev
范例地址:
http://iclient.supermap.io/dev/examples/mapboxgl/examples.html#vuecomponents
标签:
相关文章
-
无相关信息
