vscode 输入 npm install 报错: node-sass@8.0.0 install: `node scripts/install.js`
1、报错信息描述
报错的原因及解决方案(自身入的坑):
第一种:看一下这里是否有中文目录,有的话有可能会报错。
第二种、管理员身份运行vscode
第三种: node-sass版本问题
解决版本问题方案:
1、报错信息描述
当我们在vscode中输入npm install 命令时,报如下的错误信息:

报错的原因及解决方案(自身入的坑):
第一种:看一下这里是否有中文目录,有的话有可能会报错。

我是把快速开发的项目拉取到桌面上然后以Vscode运行该项目的,默认给我放入的是C盘(我C盘带中文目录,因此报错了),如果想要解决这个中文目录问题的话,我们可以把快速开发的项目别放在桌面上,可以放入在一个其他非中文目录的盘中去
第二种、管理员身份运行vscode
看一下vscode是否以管理员的身份运行的,不是的话就以管理员的身份运行vscode,然后再输入 npm install命令,如果还有问题就看第三种处理方案。

第三种: node-sass版本问题
我的出错的原因就是因为版本不对应的问题引起的
解决版本问题方案:
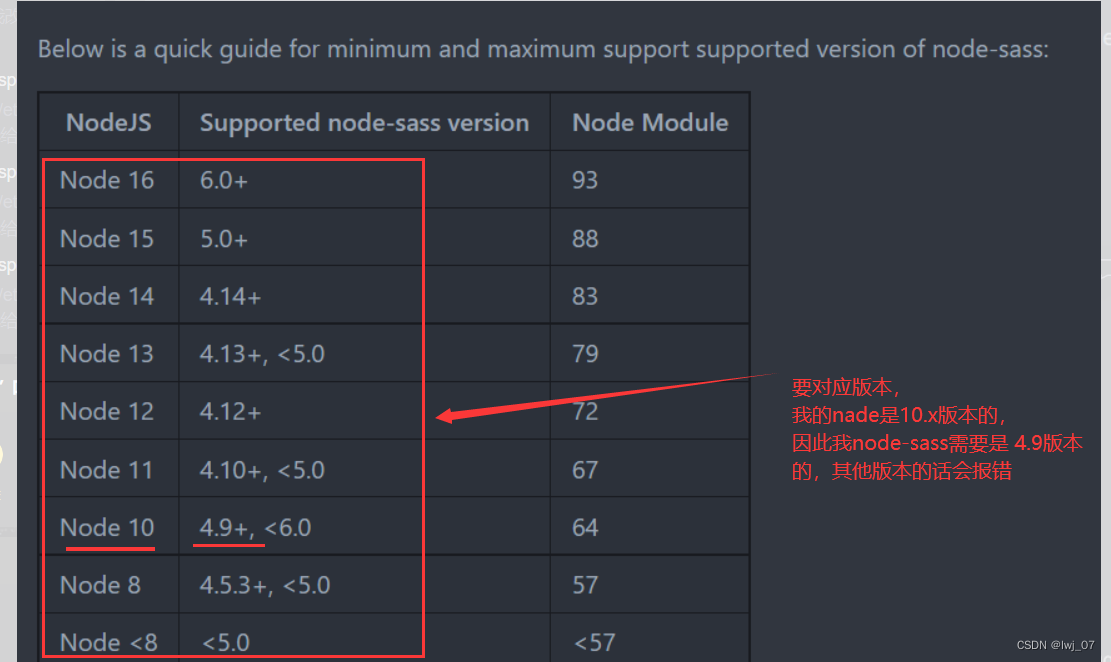
1、先查看一下node和node-sass对应的版本信息
具体查看版本地址:
https://hub.fastgit.org/sass/node-sass![]() https://hub.fastgit.org/sass/node-sass
https://hub.fastgit.org/sass/node-sass

因此我们就可以在vscode终端进行命令操作了:
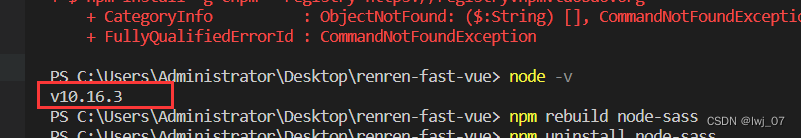
1、先查看node版本
node -v

可以看出我的node是 10.x版本的,因此我这个node版本就和上面的4.9版本的node-sass对应
2、卸载残留的node-sass
也就是说我们知道我们node对应的node-sass是4.9版本的了,现在我们就把node-sass其他的版本先删掉,等会直接安装4.9版本的
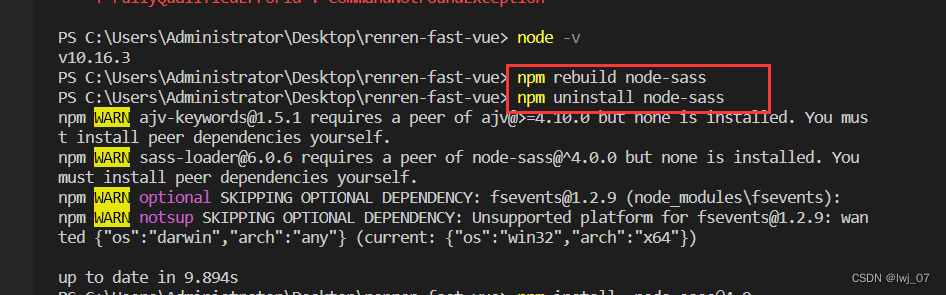
命令:npm rebuild node-sass
命令:npm uninstall node-sass

输入上面的命令时类似于这种错误不用管:

3、安装 4.9版本的node-sass
命令:npm install node-sass@4.9

4、最终我们就会发现再输入 npm install命令时就不会出现报错了:
命令:npm install

5、npm run dev 命令也能成功启动项目了:

CTRL + 单击 也确实能进入到前端项目:

以上都解决不了的话,那么就重启电脑,重启后也不行就拿起手机打游戏即可,估计明天自己就好了~
标签:
相关文章
-
无相关信息
