ionic angluar vscode开发环境搭建流程和项目编译打包 真机调试
程序开发
2023-09-18 19:50:47
没搞过ionic项目 中间遇见了很多坑,记录下环境搭建及项目编译备日后用的时候参考
整个过程:
编译器:vscode
需要安装的环境: node.js ,java jdk, gradle ,android sdk ,ionic cordova
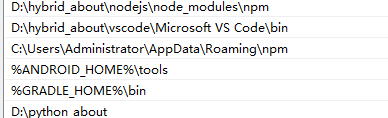
nodejs java sdk gradle android 需设置环境变量 如下图
系统变量

用户变量中的path:

npm安装组件过程中遇到错误 仔细看log,查找相应解决方案:常见错误 有些组件下载不完整 或出现404 报错时
使用淘宝镜像安装 --》 两种方法 1. 安装cnmp, npm install -g cnpm
--registry=https://registry.npm.taobao.org
2 或者设置淘宝的镜像地址 npm config set registry https://registry.npm.taobao.org
安装过程或者编译项目中会出现各种问题,但是不要怂,根据log一个一个解决就ok了,
以下是自己简要步骤
1.安装node.js&#
标签:
上一篇:
angular18-补充cloak
下一篇:
相关文章
-
无相关信息
