JS制作显示隐藏
程序开发
2023-09-10 18:21:32
- 打开DW按下CTRL+N新建一个HTML文档;
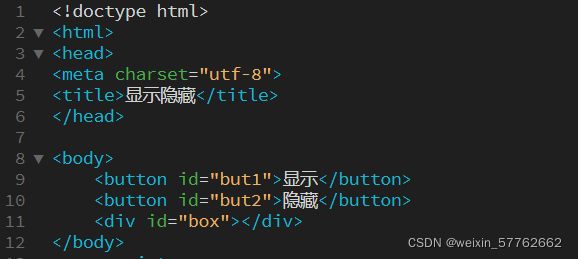
- 首先我们在body标签里写好两个button(按钮)标签,在button标签里面分别分别写好显示与隐藏两个字,让我们更好的区分,当然我们也要给它们设好两个不同的id名,为我们写JS代码做铺垫;

3. 接下来我在button标签下面新建一个div来做我们要隐藏显示的对象,当然也别忘了也给它一个id,这里我就给它id名叫box;

4. 随后我们创建一个style,然后在里面设置div的样式属性,这里可以自己找个图片来做为隐藏显示对象,我嫌麻烦就做一个正方形来当了,代码如下;

5. 之后我们在body标签下面新建一个script标签,在script里用var的方法来获取body标签里我们所创建的id名;

6. 接下来也是我们的最后的一步,给获取的id名为btn1的id添加显示的属性(block),同理给btn2也设好隐藏的属性(none);

7. 最后让我们看看效果吧,打开预览,这是最初始的效果;

8. 这是按下隐藏的效果,是不是很简单。

标签:
相关文章
-
无相关信息
