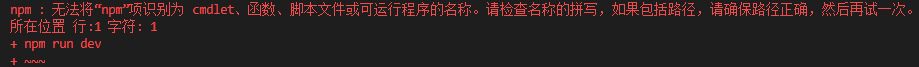
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
程序开发
2023-09-13 14:50:40
Vue总结Vue总结_狸先森的博客-CSDN博客目录
一、问题
二、场景1
三、场景2
四、场景3
一、问题
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 请检查名称的拼写,如果包括路径, 请确保路径正确,然后再试一次。 所在位置 行:1 字符: 1
一般有一下几种情况,欢迎补充~
二、场景1
没有全局安装npm
npm升级到最新版本:
1)查看npm当前版本
npm -v2)如果不是最新版本,运行指令
npm install -g npm3)如果想更新到指定版本,运行指令
npm -g install npm@6.8.0三、场景2
全局安装目录没有加入系统环境变量Path中,
如果不指定npm默认安装目录,那就是安装到
C:Users 用户名AppDataRoamingnpm查看已经全局安装的模块:
npm list --depth=0 -global±- asar@0.14.0 ±- babel-core@6.26.0 ±- babel-loader@7.1.2 ±- babel-preset-es2015@6.24.1 ±- babel-preset-react@6.24.1 ±- bower@1.8.0 ±- npm@6.8.0 ±- create-react-app@1.4.3 ±- dva-cli@0.8.2 ±- egg-init@1.13.0 ±- electron@1.7.10 ±- electron-log@2.2.13 ±- electron-packager@10.1.0 ±- gulp@3.9.1 ±- live-server@1.2.0 ±- reactcss@1.2.3 ±- webpack@3.10.0全局安装后,配置环境变量后重启即可
四、场景3
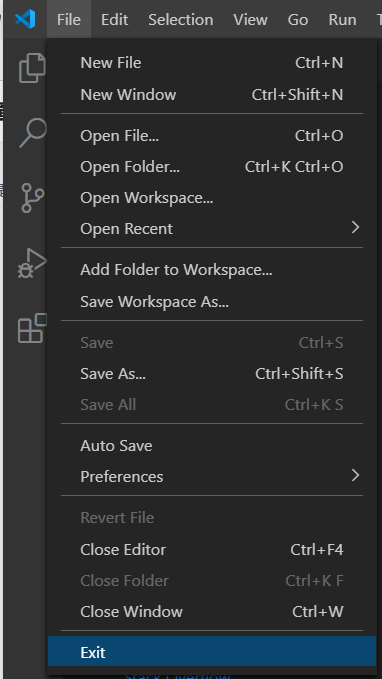
没有使用管理员打开vscode,使用管理员打开vscode就可以了,本人是这种情况...
有用请点赞,养成良好习惯!
疑问、交流、鼓励请留言!
标签:
上一篇:
树形菜单动态绑定(请认真看完)
下一篇:
相关文章
-
无相关信息