Vue Slot (四种方式:超详细)
程序开发
2023-09-13 14:12:02
slot(插槽)的概念是把外层的内容塞进子元件的指定位置里。跟插槽的字面意思一样,前提是:有插口才能插。子元件需要开一个插口(slot),才可以在外层元件把内容塞进子元件里。
slot(插槽) 可分为四种:
下面一个个详细介绍(你给我等着)
slot(插槽)
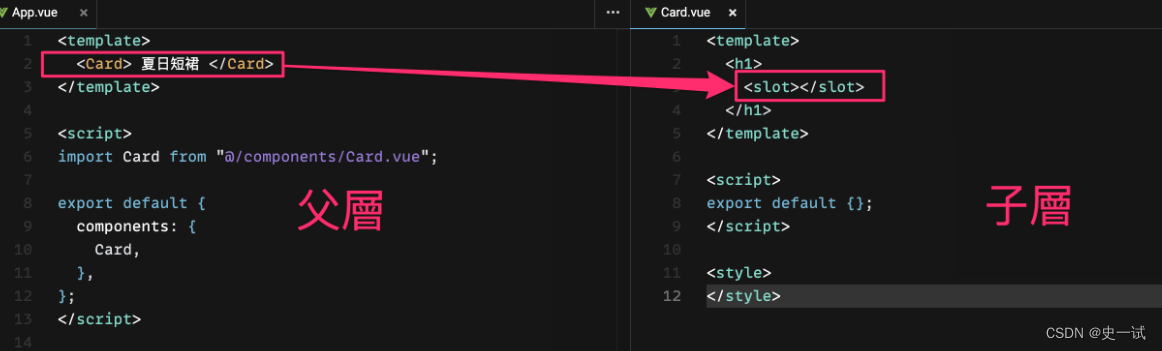
先讲解第一个最简单使用slot 的方法。假设有一个叫 Card 的元件,我们想要从父层,把「夏日短裙」这文字塞进这个元件(即是子层),就可使用 slot

结果:

DOM渲染结果
标签:
上一篇:
前端性能优化02-浏览器渲染机制
下一篇:
相关文章
-
无相关信息
