现在流行的html软件,9个目前流行的Material Design前端框架
谷歌推出的Material Design风格已见有一些APP UI采用,视觉和交互体验都很棒,对于想尝试这个风格但又不懂实现一些效果的前端设计师们,可以试试今天设计达人网为大家分享的9个目前流行的Material Design前端框架。
这些前端框架的设计元素齐全,按钮、表单、布局及常用JS特效代码也有齐了,支持Responsive Design,还有的可以结合Bootstrap使用,相当不错,下面来看看介绍,并挑选一款你喜欢的Framework来制作你的新项目吧。
Materialize
Materialize 是一个响应式的前端框架,设计样式及组件元素丰富。

查看框架
Material UI
Material UI 和上面的框架差不多,另外值得一提就是它自带的响应式日期选择很棒哦。

查看框架
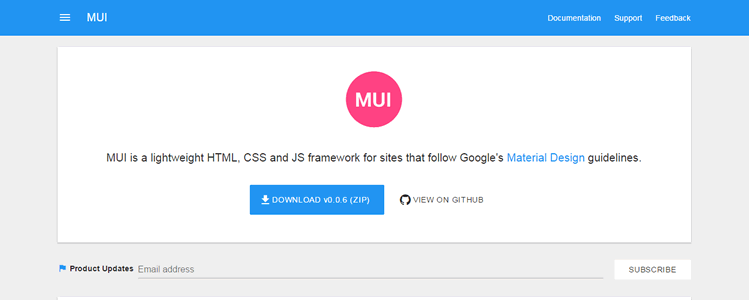
MUI
MUI 是一个轻量级的Material Design框架,它的CSS和JS压缩版加起来不超过10KB,作者还提到可以用MUI的CSS来创建邮箱模板,支持流行的邮箱(如:Gmail, Apple Mail,Outlook等)

查看框架
Daemonite
daemonite 在之前的文章已经介绍过,轻量级。

查看框架
LumX
LumX 这个前端框架主要是使用了Angular JS,针对手机端有不错的体验,如果懂Angular JS的建议使用这个框架。

查看框架
Framaterial
Framaterial 这个框架小编体验的时候,有的JS效果在桌面端感觉有**顿,动画不够流畅,但总体还是不错,有很丰富的组件元素。

查看框架
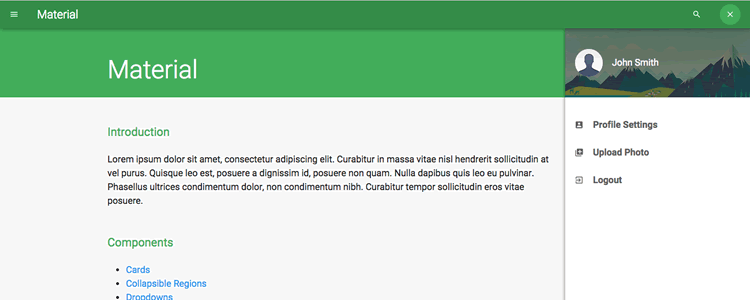
Material Framework
Material Framework 这个前端框架有2组风格,一个是默认白色以及暗色调,缺点就是组件元素目前还不够多。

查看框架
Material Foundation
如果你懂得使用Foundation,那么这个前端框架可以选择了,直接为你的Foundation换肤。但组件还是有点少了。

查看框架
Material Design For Bootstrap
Material Design for Bootstrap 对于不想再去花时间了解新框架,并喜欢使用Bootstrap 的用户,那么你就用它吧。

查看框架
整理自:speckyboy
标签:
相关文章
-
无相关信息
