Android Jetpack NavigationUI 设置AppBar的menu
程序开发
2023-09-13 13:46:34
Fragment的切换 通常伴随顶部ActionBar的menu的变换
为了方便统一管理 引入了NavigationUI

下面弄个demo 点击右上角是哪个点 出现设置界面
点击设置页面跳转到设置页面。点击设置中的返回进行返回
页面代码
NavigationUIActivitypackage com.anguomob.jecpack.activityimport androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.Menu
import android.view.MenuItem
import androidx.navigation.NavController
import androidx.navigation.NavDestination
import androidx.navigation.fragment.NavHostFragment
import androidx.navigation.ui.AppBarConfiguration
import androidx.navigation.ui.NavigationUI
import com.anguomob.jecpack.R
import com.anguomob.jecpack.databinding.ActivityNavigationBinding
import com.anguomob.jecpack.databinding.ActivityNavigationUiactivityBindingclass NavigationUIActivity : AppCompatActivity() {private lateinit var binding: ActivityNavigationUiactivityBindingprivate lateinit var navController: NavControllerprivate lateinit var appBarConfiguration: AppBarConfigurationprivate val TAG = "NavigationUIActivity"override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)binding = ActivityNavigationUiactivityBinding.inflate(layoutInflater)setContentView(binding.root)val navHostFragment =supportFragmentManager.findFragmentById(R.id.fragmentContainerView2) as NavHostFragmentnavController = navHostFragment.navControllerappBarConfiguration = AppBarConfiguration.Builder(navController.graph).build()NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration)//监听页面切换navController.addOnDestinationChangedListener(object :NavController.OnDestinationChangedListener{override fun onDestinationChanged(controller: NavController,destination: NavDestination,arguments: Bundle?) {Log.e(TAG, "onDestinationChanged: ", )}})}override fun onCreateOptionsMenu(menu: Menu?): Boolean {menuInflater.inflate(R.menu.menu_settings, menu)return super.onCreateOptionsMenu(menu)}override fun onOptionsItemSelected(item: MenuItem): Boolean {//先交给NavigationUI 如果搞不定则使用默认return NavigationUI.onNavDestinationSelected(item,navController) || super.onOptionsItemSelected(item)}//返回键支持override fun onSupportNavigateUp(): Boolean {return NavigationUI.navigateUp(navController, appBarConfiguration) || super.onSupportNavigateUp()}
}布局代码
HomeFragment
package com.anguomob.jecpack.fragmentimport android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.navigation.Navigation
import com.anguomob.jecpack.R
import com.anguomob.jecpack.databinding.ActivityNavigationBinding
import com.anguomob.jecpack.databinding.FragmentHomeNavigationBindingclass HomeNavigationFragment : Fragment() {private lateinit var binding: FragmentHomeNavigationBindingoverride fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,savedInstanceState: Bundle?): View? {binding = FragmentHomeNavigationBinding.inflate(inflater)
// inflater.inflate(R.layout.fragment_home_navigation, container, false)return binding.root}override fun onActivityCreated(savedInstanceState: Bundle?) {super.onActivityCreated(savedInstanceState)binding.btHome.setOnClickListener {val args = HomeNavigationFragmentArgs("jack",18).toBundle()val findNavController = Navigation.findNavController(it)findNavController.navigate(R.id.action_homeNavigationFragment_to_detailNavigationFragment,args)}}
}请注意 这次跳转是不生效的。因为这个fragment的graph文件里面没有对详情页面做配置
Home布局
SettingFragment
package com.anguomob.jecpack.fragmentimport android.os.Bundle
import android.view.*
import androidx.fragment.app.Fragment
import com.anguomob.jecpack.R// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private const val ARG_PARAM1 = "param1"
private const val ARG_PARAM2 = "param2"/*** A simple [Fragment] subclass.* Use the [SettingFragment.newInstance] factory method to* create an instance of this fragment.*/
class SettingFragment : Fragment() {override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,savedInstanceState: Bundle?): View? {//为了确保onCreateOptionsMenu 生效setHasOptionsMenu(true)// Inflate the layout for this fragmentreturn inflater.inflate(R.layout.fragment_setting, container, false)}override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {//当前页面不展示三个点menu.clear()super.onCreateOptionsMenu(menu, inflater)}}布局
graph文件
代码分享的流程不对。应该是先创建fragment-》创建graph文件->创建页面activity文件 这样一个顺序
大家凑合着看吧
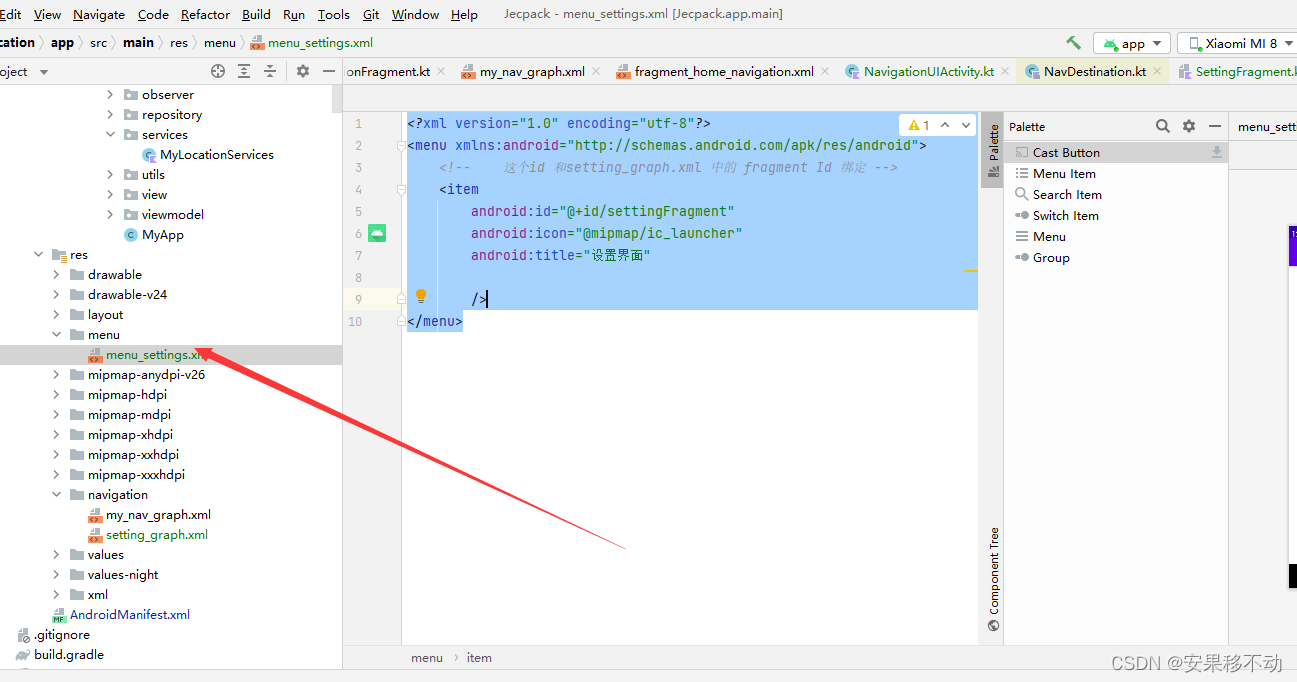
menu代码
位置

标签:
上一篇:
Unity --- 音频组件与脚本控制方法
下一篇:
相关文章
-
无相关信息
