Vue——父子组件的生命周期(执行顺序)
程序开发
2023-09-06 09:55:55
Vue——父子组件的生命周期(执行顺序)
一个组件的生命周期:
结合父子组件之后
一个完整的父子组件生命周期:
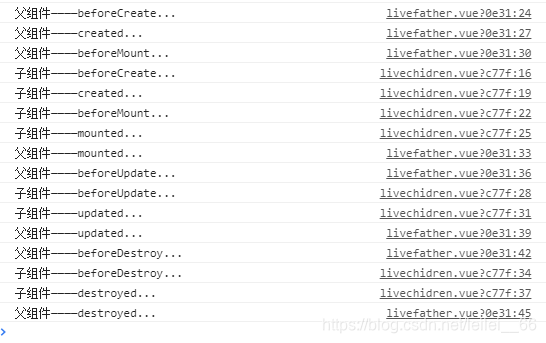
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted->父beforeUpdate->子beforeUpdate->子updated->父updated->父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
父组件:
子组件:
{{text}}
结果显示:

标签:
上一篇:
pulltorefresh使用介绍,实现下拉刷新上拉加载更多
下一篇:
相关文章
-
无相关信息
