WebSocket实现前后端通讯
一、思路:
1、平台实现推送,之在前的项目有用过Ajax轮询的技术,这种方式浏览器需要不断的向服务器发出请求,会浪费很多的带宽等资源,技术可行但不太好。
2、完完全全在前端实现此需求,在前端监听订单列表中元素的变化,循环遍历订单列表监听或使用Vue的Watch监听,当订单列表有新增元素即可调用播放音效API,感觉不怎么靠谱,没去试过。
3、最终使用了Websocket实现的 ,WebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据,在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接-长连接,并进行双向数据传输。我猜使用这个方案最重要的原因是后端开发是我更擅长的领域吧。
二、SpringBoot/SpringCloud整合WebSocket
1、引入WebSocket Jar包
在需要用到WebSocket 通信的SpringBoot 工程的pom.xml 文件中引入WebSocket Jar包。
org.springframework.boot spring-boot-starter-websocket 2、创建WebSocket 配置类
该配置类用于检测带注解@ServerEndpoint 的bean 并将它们注册到容器中。
package com.tjt.mall.config;import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;@Configuration
@Slf4j
public class WebSocketConfig {/*** 给spring容器注入这个ServerEndpointExporter对象* 相当于xml:* * * * 检测所有带有@serverEndpoint注解的bean并注册他们。** @return*/@Beanpublic ServerEndpointExporter serverEndpointExporter() {log.info("serverEndpointExporter被注入了");return new ServerEndpointExporter();}
}
3、创建WebSocket 处理类
该WebSocket 处理类需要使用@ServerEndpoint 注解,在这个类里监听连接的建立、关闭和消息的接收等。
package com..mall.config;import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;import javax.annotation.PostConstruct;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
import java.util.concurrent.atomic.AtomicInteger;@ServerEndpoint(value = "/ws/path/asset") // WebSocket 路径
@Component
public class WebSocketServer {private static Logger log = LoggerFactory.getLogger(WebSocketServer.class);private static final AtomicInteger OnlineCount = new AtomicInteger(0);// concurrent包的线程安全Set,用来存放每个客户端对应的Session对象。private static CopyOnWriteArraySet SessionSet = new CopyOnWriteArraySet();@PostConstructpublic void init() {log.info("websocket 加载");}/*** 连接建立成功调用的方法*/@OnOpenpublic void onOpen(Session session) throws IOException{SessionSet.add(session);int cnt = OnlineCount.incrementAndGet(); // 在线数加1log.info("有连接加入,当前连接数为:{}", cnt);// SendMessage(session, "连接成功");}/*** 连接关闭调用的方法*/@OnClosepublic void onClose(Session session) {SessionSet.remove(session);int cnt = OnlineCount.decrementAndGet();log.info("有连接关闭,当前连接数为:{}", cnt);}/*** 收到客户端消息后调用的方法** @param message* 客户端发送过来的消息*/@OnMessagepublic void onMessage(String message, Session session) throws IOException {log.info("来自客户端的消息:{}",message);SendMessage(session, "收到消息,消息内容:"+message);}/*** 出现错误* @param session* @param error*/@OnErrorpublic void onError(Session session, Throwable error) {log.error("发生错误:{},Session ID: {}",error.getMessage(),session.getId());error.printStackTrace();}/*** 发送消息,实践表明,每次浏览器刷新,session会发生变化。* @param session* @param message*/public static void SendMessage(Session session, String message) throws IOException {try {
// session.getBasicRemote().sendText(String.format("%s (From Server,Session ID=%s)",message,session.getId()));session.getBasicRemote().sendText(message);} catch (IOException e) {log.error("发送消息出错:{}", e.getMessage());e.printStackTrace();}}/*** 群发消息* @param message* @throws IOException*/public static void BroadCastInfo(String message) throws IOException {for (Session session : SessionSet) {if(session.isOpen()){SendMessage(session, message);}}}/*** 指定Session发送消息* @param sessionId* @param message* @throws IOException*/public static void SendMessage(String message,String sessionId) throws IOException {Session session = null;for (Session s : SessionSet) {if(s.getId().equals(sessionId)){session = s;break;}}if(session!=null){SendMessage(session, message);}else{log.warn("没有找到你指定ID的会话:{}",sessionId);}}
} 4、调用WebSocket 发送消息
在订单生成的代码后,根据需求调用WebSocket 处理类中的群发或者单独发送消息的方法。
log.info("购物车生成订单OK: {}", result);// send webSocket messageWebSocketServer.BroadCastInfo("after service order"); 三、VUE整合WebSocket
在前端使用WebSocket 时还需要判断下,因为目前虽然大部分浏览器都支持WebSocket,比如Chrome、Mozilla、Opera 和Safari,但还有少部分是不支持的。
1、HTML中操作WebSocket
在html页面中建立websocket 连接,至于什么时候连接WebSocket,看个人需求吧。我是在登录成功后,也就是在登录页面的Html中连接WebSocket 并监听消息。
我把登录HTML页面中的部分代码删除了,只留下WebSocket 相关操作的和播放音效相关的代码。
四、测试效果
1、启动装配有WebSocket 的SpringBoot 工程。
2、启动VUE 工程,点击登录,连接WebSocket。
后端工程控制台打印
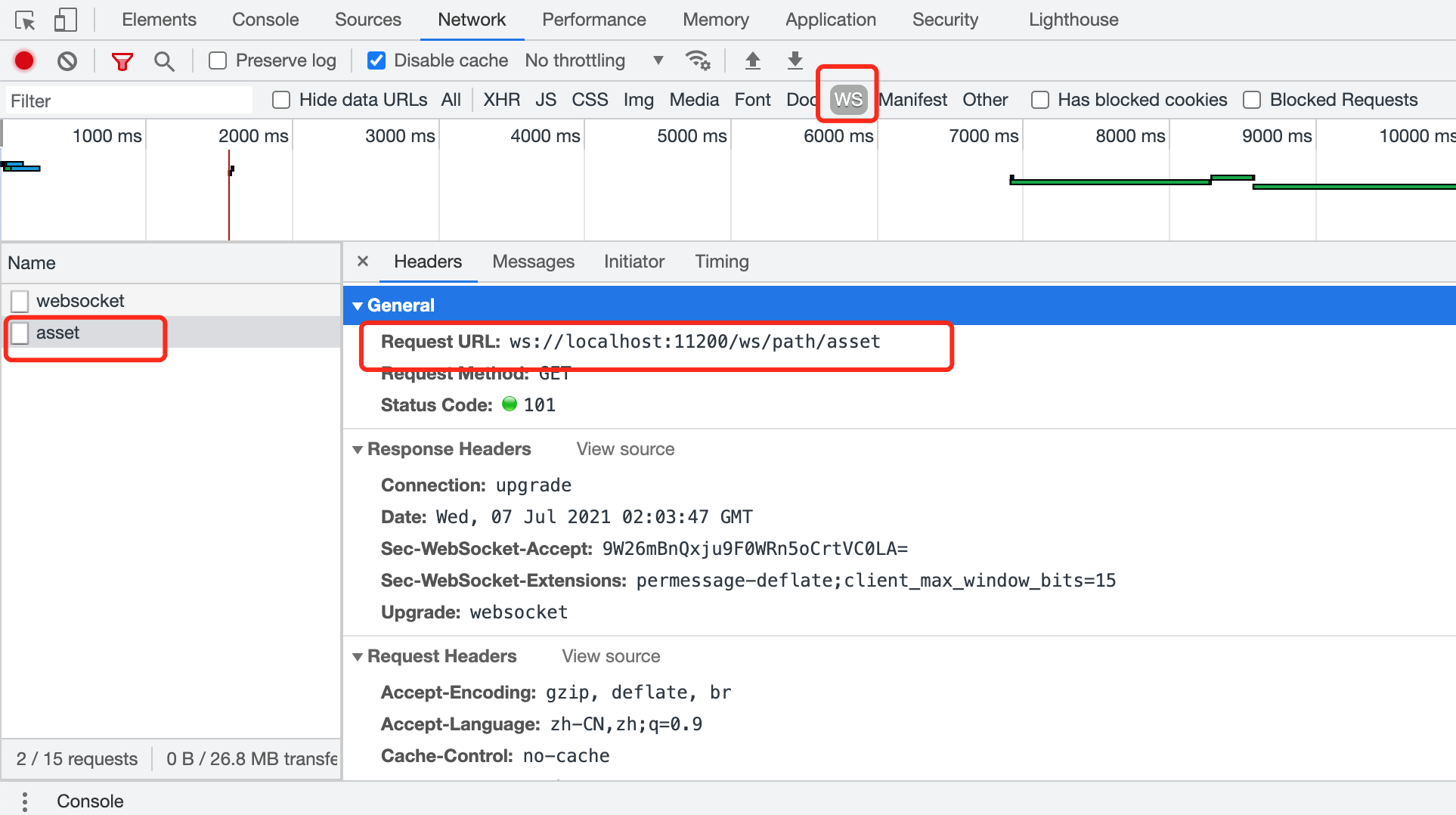
[2021-07-07 08:45:47] [INFO ] -- 有连接加入,当前连接数为:1前端浏览器的WS 下分别显示WebSocket 连接状态:

3、模拟订单生成,在后台调用订单生成接口API 。
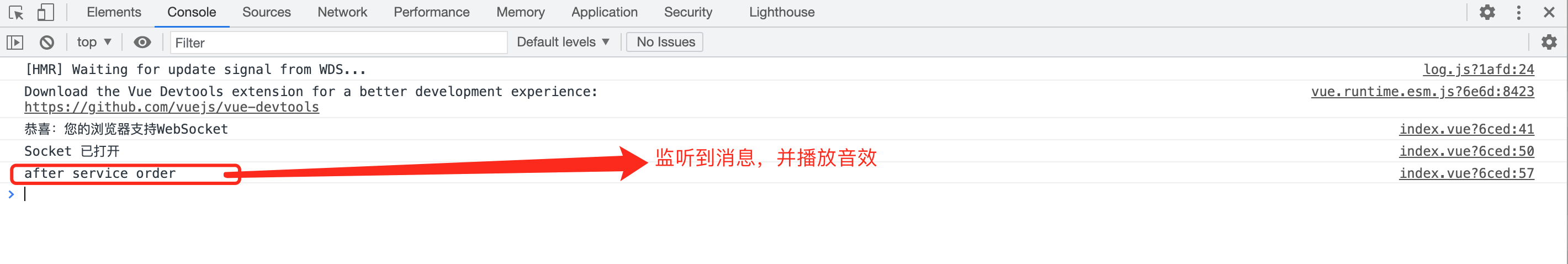
前端浏览器Console 打印,成功监听并节接收到后端发送的WebSocket 讯息。

4、音频试听
接收到后端发送的WebSocket 讯息,音效需要自己去下载音频,存放在前端路径目录,即可在下完订单立刻有音效播放
标签:
相关文章
-
无相关信息
