基于SVG的, 可缩放,可拖动,可点击的地图控件
序言
在21世纪这个大数据时代,显示报表的时候没有一个地图控件,会让别人觉得很low

于是花了点时间研究了android怎么实现这种地图控件,可以做到缩放,拖动,点击,放大也不失真。最后选用SVG实现,因为SVG具有体积小,不失真的优点。而且由于保存的是路径信息,可以做到复杂图形的点击判断功能。还是很香的。
效果

实现
原理,SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。在xml中定义了路径,只需要将路径解析保存到path中。再绘制出来就行了。
svg地图的获取
使用如下地址(需要科学上网)
Pixel Map
首页是这样的,支持世界上所有国家

下载需要的地图 下载以后的地图内容是这样的。
下载以后的地图内容是这样的。
这种xml格式需要转换为Android支持的格式,很简单。new一个Vector Asset


控件实现
svg解析
转换以后的svg图片也只有125kb。而且怎么放大也不会失真。svg真香。

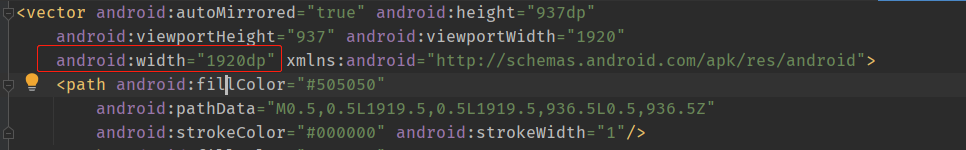
转换为android的svg格式以后。其中每个path保存的就是每个省的地图数据,而其中的pathData就是具体的路径。

svg解析是放在单独的线程中进行的,避免造成UI卡顿,其原理就是解析XML文件。最后通过Android官方的。PathParser 将svg的路径数据解析成对应的path。
Path path = PathParser.createPathFromPathData(pathData);
还有一点就是定义了一个 MapItem用来保存下一级对象的路径,是否被点击等信息。其中的绘制功能,和判断是否被点击也是由该类完成。
class MapItem {Path path;private final Region region;private boolean isSelected = false;private final RectF rectF;private final int index;public boolean onTouch(float x, float y) {if (region.contains((int) x, (int) y)) {isSelected = true;return true;}isSelected = false;return false;}public MapItem(Path path, int index) {this.path = path;rectF = new RectF();path.computeBounds(rectF, true);region = new Region();region.setPath(path, new Region(new Rect((int) rectF.left, (int) rectF.top, (int) rectF.right, (int) rectF.bottom)));this.index = index;}protected void onDraw(Canvas canvas, Paint paint) {paint.reset();paint.setColor(isSelected ? Color.YELLOW : Color.GRAY);paint.setStyle(Paint.Style.FILL);canvas.drawPath(path, paint);paint.setStyle(Paint.Style.STROKE);paint.setColor(Color.RED);canvas.drawPath(path, paint);paint.setColor(Color.GRAY);paint.setColor(Color.BLUE);// canvas.drawText(index+"",rectF.centerX(),rectF.centerY(),paint);}
}
缩放
关于缩放使用的是系统自带的GestureDetector和ScaleGestureDetector,其中GestureDetector用来实现拖动,滑动,ScaleGestureDetector用来实现双指缩放。具体用法可以自行百度。我讲一下其中需要注意的点。在SVG刚解析出来的时候需要,解析出其中的android:width

去掉其中的dp。比如上图的1920dp去掉以后就是1920 。这个就行svg中路径的绘制坐标系中的宽度。通过它和我们控件的宽度就行缩放就可以将svg图片完整的显示在控件里面。

上面的vectorWidth 就是记录的svg中的初始宽度,在onDraw中就行计算。其中的viewScale代表的就是将svg完整展示到view中的需要的缩放比,这个值初始化以后是不会改变的。
用户手指缩放改变的是变量userScale。
用户拖动改变的是offsetX,offsetY
手指缩放的中心点用变量focusX和focusY
这些变量最后都会作用到一个matrix中。再绘制之前调用
canvas.setMatrix(matrix);
就可以实现图形的缩放,拖动。
而invertMatrix是matrix的逆矩阵。用于将手势的坐标映射为svg中的坐标。所有手势操作之前都需要调用以下代码进行坐标转换。
invertMatrix.mapPoints(points);

还有一点需要注意。用户滚动和滑动都需要对距离和速度进行缩放。

源码
一共只有319行,直接粘贴过来了。
package com.trs.app.learnview.view;import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Region;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.ScaleGestureDetector;
import android.view.View;
import android.widget.Scroller;import androidx.annotation.Nullable;
import androidx.core.graphics.PathParser;import com.trs.app.learnview.R;import org.w3c.dom.Document;
import org.w3c.dom.Element;
import org.w3c.dom.NodeList;import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;/*** Created by zhuguohui* Date: 2021/12/28* Time: 10:56* Desc:*/
public class MapView extends View {private List list = new ArrayList<>();private Paint paint;private int vectorWidth = -1;private Matrix matrix = new Matrix();private Matrix invertMatrix = new Matrix();private float viewScale = -1f;private float userScale = 1.0f;private boolean initFinish = false;private int bgColor;private GestureDetector gestureDetector;private int offsetX, offsetY;private Scroller scroller;private float[] points;private float[] pointsFocusBefore;private float focusX, focusY;private ScaleGestureDetector scaleGestureDetector;private boolean showDebugInfo = false;private static final int MAX_SCROLL = 10000;private static final int MIN_SCROLL = -10000;private int mapId = R.raw.ic_african;public MapView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);init();}private void init() {bgColor = Color.parseColor("#f5f5f5");paint = new Paint();paint.setAntiAlias(true);paint.setColor(Color.GRAY);scroller = new Scroller(getContext());gestureDetector = new GestureDetector(getContext(), onGestureListener);scaleGestureDetector = new ScaleGestureDetector(getContext(), scaleGestureListener);}private ScaleGestureDetector.OnScaleGestureListener scaleGestureListener = new ScaleGestureDetector.OnScaleGestureListener() {float lastScaleFactor;boolean mapPoint = false;@Overridepublic boolean onScale(ScaleGestureDetector detector) {float scaleFactor = detector.getScaleFactor();float[] points = new float[]{detector.getFocusX(), detector.getFocusY()};pointsFocusBefore = new float[]{detector.getFocusX(), detector.getFocusY()};if (mapPoint) {mapPoint = false;invertMatrix.mapPoints(points);focusX = points[0];focusY = points[1];}float change = scaleFactor - lastScaleFactor;lastScaleFactor = scaleFactor;userScale += change;postInvalidate();return false;}@Overridepublic boolean onScaleBegin(ScaleGestureDetector detector) {lastScaleFactor = 1.0f;mapPoint = true;return true;}@Overridepublic void onScaleEnd(ScaleGestureDetector detector) {}};private GestureDetector.OnGestureListener onGestureListener = new GestureDetector.OnGestureListener() {@Overridepublic boolean onDown(MotionEvent e) {return true;}@Overridepublic void onShowPress(MotionEvent e) {}@Overridepublic boolean onSingleTapUp(MotionEvent event) {boolean result = false;float x = event.getX();float y = event.getY();points = new float[]{x, y};invertMatrix.mapPoints(points);for (MapItem item : list) {if (item.onTouch(points[0], points[1])) {result = true;}}postInvalidate();return result;}@Overridepublic boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {offsetX += -distanceX / userScale;offsetY += -distanceY / userScale;postInvalidate();return true;}@Overridepublic void onLongPress(MotionEvent e) {}@Overridepublic boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {scroller.fling(offsetX, offsetY, (int) ((int) velocityX / userScale), (int) ((int) velocityY / userScale), MIN_SCROLL,MAX_SCROLL, MIN_SCROLL, MAX_SCROLL);postInvalidate();return true;}};@Overridepublic boolean onTouchEvent(MotionEvent event) {gestureDetector.onTouchEvent(event);scaleGestureDetector.onTouchEvent(event);return true;}public void setMapId(int mapId) {this.mapId = mapId;userScale=1.0f;offsetY=0;offsetX=0;focusX=0;focusY=0;new Thread(new DecodeRunnable()).start();}private class DecodeRunnable implements Runnable {@Overridepublic void run() {//Dom 解析 SVG文件InputStream inputStream = getContext().getResources().openRawResource(mapId);DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();try {DocumentBuilder builder = factory.newDocumentBuilder();Document doc = builder.parse(inputStream);Element rootElement = doc.getDocumentElement();String strWidth = rootElement.getAttribute("android:width");vectorWidth = Integer.parseInt(strWidth.replace("dp", ""));NodeList items = rootElement.getElementsByTagName("path");list.clear();for (int i = 1; i < items.getLength(); i++) {Element element = (Element) items.item(i);String pathData = element.getAttribute("android:pathData");@SuppressLint("RestrictedApi")Path path = PathParser.createPathFromPathData(pathData);MapItem item = new MapItem(path, i);list.add(item);}initFinish = true;postInvalidate();} catch (Exception e) {e.printStackTrace();}}};@Overridepublic void computeScroll() {if (scroller.computeScrollOffset()) {offsetX = scroller.getCurrX();offsetY = scroller.getCurrY();invalidate();}}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);canvas.save();if (vectorWidth != -1 && viewScale == -1) {int width = getWidth();viewScale = width * 1.0f / vectorWidth;}if (viewScale != -1) {float scale = viewScale * userScale;matrix.reset();matrix.postTranslate(offsetX, offsetY);matrix.postScale(scale, scale, focusX, focusY);invertMatrix.reset();matrix.invert(invertMatrix);}canvas.setMatrix(matrix);canvas.drawColor(bgColor);if (initFinish) {for (MapItem item : list) {item.onDraw(canvas, paint);}}showDebugInfo(canvas);}private void showDebugInfo(Canvas canvas) {if (!showDebugInfo) {return;}if (points != null) {paint.setColor(Color.GREEN);paint.setStyle(Paint.Style.FILL);canvas.drawCircle(points[0], points[1], 20, paint);}paint.setColor(Color.BLUE);paint.setStyle(Paint.Style.FILL);canvas.drawCircle(focusX, focusY, 20, paint);if (pointsFocusBefore != null) {paint.setColor(Color.RED);paint.setStyle(Paint.Style.FILL);canvas.drawCircle(pointsFocusBefore[0], pointsFocusBefore[1], 20, paint);}}
}class MapItem {Path path;private final Region region;private boolean isSelected = false;private final RectF rectF;private final int index;public boolean onTouch(float x, float y) {if (region.contains((int) x, (int) y)) {isSelected = true;return true;}isSelected = false;return false;}public MapItem(Path path, int index) {this.path = path;rectF = new RectF();path.computeBounds(rectF, true);region = new Region();region.setPath(path, new Region(new Rect((int) rectF.left, (int) rectF.top, (int) rectF.right, (int) rectF.bottom)));this.index = index;}protected void onDraw(Canvas canvas, Paint paint) {paint.reset();paint.setColor(isSelected ? Color.YELLOW : Color.GRAY);paint.setStyle(Paint.Style.FILL);canvas.drawPath(path, paint);paint.setStyle(Paint.Style.STROKE);paint.setColor(Color.RED);canvas.drawPath(path, paint);paint.setColor(Color.GRAY);paint.setColor(Color.BLUE);// canvas.drawText(index+"",rectF.centerX(),rectF.centerY(),paint);}
} Demo
最后想看效果的可以下载demo运行。
MapView
总结
做技术总是需要厚积薄发,这样工作才能游刃有余。项目中虽然不需要,但是学习的脚步不能停止。提高自己解决问题的广度和深度,才是程序员的核心价值。
标签:
相关文章
-
无相关信息
