Web前端-Bootstrap(五)
文章目录
一、认识BootStrap
1.1、需求说明
将使用Bootstrap写首页,整个案例中将使用到Bootstrap各种模块,为了方便编程,将采用拆分的原则,各个模块单独编写。
1.2、知识点-BootStrap(一)
1.2.1、bootstrap概述
1.2.1.1、什么是bootstrap?bootstrap的作用?
Bootstrap,基于 HTML、CSS、JAVASCRIPT 的前端框架。(底层封装了html,css,js)
该框架已经预定义了一套CSS样式和与样式对应的JS代码。
开发人员只需要编写HTML结构,添加bootstrap固定的class样式,就可以轻松完成指定效果的实现。
作用:
①Bootstrap 使得 Web 开发更加快捷,高效。
②BootStrap支持响应式开发,解决了移动互联网前端开发问题
课外了解知识:
该框架由Twitter 公司的设计师Mark Otto和Jacob Thornton合作开发。
Bootstrap基础入门使用的都是自带CSS样式,高级开发中需要使用HTML5、CSS3、动态CSS语言Less 进行自定义开发,JavaEE课程中学习是“基础入门”。
中文官网
所涉及资料下载
1.2.1.2、什么是响应式布局?响应式布局解决的问题?
BootStrap
响应式布局:一个网站的展示能够兼容多个终端(手机、iPad、PC等),而不需要为每个终端单独做一个展示版本。
5.5寸,展示5.5寸的样式。7.9寸,展示7.9寸的样式
此概念专为解决移动互联网浏览而诞生的。
响应式布局,使得网站仅适用一套样式,就可以在不同分辨率下展示出不同的舒适效果,大大降低了网站开发维护成本,并且能带给用户更好的体验性
1.2.2、bootstrap环境搭建
1.2.2.1、下载
下载资源

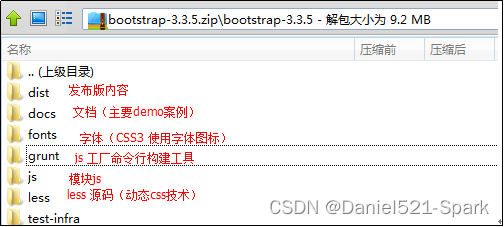
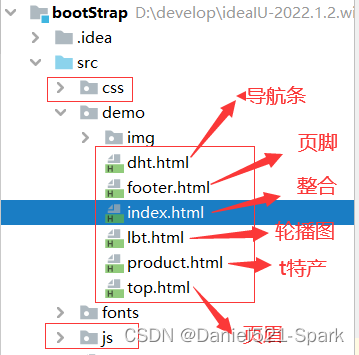
1.2.2.2、目录结构

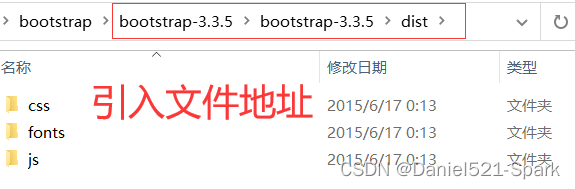
1.2.2.3、bootstrap引入


测试案例源码:
Title
出现这样说明成功的引入了css,js,文件:

二、网页首页案例
2.1、需求说明
1.顶部导航中 显示对应图片和列表
2.顶部导航距离浏览器的两边要有距离
3.PC“大屏幕”整个topbar划分比例:1:1:1
4.IPAD“中等屏幕”,普通手机“小屏幕”, “超小屏幕”每个区域各占一行
5.中间区域只在“大屏幕”显示
2.2、知识点-BootStrap(二)
2.2.1、布局容器
BootStrap必须需要至少一个布局容器,才能为页面内容进行封装和方便的样式控制。
帮助手册位置:全局CSS样式-------》概览-------》布局容器
任意元素使用了布局容器的样式,都会成为一个布局容器,建议使用div作为布局容器
布局容器

Container:两端留白
container-fluid:占据100%宽度
Title
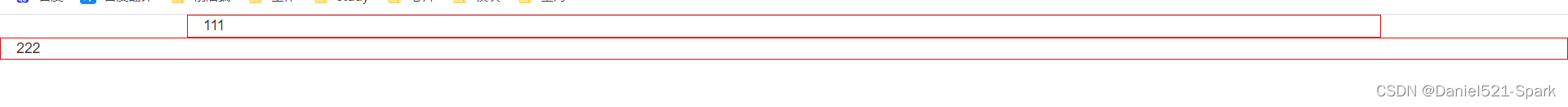
111222
运行效果显示

2.2.2、栅格
2.2.2.1、简述栅格系统
为了方便在布局容器中进行网页的布局操作。
BootStrap提供了一套专门用于响应式开发布局的栅格系统。
栅格系统将一行分为12列,通过设定元素占用的列数来布局元素在页面上的展示位置。


作用:
可以让开发人员更加轻松进行网页布局,并且轻松进行响应式开发。
2.2.2.2、栅格系统的特点及入门案例
栅格特点
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中
行使用的样式“.row”,列使用样式“col--**” 元素内容应当放置于“列(column)”内
基本的书写方式必须是:容器—行—列—内容
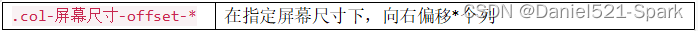
栅格参数:“col-屏幕尺寸-占用列数”
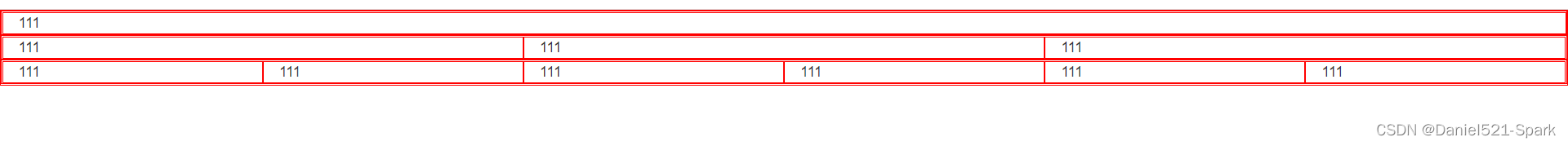
示例1:一个元素占一行
示例2:三个元素平分一行
示例3:六个元素平分一行
(1)案例素材源码:
Title
(2)完整源码实现
Title
111111111111111111111111111111
运行效果显示

2.2.2.3、栅格屏幕尺寸设置

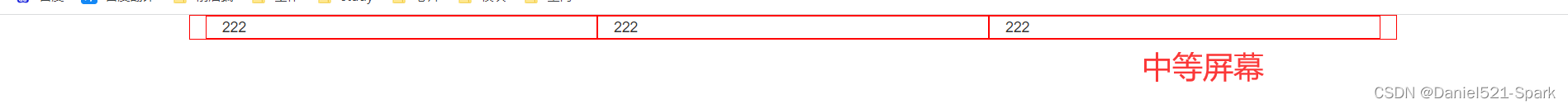
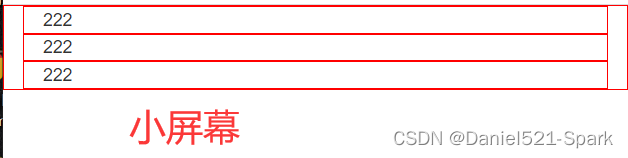
示例:中等屏幕尺寸,平分一行;小屏幕各占一行
源码实现:
Title
222222222
效果显示:


2.2.2.4、设置屏幕尺寸时的注意事项
如果设置某个屏幕尺寸的样式,比该尺寸的屏幕大或者小会沿用该屏幕
2.2.2.5、列偏移
通常情况下我们需要将元素居中显示,需要左边空出一定的空白区域,这里我们就可以使用列偏移来达到效果。

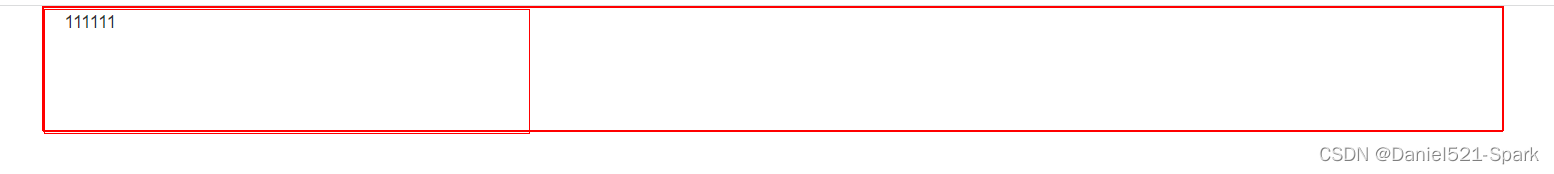
(1)案例素材准备:
111111
偏移前:

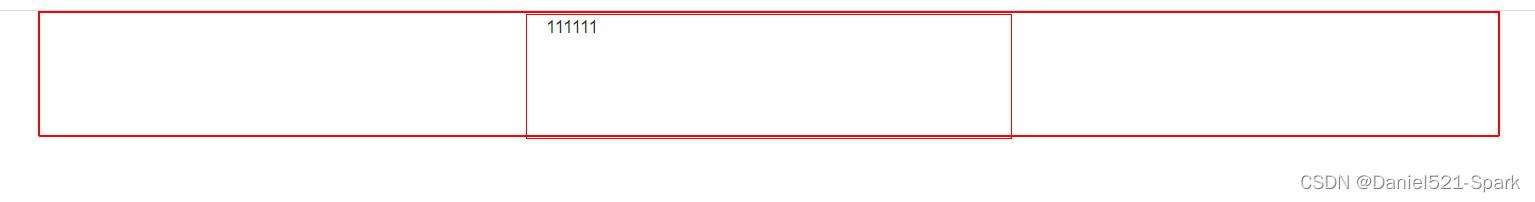
案例实现源码:
Title
111111
偏移后:

2.2.2.6、响应式工具
为针对性地在移动页面上展示和隐藏不同的内容,bootStrap提供响应式工具。
可以让开发人员通过该工具决定,在何种屏幕尺寸下,隐藏或者显示某些元素
全局CSS样式—>响应式工具

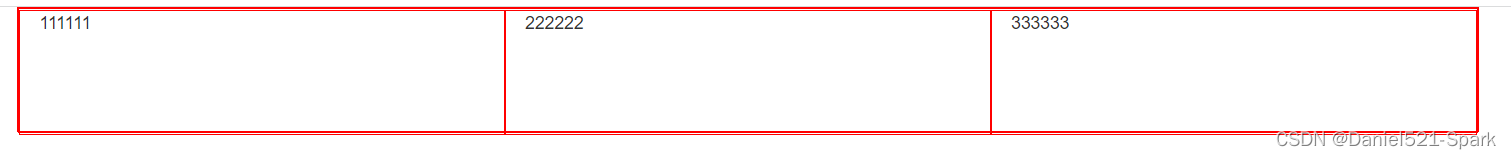
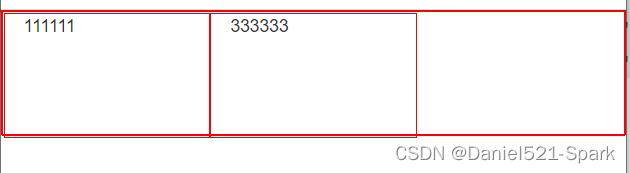
(1)案例代码准备:
111111222222333333
(2)最终实现:
Title
111111222222333333
大屏幕显示(中间可见):

小屏幕显示(中间不可见):

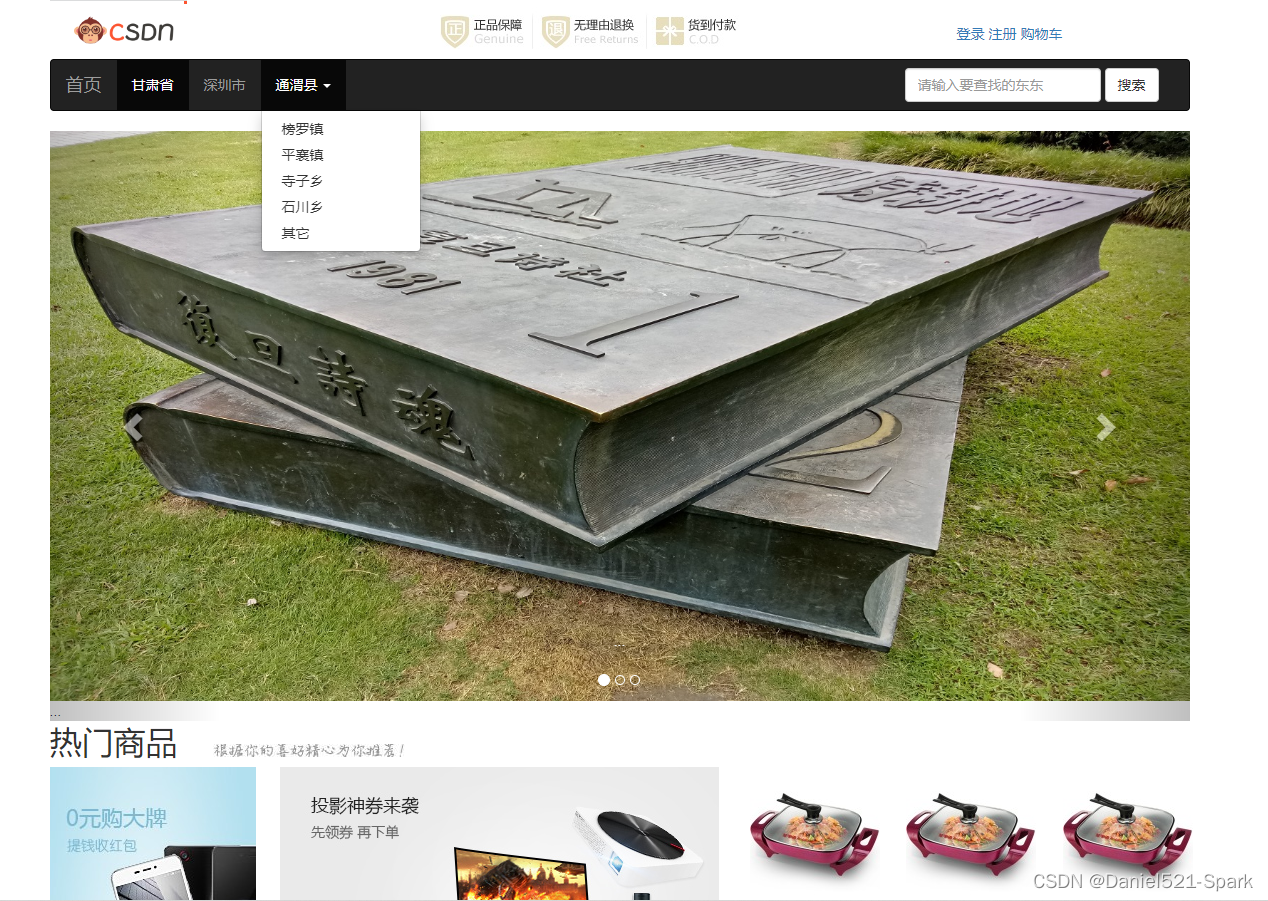
2.3 案例顶部topbar页眉实现

1.顶部导航中 显示对应图片和列表
2. 顶部导航距离浏览器的两边要有距离
3. PC“大屏幕”整个topbar划分比例:1:1:1
4. IPAD“中等屏幕”,普通手机“小屏幕”, “超小屏幕”每个区域各占一行
5. 中间区域只在“大屏幕”显示
案例实现:
Title

2.4 首页之导航实现
2.4.1、需求说明

1.左边部分显示列表,右边部分显示查询表单
2.“中等屏幕”尺寸后,列表信息项和表单隐藏,点击对应按钮显示【汉堡效果】
2.4.2、知识点-BootStrap(三)
2.4.2.1、导航条
BootStrap已经提供了完整的导航条实例,通常情况下,我们仅需进行简单修改即可使用。
组件------->导航条
任意bootStrap组件,只要加上active的样式,就是组件的被点击或被激活状态
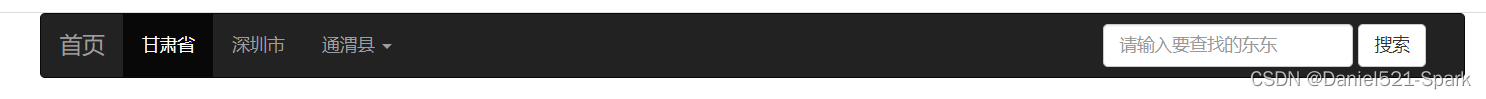
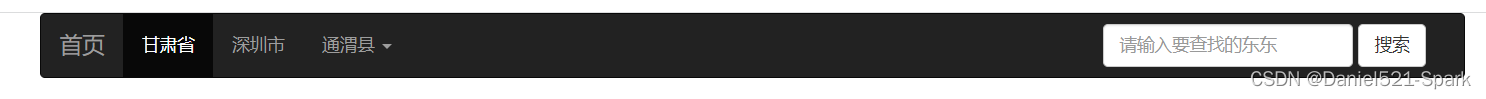
案例实现:
Title
实现效果:

2.5 首页之轮播图实现
2.5.1、需求说明
1.轮播三张图片
2.每2秒换一次图
2.5.2、知识点-BootStrap(四)
2.5.2.1、轮播图
BootStrap已经提供了完整的轮播图实例,通常情况下,我们仅需进行简单修改即可使用。
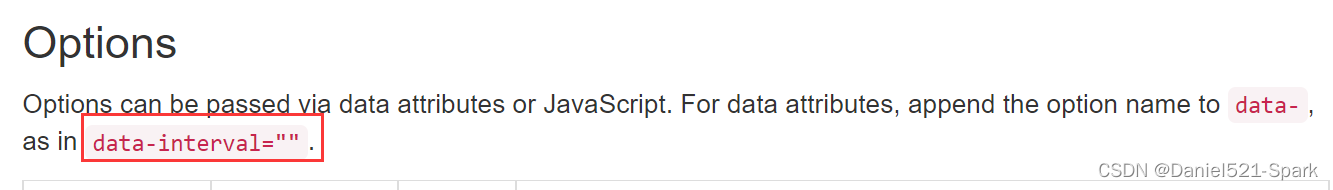
JavaScript插件— Carousel
注意:jquery的版本需要1.9以上
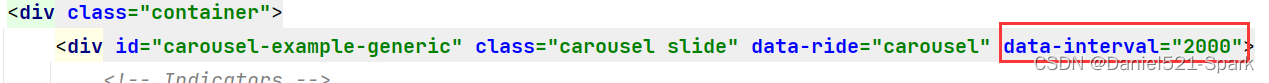
data-interval=“2000” 定时轮播图
多个轮播图要设置轮播图组件的ID值


案例实现:
Title
效果显示:

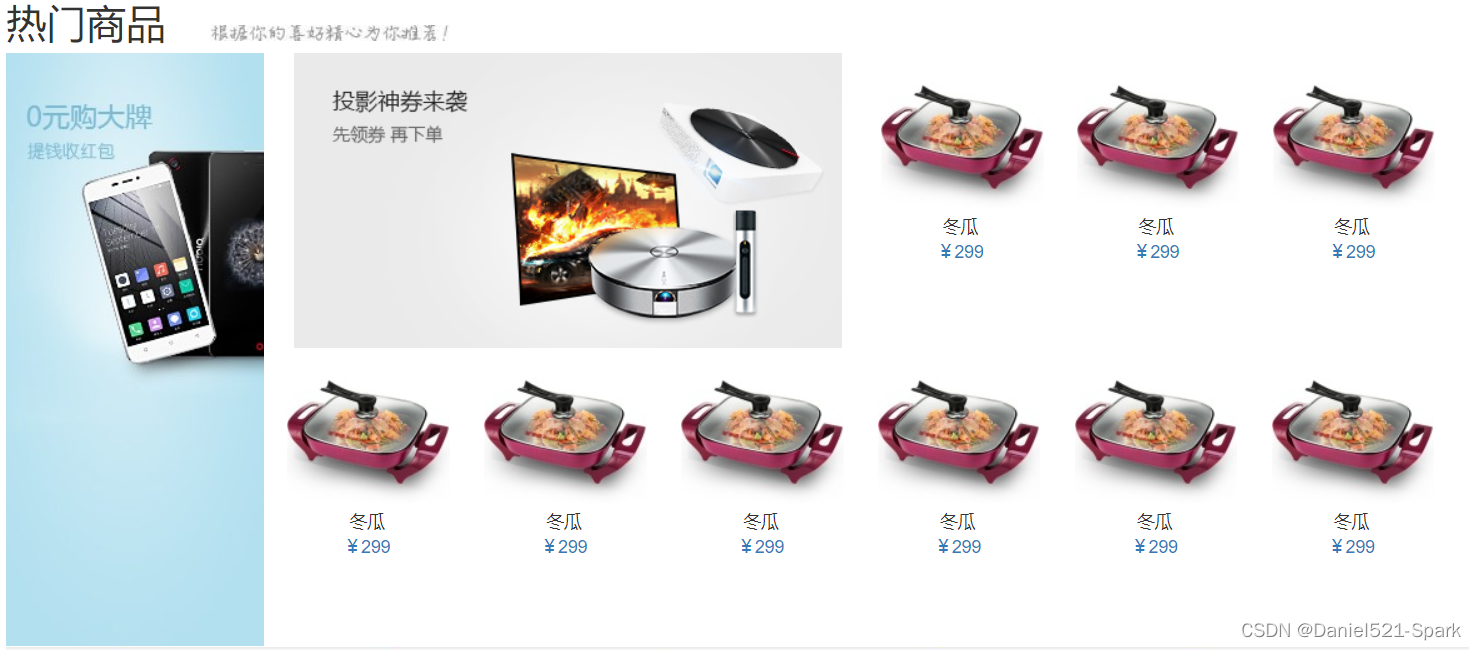
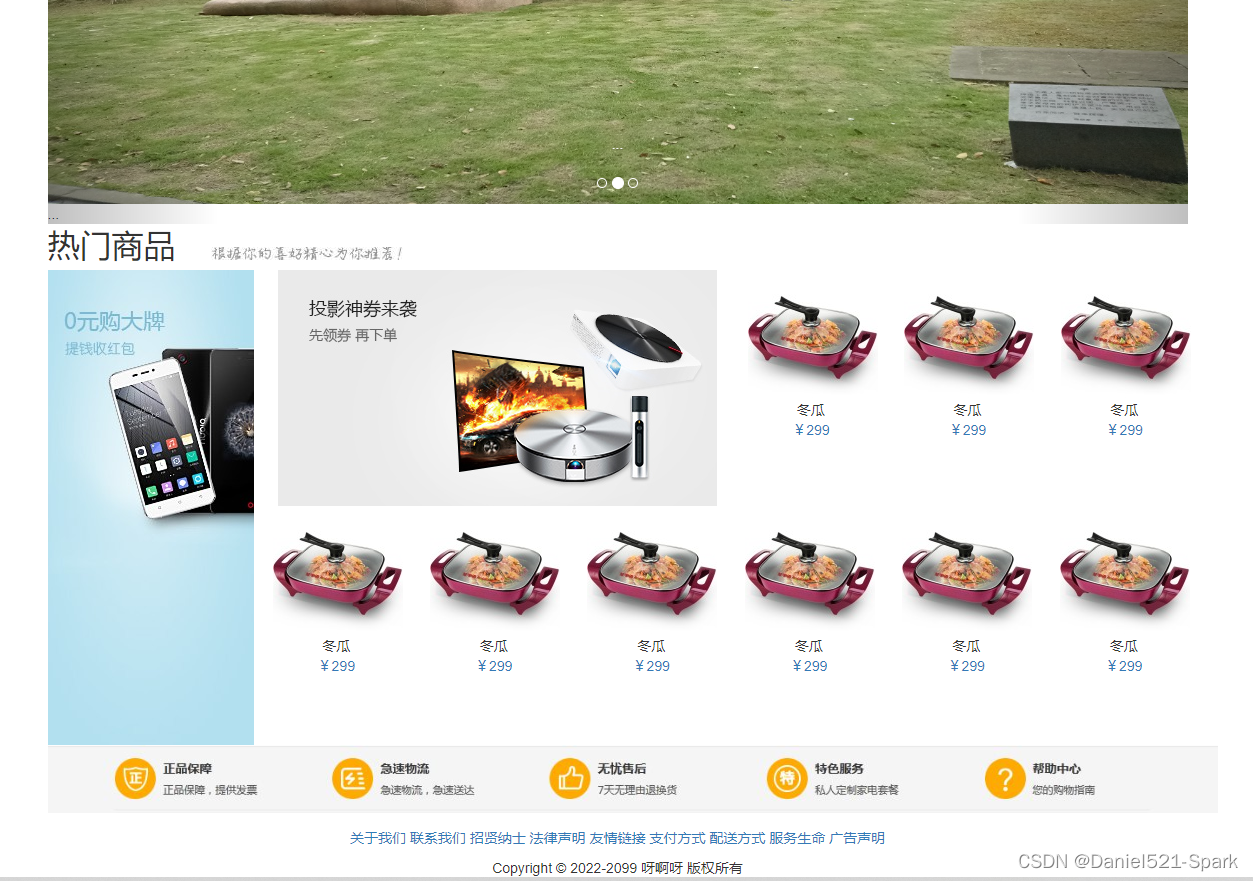
2.6 首页之家乡特产实现
2.6.1 需求分析

2.6.1 案例要求
- PC“大屏幕”以外的分辨率,左边竖图 隐藏
- ipad“中等屏幕”后,横着大图 隐藏
- 除PC“大屏幕”,最多两个商品一行
2.6.3
(1)源码实现
Title
(2)实现效果:

2.7 首页之footer页脚实现
2.6.1 案例实现

2.7.2 实现源码
Title
2.7.3 实现效果

2.8 整合案例首页
2.8.1 结构构建

2.8.2 源码整合
Title
2.8.2 效果显示


标签:
上一篇:
axios设置请求头ts类型检测报错的问题
下一篇:
相关文章
无相关信息









 冬瓜
冬瓜 冬瓜
冬瓜