项目开发应该知道这些vscode插件(40 个)
前言
以下插件如果安装了未生效,那么应该重启vscode。
公共基础插件:
在vscode中能实时查看svg图片
自动完成另一侧标签的同步修改
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
让使用不同编辑器的开发者能够轻松惬意的遵守最基本的代码规范
根据一定的语法使用,快速生成html代码片段
参考这里
格式化 html ,js,css
脚本代码规范化检查,语法校验
突出显示匹配的开始或结束标签。
ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
.env 文件 高亮
在html文件中能直接鼠标右键,能单击打开浏览器选项启动
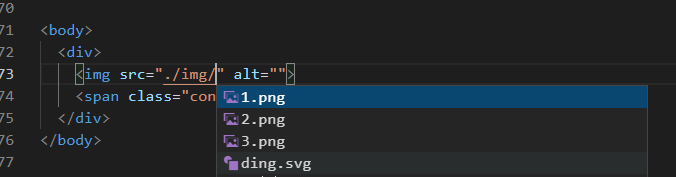
引入文件路径智能提示
在html标签中引入图片,在悬停时显示图像预览,且能左边会有小图片显示,也能快速跳转到图片文件。
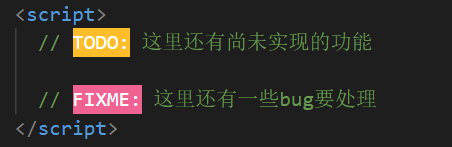
在代码中突出显示 TODO,FIXME 和其他注释。(一般在项目开发中需要重点做标记时使用)
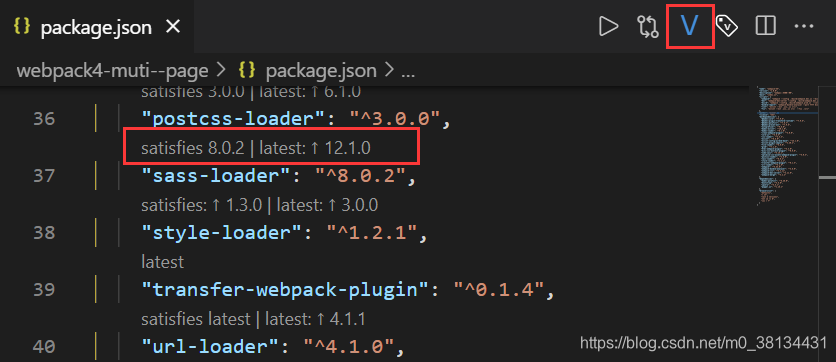
显示 package.json 文件中每个软件包的最新版本。
智能提示CSS类名以及id
智能提示HTML标签,以及标签含义
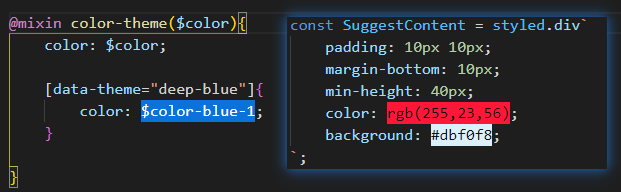
颜色值高亮。十六进制颜色值、rgb颜色值都智能显示!更重要的是,使用sass等css扩展语言在引入变量颜色值时,也能高亮显示颜色!!
jQuery代码智能提示
实时预览markdown,markdown使用者必备
映射vscode上的断点到chrome上,方便调试
配置参考这里
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
vscode的中文翻译包,安装之后重启vscode会发现原来英文界面变中文界面了。
使用require 时的包名提示
启动服务运行代码,保存后自动刷新。
在html文件中鼠标右键点击下图中的选项,会自动开启一个服务来运行我们的代码。修改文件后保存会自动刷新页面。
1、平时写一些测试代码,和一些逻辑库,快捷键 Ctrl+Alt+N, 喝口水就可以看到结果了。
2、可以选中部分代码运行(前提是选中代码逻辑完整),也可以整个文件运行(也需要该文件的代码逻辑完整)。不选中运行就是运行整个文件的代码。
3、一键运行多种语言运行代码片段或代码文件: c,c + + ,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT/CMD,BASH/SH,f # Script,f # (。NET 核心) ,c # 脚本,多到你想不到。
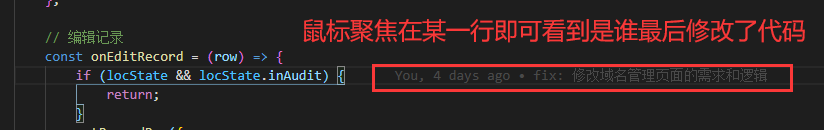
谁提交了代码? 直接在VSCode里面,查看Git的历史,搜索,版本对比。巴适!!。
GitLens功能更加强大,无缝导航和浏览 Git 存储库。
效果: https://www.jianshu.com/p/a91cb8a2e55d
还有更多功能自行搜索下~~
如果项目中使用TypeScript进行开发,那么如何快速生成申明文件呢?这款插件就可以帮到你,一键生成,减少手敲!
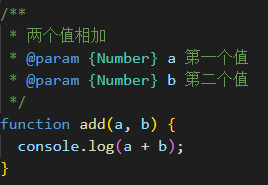
快速生成文件、函数注释。
如果是新建的文件会立即主动生成文件头部注释。
然后自己补充完整注释,举例如下:
引入包时提示依赖包大小。
VSCode内置css格式化功能,这款支持less, sass,高效美观。
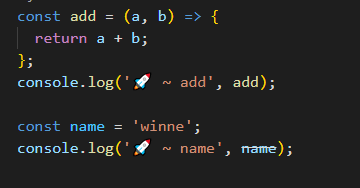
选中变量按住快捷键(ctrl + alt + L)自动生成console.log。
注意:如果快捷键不生效那应该是和其他应用(比如QQ密码锁)冲突了,需要修改其他应用的快捷键。
说明:默认生成的打印不一定是这样,需要自己去修改配置
给缩进添加一种颜色,让你更加直观的看到代码层次。
vue项目插件:
vue文件语法高亮、智能感知、Emmet等
更多功能请看:https://vuejs.github.io/vetur/guide/
Language support for Vue 3。提供了更好的功能并有更好的TS支持
更多请看:https://blog.csdn.net/tgs2033/article/details/123079992
vue代码片段
react项目插件:
可以把styled-components的语法提示高亮
微信小程序项目插件:
参考文章:
高效的编码:我的VS Code设置
vscode 前端常用插件推荐
web大前端必备的VSCode插件,常用的(15个)
标签:
相关文章
-
无相关信息