树形菜单动态绑定(请认真看完)
树形菜单在很多项目中都很实用,我所了解的Tree插件只有两个,一个是layui自带的样式,不过比较简陋,新版本似乎是更新出来了,但使用还是不怎么方便,另一个则是jQuery的另一个zTree插件,我一般做树形菜单都喜欢用jQuery的zTree来做,因为操作比较简单(个人原因,可能有人觉得layui也行),更有些牛人使用原生js写出来的,当然不能轻易模仿。那今天我就拿我熟悉的jQuery树形菜单插件来讲吧。
在网上浏览到的那些教程要么复杂到你看不懂,要么简单到你不想看,大部分全是静态的树形菜单,我今天要讲的是在.NET MVC中一个比较完整的动态绑定。
要使用插件就要先引入zTree的插件,对于zTree的插件下载我给出了两种下载方式:
https://www.cr173.com/soft/52518.html 和 http://www.treejs.cn。
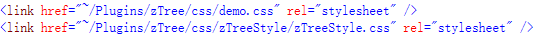
css引入:

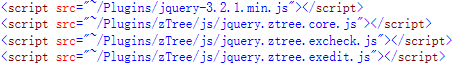
js引入(本人使用的jQuery是3.2.1版本的,它自带的是1.4.4版本,应该不低于它的版本都能使用,具体需尝试):

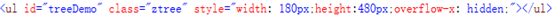
布局直接是一个ul标签,给它一个ID,然后其他样式可以不写:

两个都是免费下载,那为什么我会给出两个下载方式?因为第二个是zTree插件的官网,虽说是免费下载,不过要注册账号比较麻烦,本人在官网下载时就不怎么样搞注册,所以为大家找到了一个可以直接下载的网址,本人也是在第一个下载的(怕麻烦)。官网有明确的配置项参考也可以去看一下。
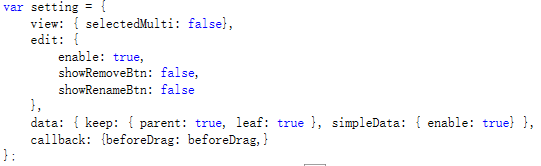
要实现一个动态的绑定效果,首先要了解zTree插件的使用,最简单配置就是setting(配置项的参数),这个是可以在官网演示模板抠下来的,下载的插件中有html,使用变成软件打开就可以复制了,也可以按下图配置,具体配置我这里也不细讲可以参考官网配置项书册(配置项太多讲不完,理解)。。

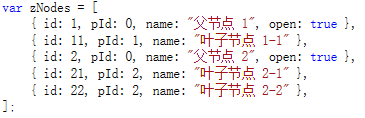
其次是参数,参数可以自定义也可以动态绑定,先看静态所需的参数,静态所需的参数配置就是一个数组形式,同理我们想要一个动态的就可以把值以它这种样式输出给zNodes就行,我们的动态配置就是通过数据库来实现的,一般我们存放这种树形菜单内的每个分类都是一个分类表,就只有一个id和一个分类名称,而在zTree中还有一个父级id,这个父级id不是主键,而是一个int型字段,我们从数据库中查询出相同的样式就要加一个父级id字段:

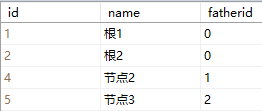
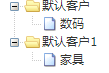
如下是数据库中的样式,然后我们回到js部分,使用数据库的数据我们肯定是要使用到查询的,要将查询的数据传过来就要使用提交了,我使用的是getJSON()提交方式。

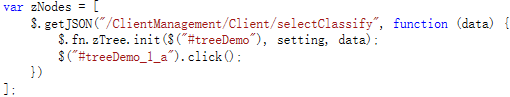
创建出zNodes使用getJSON()将从数据库查询的值赋值给zNodes,最重要的生成树形菜单的一句代码: . f n . z T r e e . i n i t ( .fn.zTree.init( .fn.zTree.init(("#treeDemo"), setting, zNodes);这句是核心,不过我这里需要重新赋值所以所传的参数zNodes改为我要传的值data,你还可以让它页面一加载完成就默认选中一个类,再页面使用开发者工具获取到你想默认选中的类的id,然后在这个核心代码下面再获取类id然后点击一下:$("#treeDemo_1_a").click()。

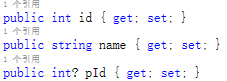
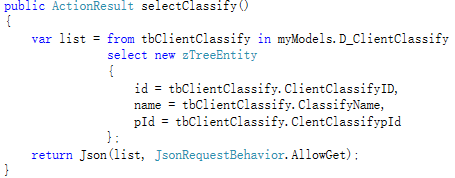
做到这一步我们就来看看C#的代码,首先我们要以它这种格式查询显示数据,那我们就要先创建一个实体类,字段为id,name和pId,在静态的参数值配置字段就是这三个,那我们在创建实体类设置字段名也要设置为一样的。

下面就是一个简单的单表查询,查询分类表,将所查询的值赋值给对应的实体类的三个字段,然后返回值就行了。

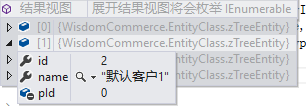
我这里是一个客户的树形菜单分类,写一个查询,查询客户表查询结果继承给tbClientClassify然后通过new实体类命名查询赋值,最后返回list,这样就可以以zNodes所需格式返回了,我通过断点返回结果看到的样式是不是和静态zTree所需的参数值格式是一样的?

通过$.fn.zTree.init方法在通过id获取到的ul标签上创建树形菜单,另外两个配置项则一个是zTree的样式配置参数,一个是值。

标签:
相关文章
-
无相关信息
