php mysql 图片上传_使用PHP 阿里云(Linux服务器) MySql 实现图片上传功能
 最近在做一个电商的项目,里面有个上传头像的功能.要求可以上传jpg,png,gif等常见图片格式; 于是想到了阿里云服务器存储图片,同时php操作mysql的方法;
最近在做一个电商的项目,里面有个上传头像的功能.要求可以上传jpg,png,gif等常见图片格式; 于是想到了阿里云服务器存储图片,同时php操作mysql的方法;
准备工作:
需要准备以下php文件:
1.uploadImage.php(处理图片上传,遵循驼峰命名法)---> 在uploadImage.php文件中会把用户本地的图片提交到服务器,并把用户上传的图片的路径拼接上服务器的ip地址存入mysql数据库
具体步骤如下:
1.用户在html页面上传图片,并点击上传按钮;
2.使用form表单的submit按钮,去访问uploadImage.php; 上传图片到服务器,并存储路径至mysql数据库
3.在网页中放置img标签,此标签的src为从数据库中拿出来的src;
Ps:我再做项目的时候使用了angular;所以以下贴出的代码为包含angular的代码;(第一次写博客,不知道怎么上传附件.......就先上传图片吧;)
第一步:先创建php文件
以下1-4为php代码图片:
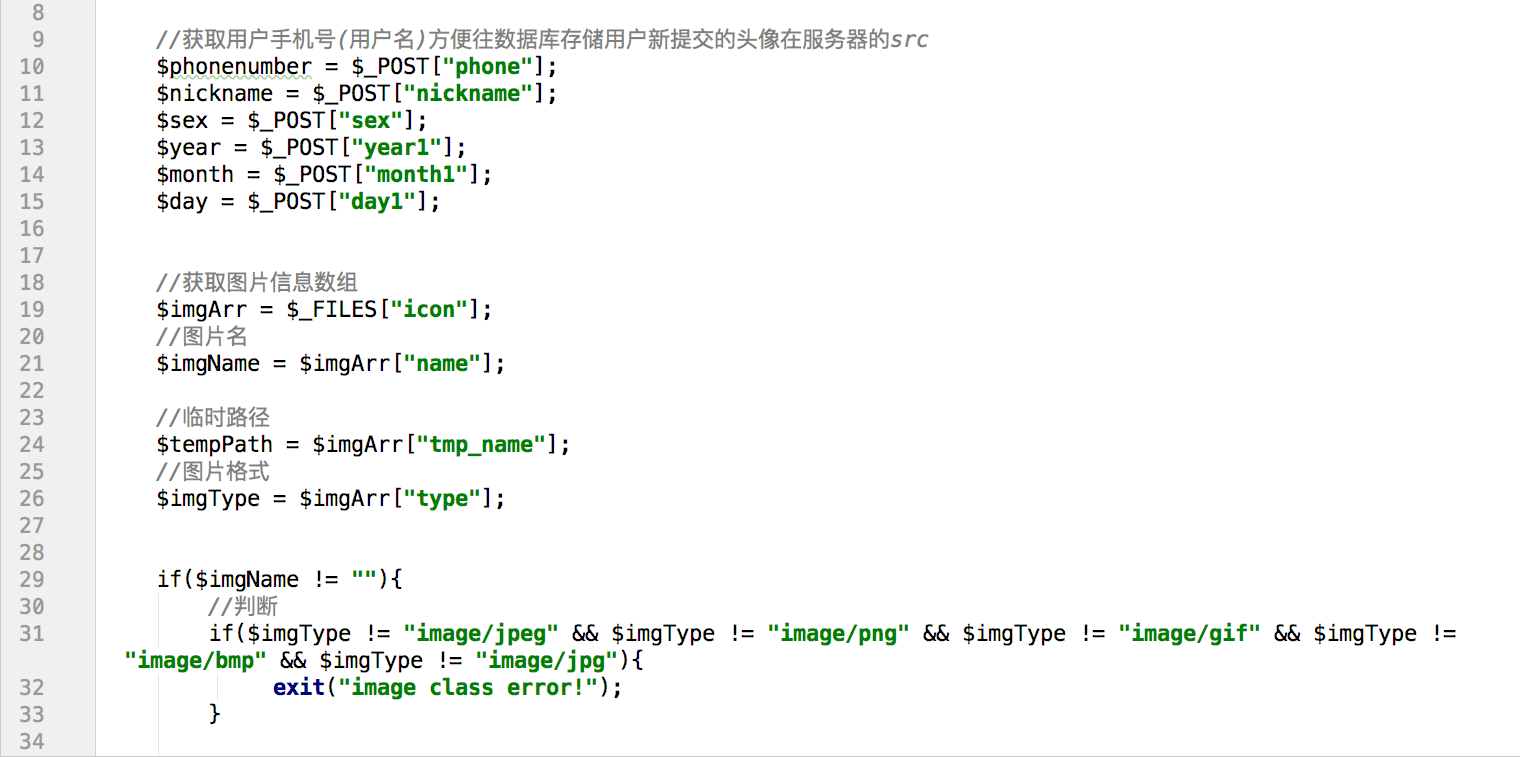
代码图片1:

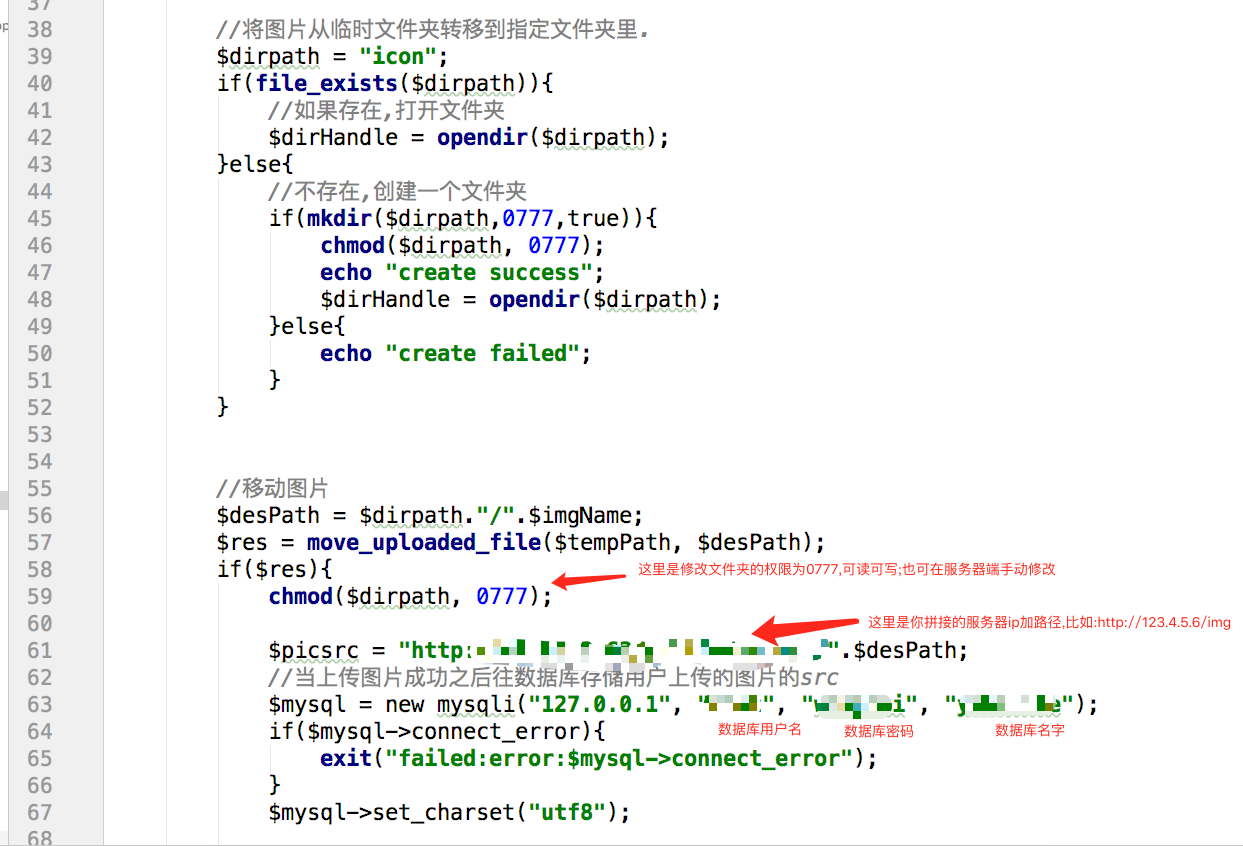
代码图片2:

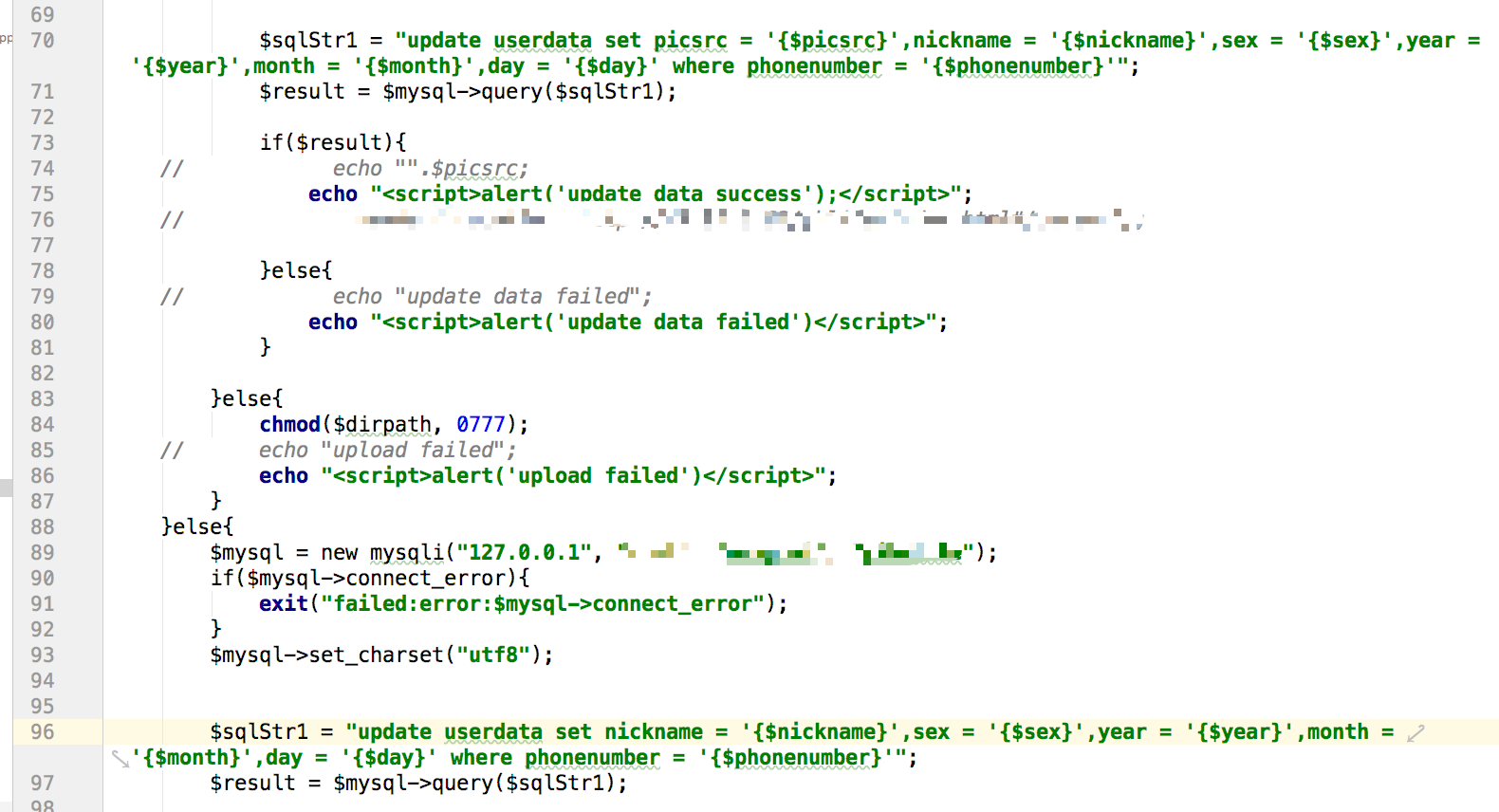
代码图片3:

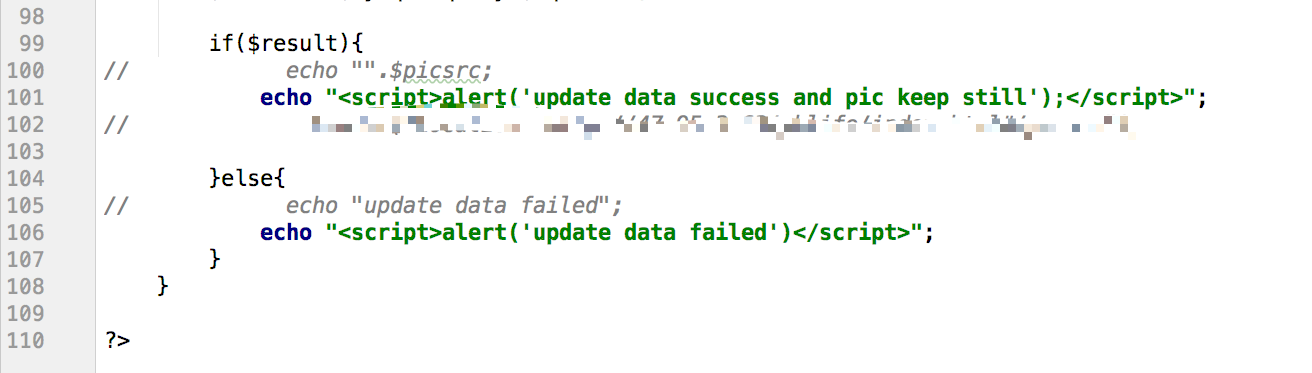
代码图片4:

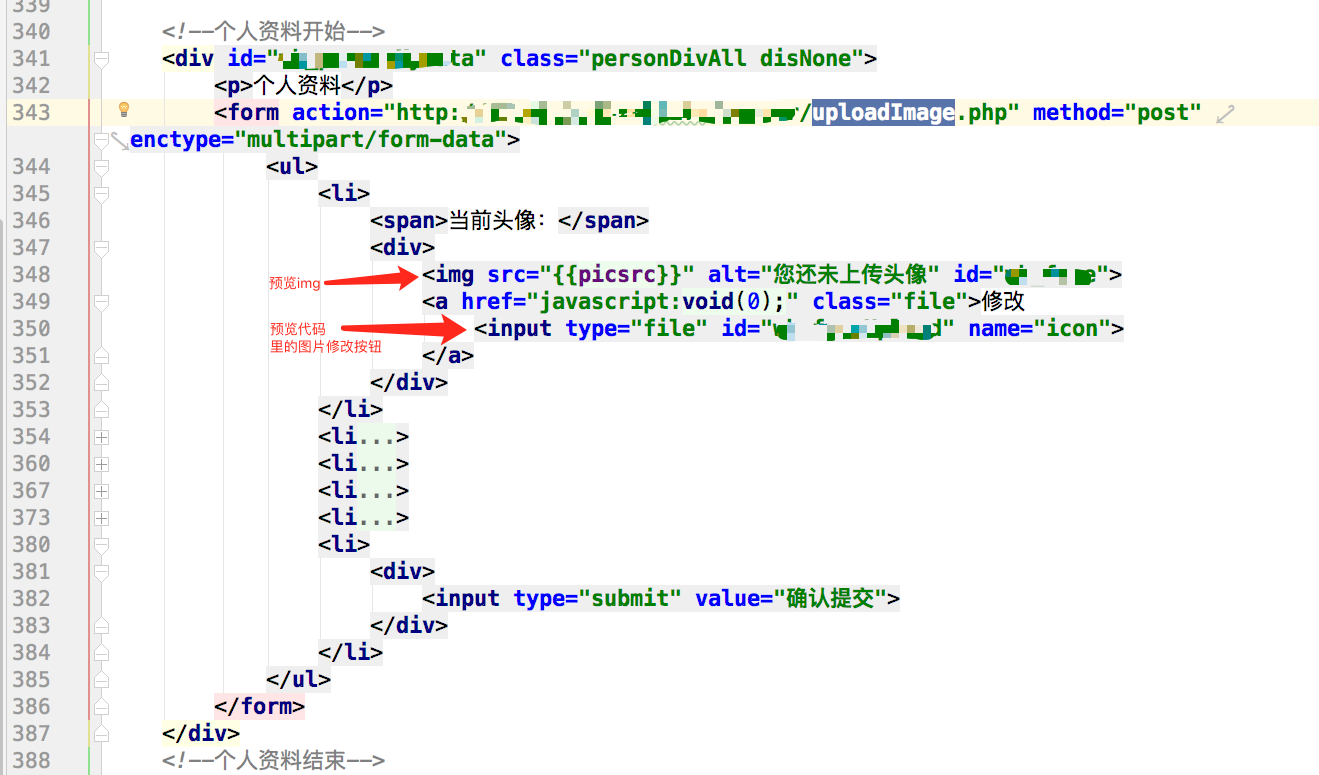
第二步:form表单提交数据:
php文件写好之后就可以使用form表单的submit去访问php文件了;我的php文件是放置到阿里云服务器的,所以form表单提交网址是服务器的地址加路径拼接的;
代码如下:

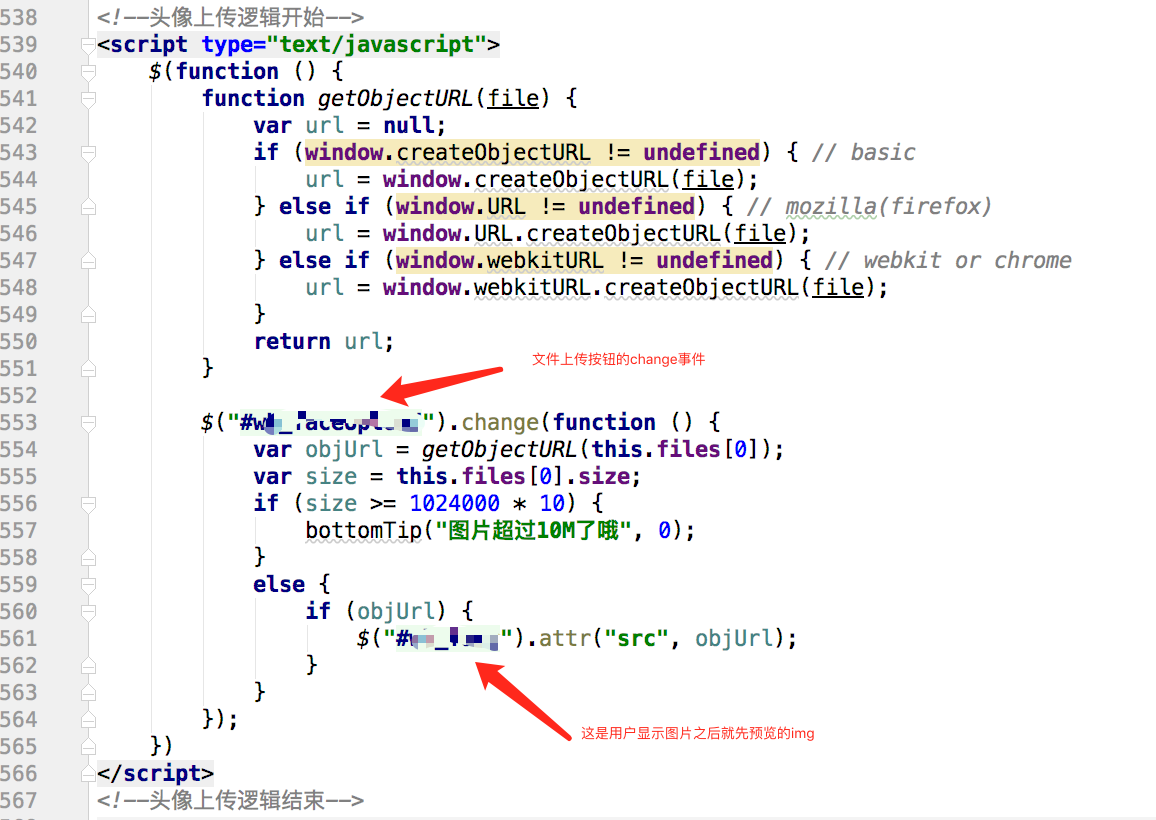
Ps: 以下代码是预览图片的,就是说用户点击file按钮选择图片之后,图片即时显示在网页上(可选,建议选)

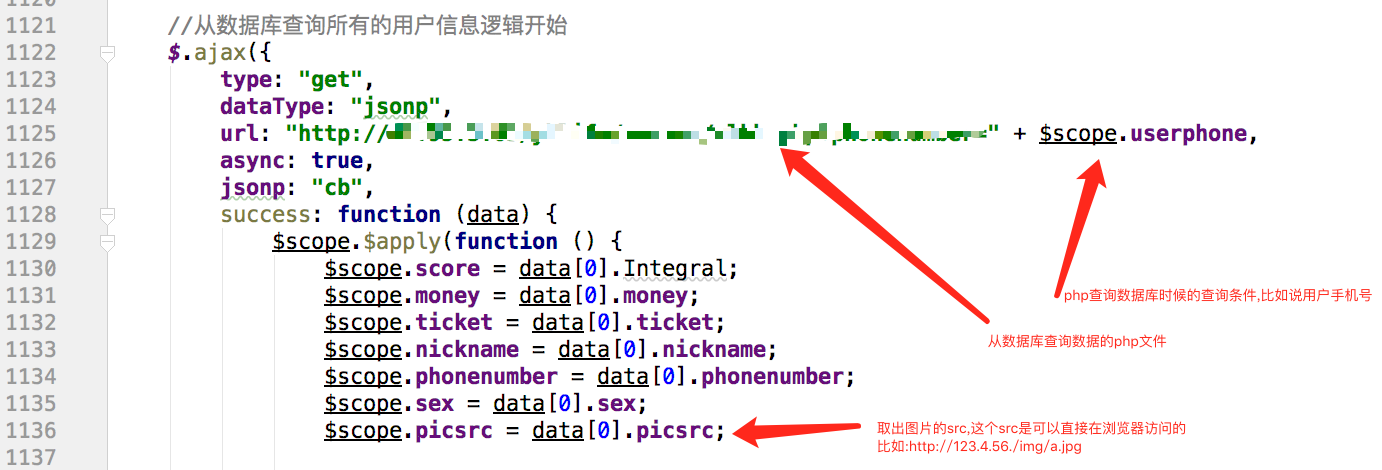
第三步:使用php文件访问数据库,拿出图片的src数据,使用angular的{{}} 把取出的src变量放到你要显示图片的img的src属性中即可;
查询信息ajax如下:

然后把$scope.picsrc放入你要显示的img标签中,如下代码:

请注意,敲黑板!!!!!
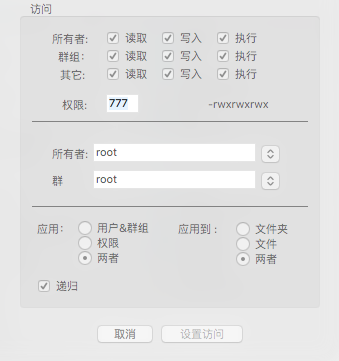
如果你的服务器上面的存储图片的img文件夹的权限不是0777,那么,你是不能上传成功图片的,需要改成如下格式;如图:

如果是阿里云服务器,可以使用官方推荐的Yummy FTP工具修改权限和操作服务器文件;
第一次写博客,不足之处还望大家见谅,嘿嘿;
我下去继续查询一下这个博客园的使用,以后把代码贴出来;大家也可以联系我的qq邮箱:1391800065@qq.com
一定知无不言,言无不尽;
标签:
相关文章
-
无相关信息
