WEB网站建站过程
程序开发
2023-09-18 21:40:17
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
作者: 张秋怡
链接: https://www.zhihu.com/question/22689579/answer/22318058
来源:知乎 More: https://www.zhihu.com/question/22689579
一个学期前我也和楼主差不多不知道这些都是啥,一个学期之后差不多都弄懂了,来讲讲自己的理解吧 > < 因为接触的时间不是很长,有错误的地方欢迎指正~
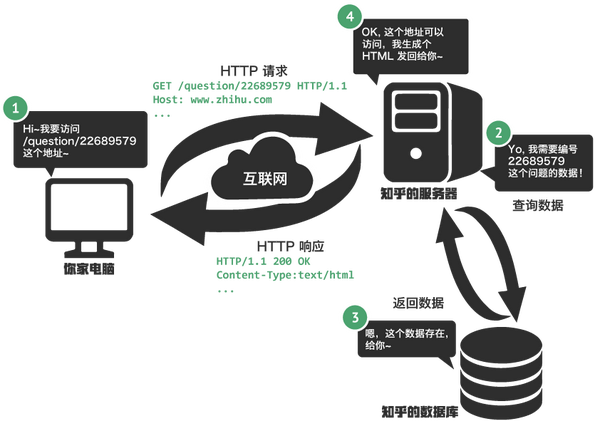
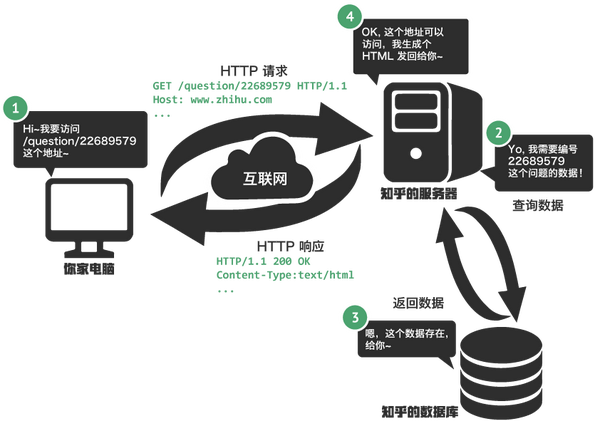
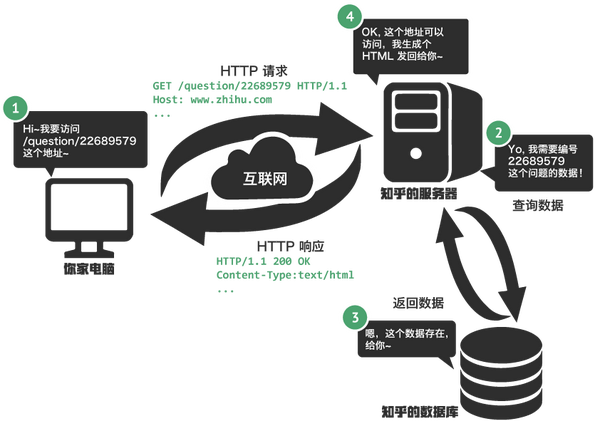
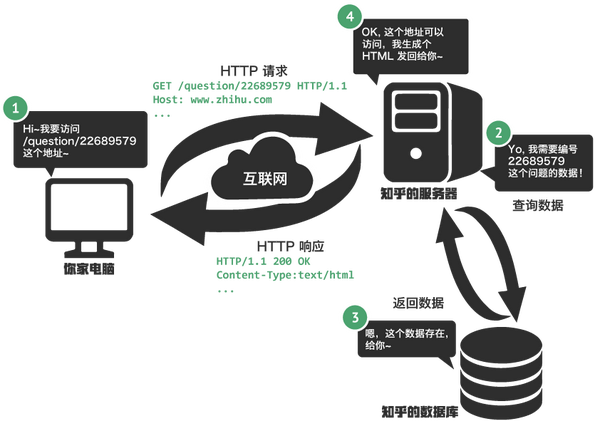
首先要知道网站访问大概是什么个过程:
假设你在浏览器地址栏输入这个问题的地址


HTML 与 CSS
你家电脑拿到一个 html (就是上图 HTTP 响应的 body 里的内容)之后,就会对它进行解析渲染。HTML 就是一种标记语言。类比一下,大家在论坛上经常会用一些代码来添加富文本内容,举一些栗子:
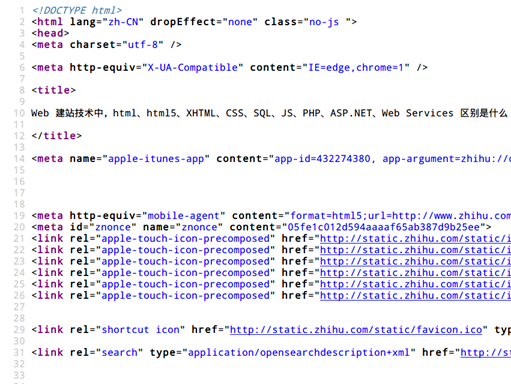
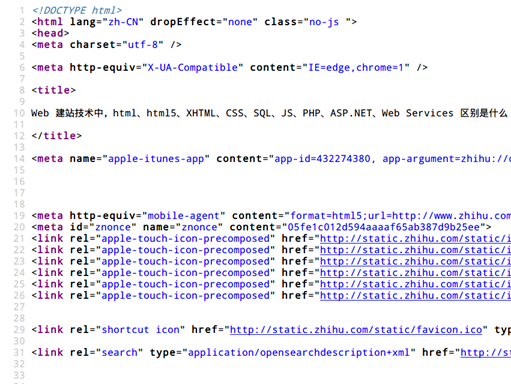
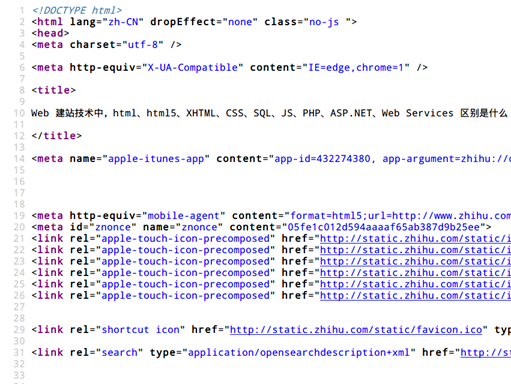
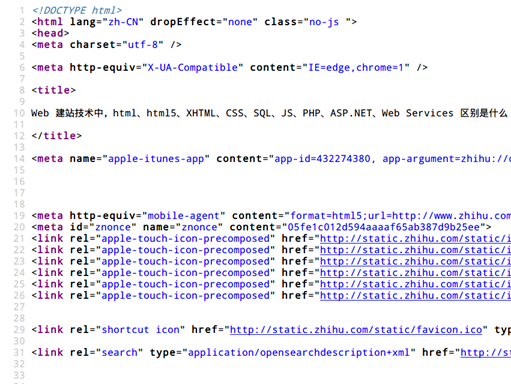
这种 论坛代码也是一种标记语言,HTML 的作用就和它差不多。服务器返回给你的html文件里面,写的是一些代码,大概是这样的:
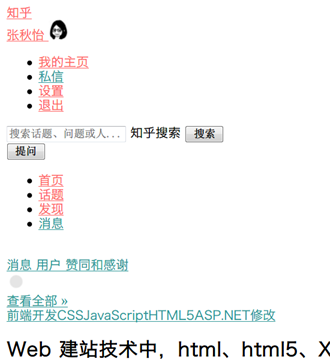
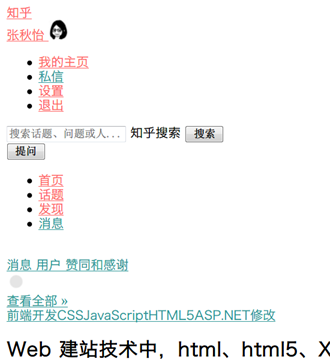
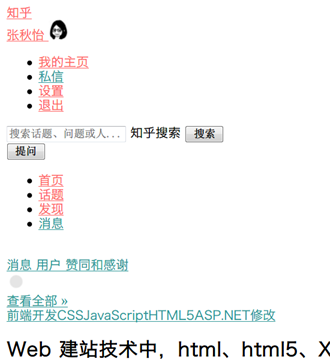
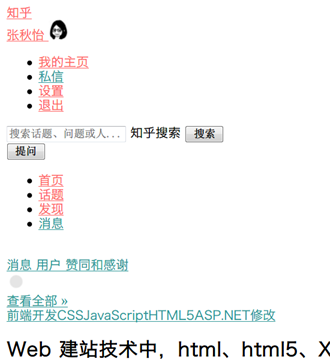
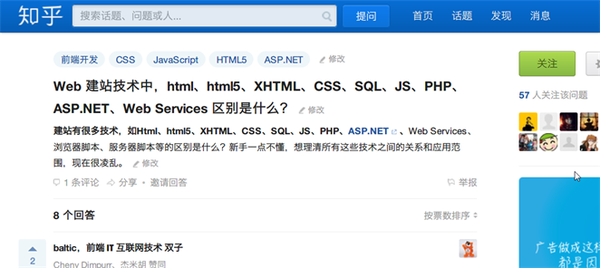
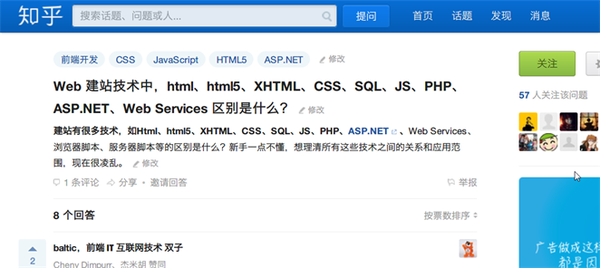
 浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:  浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:


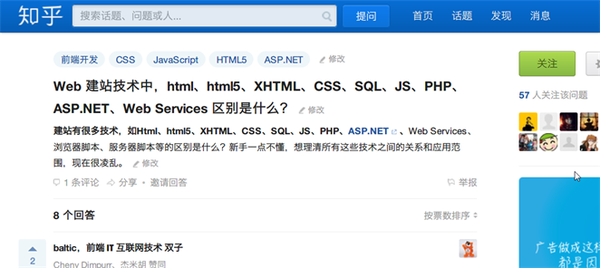
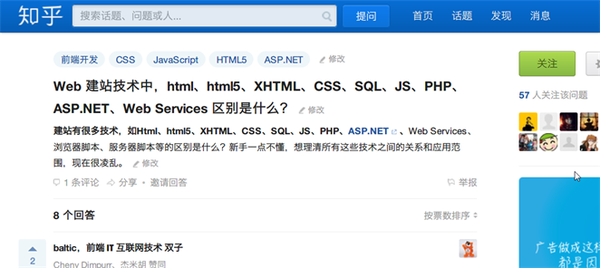
是不是觉得默认样式有点看瞎狗眼呢……所以很多时候我们需要自定义样式,现行通用的规定样式的语言是CSS,我们可以用它写一些定义样式的代码,然后在 html 文件里用一个标签把这些规定样式的 CSS 代码与表达内容语义的 HTML 代码关联起来,然后你就能看到一个符合人类正常审美的页面了:


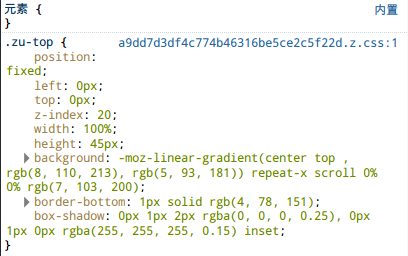
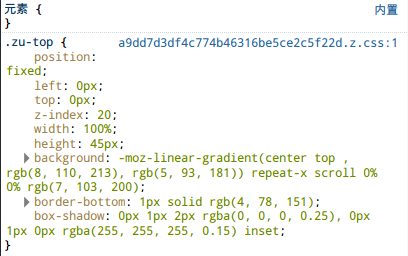
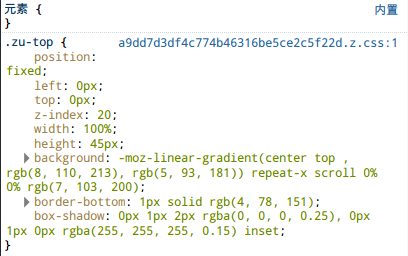
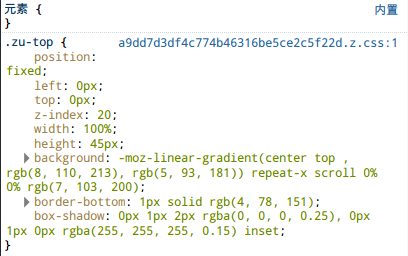
CSS 代码的格式基本是


第一个属性对应的代码翻译成人话,就是它的位置(position)应该是不动(fixed)的,浏览器会兢兢业业地去实现这段代码要求实现的效果, 所以你在页面上翻来翻去顶上那个导航条都会死死地黏在窗口顶部不跟着滚动。
再拿里面的其他几个属性做栗子解释一下就是:
浏览器就会根据这些 CSS 代码,“画”出对应的样式。
HTML 5 与 XHTML
像人的语言一样,网络上的网页里的 HTML 代码也不一定是标准的,好比有时候你发音不太标准,别人会去猜测你说的到底是什么一样,有些时候前端程序猿不小心写错了 HTML,浏览器也会试图猜测他们原来想写的是什么,做对应的渲染,而猜是要有一个常识做依据的。加上有些浏览器支持一些标签,有一些又不支持,以及其他混乱的情况,为了防止大家鸡同鸭讲,我们需要对 HTML 代码里能有什么标签,标签怎么写,标签可以有什么属性这些东西有一定的共识,建立一个通行的标准,HTML5 就是其中一个比较新的标准。这个标准新加了很多可以用的标签和属性,然后各大浏览器也吭哧吭哧按这个标准去实现了很多这些新加的标签和属性,本来前端程序员要写一堆代码去实现的效果,现在浏览器都给你实现好了,只要写两三行,调用一下浏览器给你实现的部分就能搞定,简单愉快,所以很多人都在热情地推广这个标准~(当然新标准也不可能是完美的,总会有一些问题,怕跑题这里按下不表~)
至于 XHTML,就是 HTML 的近亲 XML 和 HTML 自己的杂交品种,对语法要求比较严格,并且为了兼容 XML,在语法上与 HTML 有一些不同~
JavaScript 与浏览器脚本
有了表示内容和语义的 HTML,规定样式的 CSS,得到的是一个静态的页面,没什么动画(其实用 CSS 还是可以有一些动画的,不过这个跑题了),按 F5 才会刷新数据,都 21世纪了,这么呆板单调的网页怎么能展现我大智人种族的创造性口胡!于是我们有了 Javascript(JS) 来给页面添加一些动态的效果,比如知乎问题的标签,鼠标移上去会弹出一个小窗口,这个就是 JS 实现的效果啦。


浏览器都会帮你实现一些 JS 可以用的工具(函数,对象什么的),你只要写一些 JS 的代码,保存在 xxx.js 里,在 html 文件中用
商业转载请联系作者获得授权,非商业转载请注明出处。
作者: 张秋怡
链接: https://www.zhihu.com/question/22689579/answer/22318058
来源:知乎 More: https://www.zhihu.com/question/22689579
一个学期前我也和楼主差不多不知道这些都是啥,一个学期之后差不多都弄懂了,来讲讲自己的理解吧 > < 因为接触的时间不是很长,有错误的地方欢迎指正~
首先要知道网站访问大概是什么个过程:
假设你在浏览器地址栏输入这个问题的地址
http://www.zhihu.com/question/22689579


HTML 与 CSS
你家电脑拿到一个 html (就是上图 HTTP 响应的 body 里的内容)之后,就会对它进行解析渲染。HTML 就是一种标记语言。类比一下,大家在论坛上经常会用一些代码来添加富文本内容,举一些栗子:
这种 论坛代码也是一种标记语言,HTML 的作用就和它差不多。服务器返回给你的html文件里面,写的是一些代码,大概是这样的:
 浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:  浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等: 

是不是觉得默认样式有点看瞎狗眼呢……所以很多时候我们需要自定义样式,现行通用的规定样式的语言是CSS,我们可以用它写一些定义样式的代码,然后在 html 文件里用一个标签把这些规定样式的 CSS 代码与表达内容语义的 HTML 代码关联起来,然后你就能看到一个符合人类正常审美的页面了:


CSS 代码的格式基本是
属性:值


第一个属性对应的代码翻译成人话,就是它的位置(position)应该是不动(fixed)的,浏览器会兢兢业业地去实现这段代码要求实现的效果, 所以你在页面上翻来翻去顶上那个导航条都会死死地黏在窗口顶部不跟着滚动。
再拿里面的其他几个属性做栗子解释一下就是:
浏览器就会根据这些 CSS 代码,“画”出对应的样式。
HTML 5 与 XHTML
像人的语言一样,网络上的网页里的 HTML 代码也不一定是标准的,好比有时候你发音不太标准,别人会去猜测你说的到底是什么一样,有些时候前端程序猿不小心写错了 HTML,浏览器也会试图猜测他们原来想写的是什么,做对应的渲染,而猜是要有一个常识做依据的。加上有些浏览器支持一些标签,有一些又不支持,以及其他混乱的情况,为了防止大家鸡同鸭讲,我们需要对 HTML 代码里能有什么标签,标签怎么写,标签可以有什么属性这些东西有一定的共识,建立一个通行的标准,HTML5 就是其中一个比较新的标准。这个标准新加了很多可以用的标签和属性,然后各大浏览器也吭哧吭哧按这个标准去实现了很多这些新加的标签和属性,本来前端程序员要写一堆代码去实现的效果,现在浏览器都给你实现好了,只要写两三行,调用一下浏览器给你实现的部分就能搞定,简单愉快,所以很多人都在热情地推广这个标准~(当然新标准也不可能是完美的,总会有一些问题,怕跑题这里按下不表~)
至于 XHTML,就是 HTML 的近亲 XML 和 HTML 自己的杂交品种,对语法要求比较严格,并且为了兼容 XML,在语法上与 HTML 有一些不同~
JavaScript 与浏览器脚本
有了表示内容和语义的 HTML,规定样式的 CSS,得到的是一个静态的页面,没什么动画(其实用 CSS 还是可以有一些动画的,不过这个跑题了),按 F5 才会刷新数据,都 21世纪了,这么呆板单调的网页怎么能展现我大智人种族的创造性口胡!于是我们有了 Javascript(JS) 来给页面添加一些动态的效果,比如知乎问题的标签,鼠标移上去会弹出一个小窗口,这个就是 JS 实现的效果啦。


浏览器都会帮你实现一些 JS 可以用的工具(函数,对象什么的),你只要写一些 JS 的代码,保存在 xxx.js 里,在 html 文件中用
