Angular的MVC理解--节自Adam Free的Pro angularv2
1. 定义
Angular的核心是采用MVC模式,即Model-View-Controller,也即MVW,Model-View-Whatever.
如下图所示,借助于ASP.NET的MVC模式来描述这三者关系:
Model:负责管理数据,有领域数据和视图数据,维护数据的管理逻辑和存储;
View:负责数据展示,如页面展示布局和页面数据,显示样式等;
Controller:是数据和视图的转换体;负责接收请求,然后进行数据的业务逻辑处理,和生产页面展示逻辑返回给View;

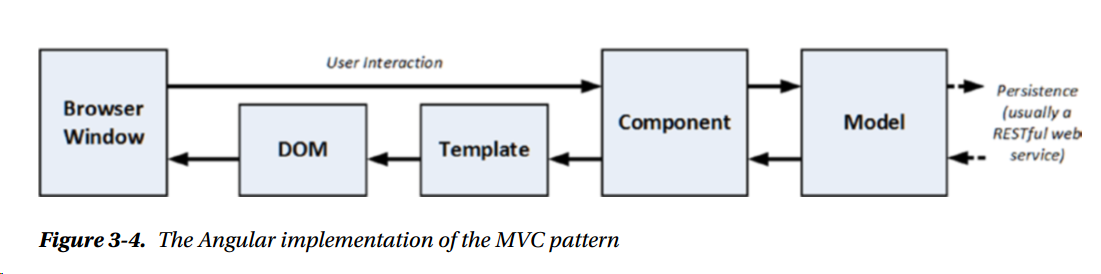
对应于Angular里面的叫法,如下图所示:
其中:
Model <---------> Model
View <----------> Template
Controller <--------->Component
各模块的主要功能同MVC一致;

2. 理解Model
Model包括两部分数据,一部分叫View Model,仅仅指从Component里传递给Template的数据,用户能看到的展示数据(比如Template只看到的数组,字符串等);该部分数据是为方便component于template的交互而使用;
另一部分即,领域数据,纯粹的跟应用所解决的商业领域相关的数据;包括对这些数据的创建,处理,存储,转换等维护逻辑;
注意:模型即数据,同时也包括对这部分数据的创建和管理逻辑;
对MVC模型来说,模型应该包括和不应该包括如下几点:
应该包括:
不应该包括:
将模型和视图和控制器独立开来的好处是,模型可以独自进行单元测试,使得应用更简单和维护方便。最好的模型应该包括对该部分数据的业务操作逻辑,像CRUD和CQRS操作;
对前端的模型来说,模型中包含的数据的处理逻辑更多的知识通过Restful webservice触发后端(服务端)的数据库操作;比如SportsStore例子中的repository模型,里面就有很多ajax访问服务端的逻辑;
3.理解Component/controller
Controller即Angular里的Component,是Template和Model的连接纽带;它包括一些对数据的业务逻辑处理(注意是业务逻辑,不是创建、存储等CRUD逻辑)并负责将这部分数据发送给View;
它应包括:
不包括:
4. 理解Views/Templates
Views即Angular中的templates,它通过数据绑定来定影Html的元素和展示需要;数据绑定技术使得Angular非常灵活,它能转换Html元素,得以成为动态网页应用的基础。
Template应该包括:
不应该包括:
5.MVC设计中的常见陷阱和原则
主要的陷阱是把对数据的逻辑处理放错了位置,下面是常见的三个放错位置的情况:
逻辑处理的位置放置需要一定的开发经验,一般的原则如下:
posted on 2018-09-28 17:44 sofu6 阅读( ...) 评论( ...) 编辑 收藏转载于:https://www.cnblogs.com/dusf/p/9719965.html
标签:
相关文章
-
无相关信息
