说说如何自定义 Android 的 UI 控件

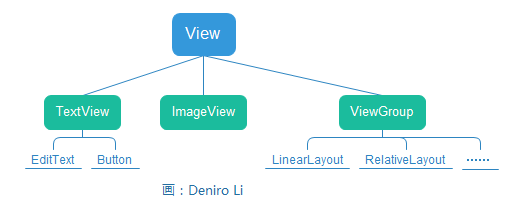
所有控件都是直接或间接继承自 View 的,所有布局都是直接或间接继承自 ViewGroup 的。View 是 Android 中一种最基础的 UI 组件,它可以在屏幕上绘制一块矩形区域,并能响应这块区域中的各种事件。而 ViewGroup 则是一种特殊的 View,它可以包含很多的子 View和子
ViewGroup,是一种可用于放置控件和布局的容器。
1 引入布局
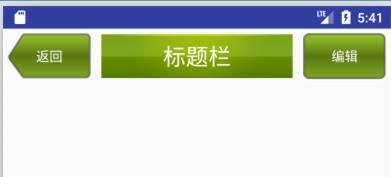
我们来创建一个标题栏布局,一般做法是加入两个 Button 和一个 TextView,然后在布局中摆放好就可以了。可是这样做却存在一个问题,一般我们的程序可能会存在很多个活动都需要这样的标题栏,如果在每个活动的布局中都编写一遍同样的标题栏代码,就会导致代码的大量重复。这时,我们就可以使用引入布局的方式来解决。
我们在 res/layout 下新建一个布局文件 title.xml:
我们在 LinearLayout 中分别加入了两个 Button 和一个 TextView,左边的 Button
用于返回,右边的 Button 用于编辑,中间的 TextView 显示一段标题文本。
使用 android:background 为布局或控件指定一个背景,可以使用颜色或图片来填充。这里
使用了 title_bg.png、back_bg.png 和 edit_bg.png,分别用于作为标题栏、返回按钮和编辑按钮的背景图片。两个 Button 中都使用了 android:layout_margin 属性,用于指定控件在上下左右方向上偏移量,也可以使用 android:layout_marginLeft 或 android:layout_marginTop 等属性来单独指定控件在某个方向上偏移量。
修改 activity_main.xml 中的代码,引入刚才定义的新布局文件:
最后在 MainActivity 中隐藏系统自带的标题栏:
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//隐藏系统自带的标题栏ActionBar supportActionBar = getSupportActionBar();if(supportActionBar !=null){supportActionBar.hide();}
}

使用这种方式,以后不管有多少活动需要添加标题栏,只需一行 include 语句就可以啦O(∩_∩)O哈哈~
2 创建自定义控件
自定义的标题栏中的返回按钮,不管是在哪一个活动中,这个按钮的功能都是相同的,即销毁
掉当前活动。所以如果在每一个活动中都注册一遍返回按钮的点击事件,无疑又是增
加了很多重复的代码,因此我们使用自定义控件来解决这一问题吧。
新建了类 TitleLayout,让它继承自 LinearLayout,这就是我们自定义的标题栏控件,然后为两个按钮分别添加点击事件:
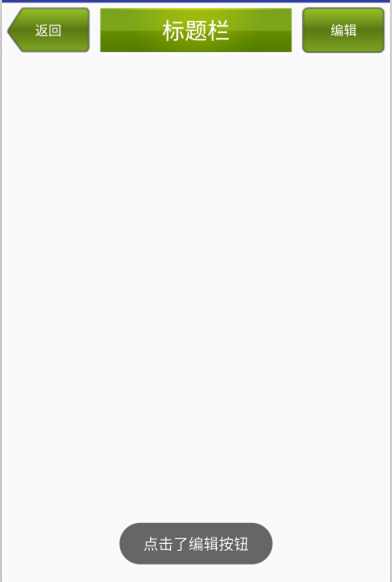
public class TitleLayout extends LinearLayout {public TitleLayout(Context context, AttributeSet attrs) {super(context, attrs);LayoutInflater.from(context).inflate(R.layout.title, this);//返回,销毁当前活动findViewById(R.id.back).setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {((Activity)getContext()).finish();}});//编辑findViewById(R.id.edit).setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(getContext(),"点击了编辑按钮",Toast.LENGTH_SHORT).show();}});}
}
最后在布局文件中添加这个自定义控件:
注意:添加自定义控件的时候,我们需要指出控件的完整类名。

这样,每当我们在一个布局中引入自定义的 TitleLayout 时,返回按钮和编辑按钮的点击事件就
已经自动实现好了,这样就省去了很多编写重复代码的工作啦O(∩_∩)O~
标签:
相关文章
-
无相关信息
