Vue SpringBoot前后端分离教程一:vue环境及脚手架搭建
vue环境及脚手架搭建
一、环境安装
首先安装node.js
官方网站:http://nodejs.cn/download/

点击Windows安装包即可下载
Node安装自带npm环境
可以用如下命令查看是否安装成功
node -v
npm -V(注意这里是大写V)

二、安装cnpm和yarn
- 安装cnpm和yarn用来替代npm,npm镜像在国外比较慢。
- yarn是一个新的JS包管理工具,是为了弥补 npm 的一些缺陷而出现的。
如果选择安装yarn也可以不用安装cnpm,二选一即可。
cnpm地址:https://npmmirror.com/
2.1 安装cnpm
拷贝这个命令到cmd并执行
npm install -g cnpm --registry=https://registry.npmmirror.com
官网的使用说明中也有这个命令

查看cnpm
cnpm -v

2.2 全局安装yarn
npm install -g yarn
安装成功后,同样可以用命令来查看版本号判断是否安装成功
yarn -v

三、安装vue-cli脚手架构建工具
3.1 脚手架搭建
官网:https://cli.vuejs.org/zh/
官网中也有安装的教程

我们可以用如下三个命令中的一个,推荐用yarn
yarn global add @vue/cli
npm install -g @vue/cli
cnpm install -g @vue/cli
用下面的其中一个命令来检查其版本是否正确
vue -V
vue --version

3.2 建一个vue项目并运行
(注:项目名中间不能有大写字母)
第一步:可以先进入到自己建的文件夹或者目录下
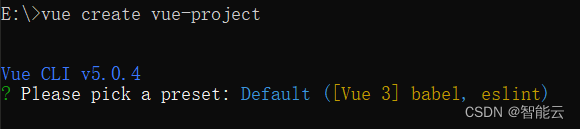
vue create [项目名称]

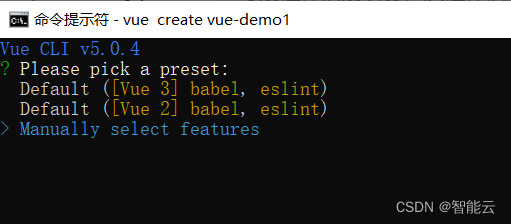
第二步:建议选择第三个选项 Manually select features

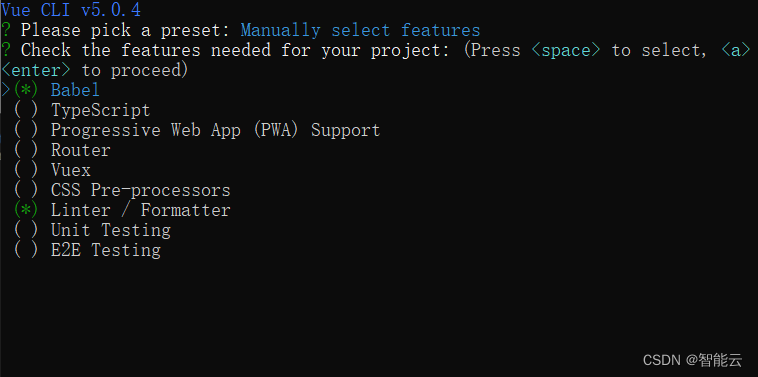
然后我们进入到了如下界

按空格选择或者取消某个选项
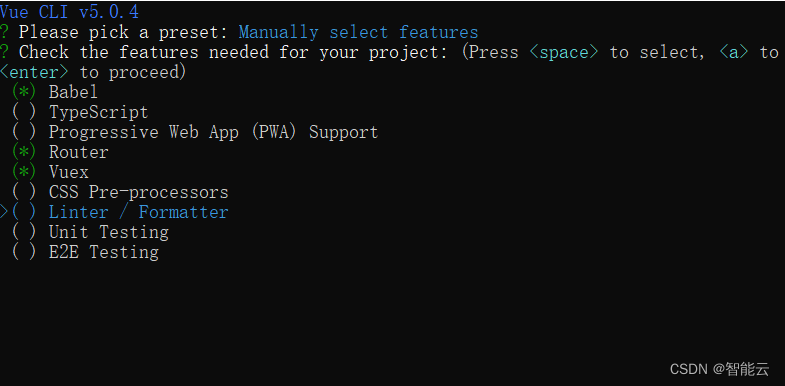
我们把 Router 和 Vuex 选上,并把 Linter/Formatter去掉

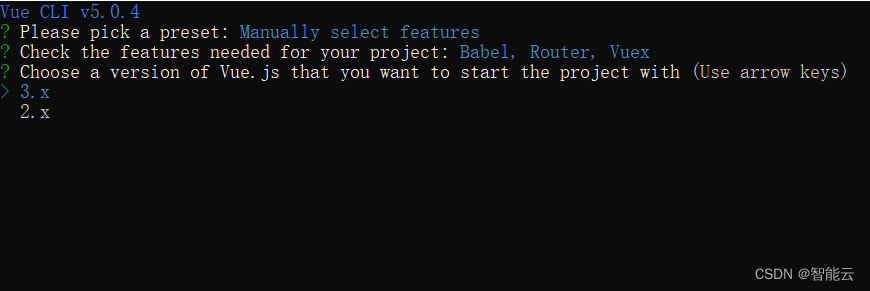
选完之后按回车,可以来到这个界面
选择3.x ,即 Vue3.0 版本

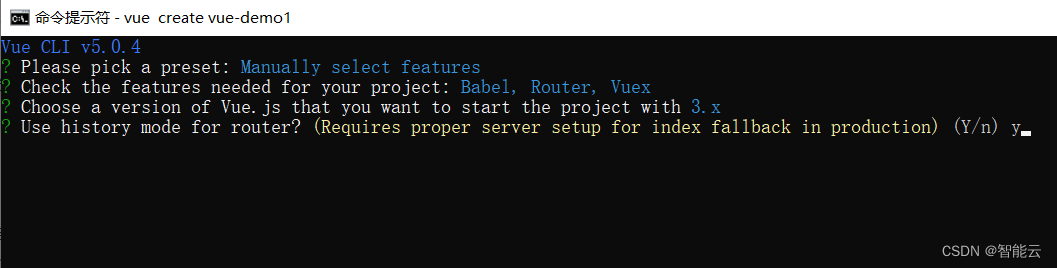
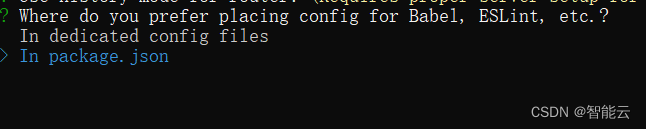
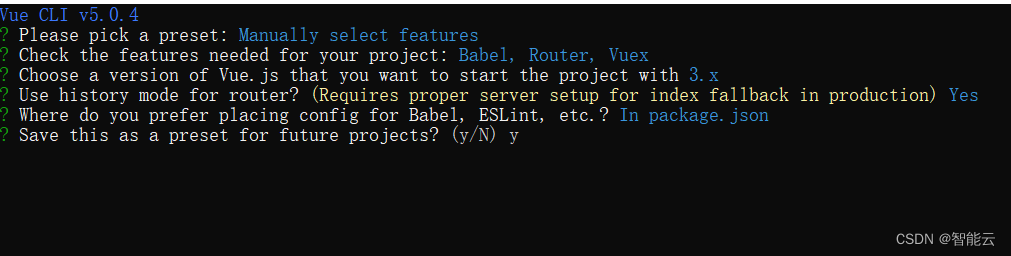
还有一些小步骤,按照下面的选择即可



项目目录如下

第三步:进入项目目录并运行
npm run serve
yarn serve

下一篇:Vue+SpringBoot前后端分离教程二:在IDEA中运行vue并结合element-plus的使用
标签:
相关文章
-
无相关信息
