AngularJs应用页面切换优化方案(转)
目录[-]
葡萄城的一款尚在研发中的产品,对外名称暂定为X项目。其中使用了已经上市的wijmo中SpreadJS产品,另外,在研发过程中整理了一些研发总结分享给大家。如本篇的在页面切换的过程中优化方案,欢迎大家跟帖交流。
前言
AngularJs被用来开发单页面应用程序(SPA),利用AJAX调用配合页面的局部刷新,可以减少页面跳转,从而获得更好的用户体验。Angular的ngView及其对应的强大路由机制,是实现SPA应用的核心模块。本文所说的页面切换指的就是这个路由机制,即根据不同的url展示不同的视图。
有一种非常常见的场景:在切换至新页面后,需要通过AJAX调用从服务器请求一些数据,然后根据这些数据来展示页面。如果未做任何处理,那么页面会先加载新页面的html模版,但此时模板中的数据model还并没有被请求,因此会有一段时间显示空数据,非常影响用户体验。
场景
让我们以Angular官方给出的 PhoneCat Tutorial App来说明这个问题。
在PhoneCat项目的github主页上有这么一段话:“There is no dynamic backend (no application server) for this application. Instead we fake the application server by fetching static json files.”也就是说,这个示例项目中只是模拟了一个server,所以当页面请求phones.json和每个手机的详细数据时,这些请求会在非常短的时间内就完成了,我们并感觉不到展示页面存在什么问题。
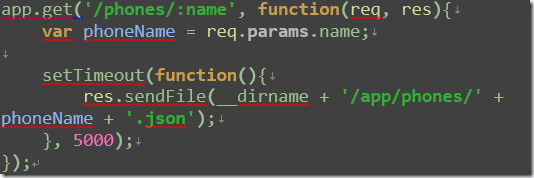
而在真实的网络环境中,请求这些json文件可能会消耗相对较长的时间。让我们来模拟一下网络请求响应时间较长的情况。在这里我用了express来代替原来的http-server,并在客户端请求数据时延迟5秒再做出响应:

运行起来后可以看到,页面立即会显示出来,但是原本应该显示手机列表的区域是一片空白,直到5秒之后才将列表数据显示出来。点击一个手机名称进入详细信息页面,同样是一开始只显示了html模板的内容,然后才将参数数据填充到页面上。过程中页面会出现抖动,非常影响用户体验。
使用resolve来提前请求数据
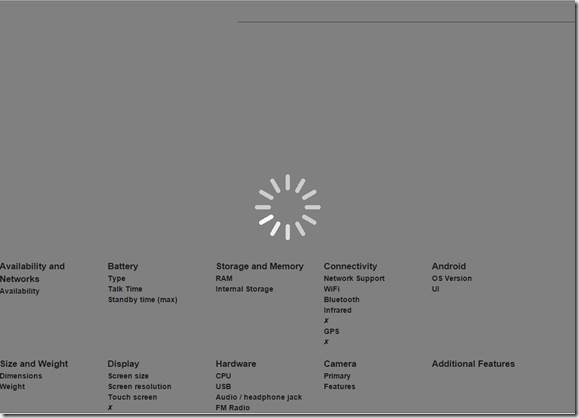
在遇到这个问题时,我最先想到的就是添加一个loading提示:在网络请求前显示loading遮罩图片,网络请求结束后再将其隐藏。于是点击进入手机的detail页面后页面会呈现一个loading图片,像下图这样:

可以看到,页面应该显示手机详细数据的区域显示空白,造成非常不好的用户体验。这是因为PhoneDetailCtrl的代码是在页面跳转发生后才执行的,而此时手机信息数据还没有从服务器获取到,也就是说$scope.phone这个model还未被赋值。有没有一种办法让这些数据在切换到这个页面之前就先准备好呢?
答案当然是有,也就是这篇文章要介绍的主角——resolve。我们知道ng-view是通过$routeProvider来订制页面路由规则,这个路由规则在phonecat项目源码中是这样定义的:
为了让页面跳转之前执行一些事情,我们可以在路由规则中配置resolve参数。
Resolve参数可以注入一组service到路由绑定的controller之中。如果其中的一个或多个service是异步对象($q.defer)时,那么只有当这些异步操作都完成后,页面才会跳转。利用这一点,我们就可以在页面跳转前先将手机详细信息数据请求到本地。跳转后,目标页面就会立即正常显示数据。
我将手机详细信息页面的路由配置代码修改如下:
在上面的代码中,我只能使用$route.current.params来获取phoneId参数,因为此时页面还未跳转,$routeParams是获取不到任何值的。经过这样配置resolve参数后,我就可以在PhoneDetailCtrl中注入一个名为phoneDetailsService的对象。PhoneDetailCtrl的代码如下:
这样,就可以在页面跳转之前获取到请求的数据了。
为页面加入切换动画
为了让页面间的切换更平滑,可以在页面切换加入过渡动画。AngularJs对一些常用的指令比如ngRepeat、ngSwitch以及ngView都有动画的支持。
AngularJs通过CSS来定义动画,要实现DOM元素的动画效果非常简单。当DOM元素变化的时候,AngularJs会在元素上添加特定的class:
· ng-enter,当元素被添加时会被应用;
· ng-move,当元素被移动时会被应用;
· ng-leave,当元素被删除时会被应用。
我们可以对ng-view应用AngularJs动画,在phone-cat项目中,animation.css中的下列代码实现了切换页面的淡入淡出动画:
.view-frame.ng--frame.ng-000-frame.ng--webkit-animation: 0.5s fade--moz-animation: 0.5s fade--o-animation: 0.5s fade-0.5s fade--index: 100-frame.ng--webkit-animation: 0.5s fade--moz-animation: 0.5s fade--o-animation: 0.5s fade-0.5s fade--index: 99
总结
在Web应用中,为了获得良好的用户体验,就要在界面上使用一些技巧让用户不会感觉到突兀。本文提出了两点技巧让AngularJs应用在页面切换时更加自然平滑。
标签:
相关文章
-
无相关信息
