Vue3如何使用异步组件
程序开发
2023-09-14 07:50:55
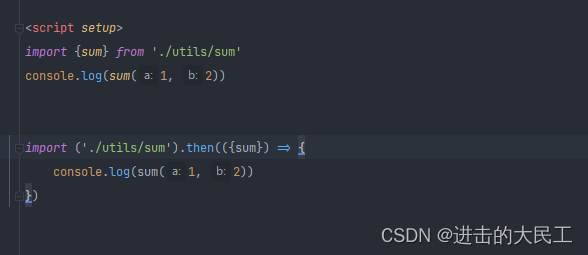
现在给出两个例子,我在utils下有个sum.js 我想在别的地方去使用他,肯定要去引入这个文件,那么这两种引入方式有什么不同?

这两种方式一个是直接引入一个是异步引入,异步引入的好处就是当你打包的时候会进行拆包,拆分成一些小的代码块chunk.js,不会把它们都放在一个js文件里,这样的好处就是页面首屏加载的时候不会一下请求这么多的文件,只会再去用到这个文件的时候才去加载这个文件。
在webpack环境里import()是可以看做是一个返回promise的函数,这样的引入方式和使用;webpack就会处理成异步引入打包的时候进行拆包。
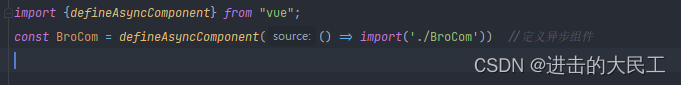
那么Vue3给我们提供了一个异步加载组件的api 【defineAsyncComponent】
defineAsyncComponent接受两种类型的参数:
类型一:工厂函数,该工厂函数需要返回一个Promise对象;
类型二:接受一个对象类型,对异步函数进行配置;
类型一写法:

类型二写法:

标签:
上一篇:
android 读写xml 文件,Android读取XML文件中的数据
下一篇:
相关文章
-
无相关信息
