Vue基础3-组件与动画
一、组件
组件(Component) 是Vue最核心的功能,也是整个框架最精彩的地方,当然也是最难掌握的。(所有实例代码基于vue.js^2.*),它提高了重用率,让代码可以复用。
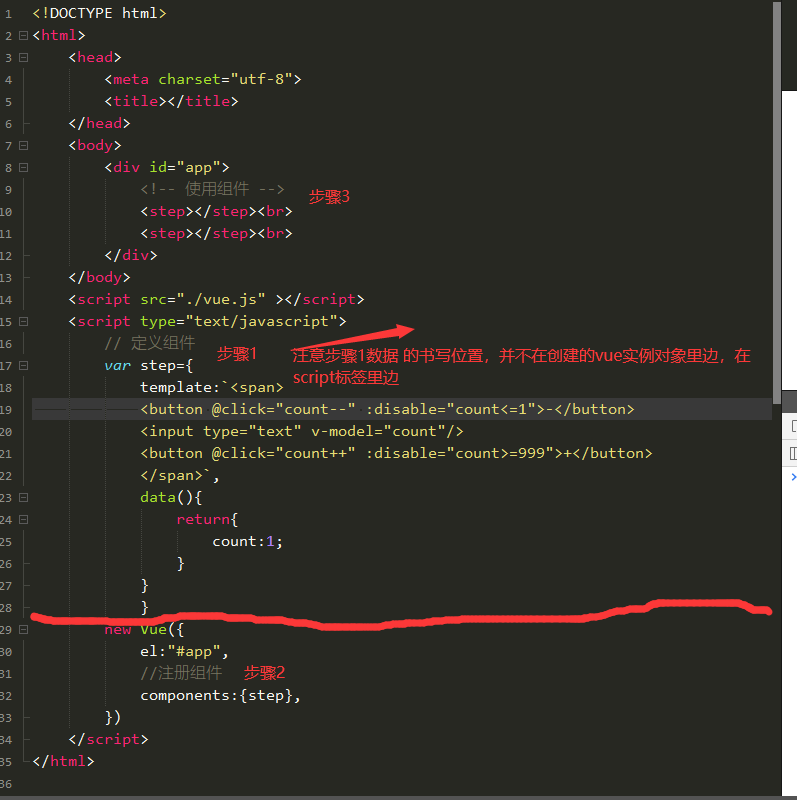
1.组件的实现步骤
1.定义组件 2.注册组件(components) 3.使用组件。模板及语法如下图

注意事项:vue组件的数据是单向数据流,父组件传给给子组件的props是只读,不能进行修改的
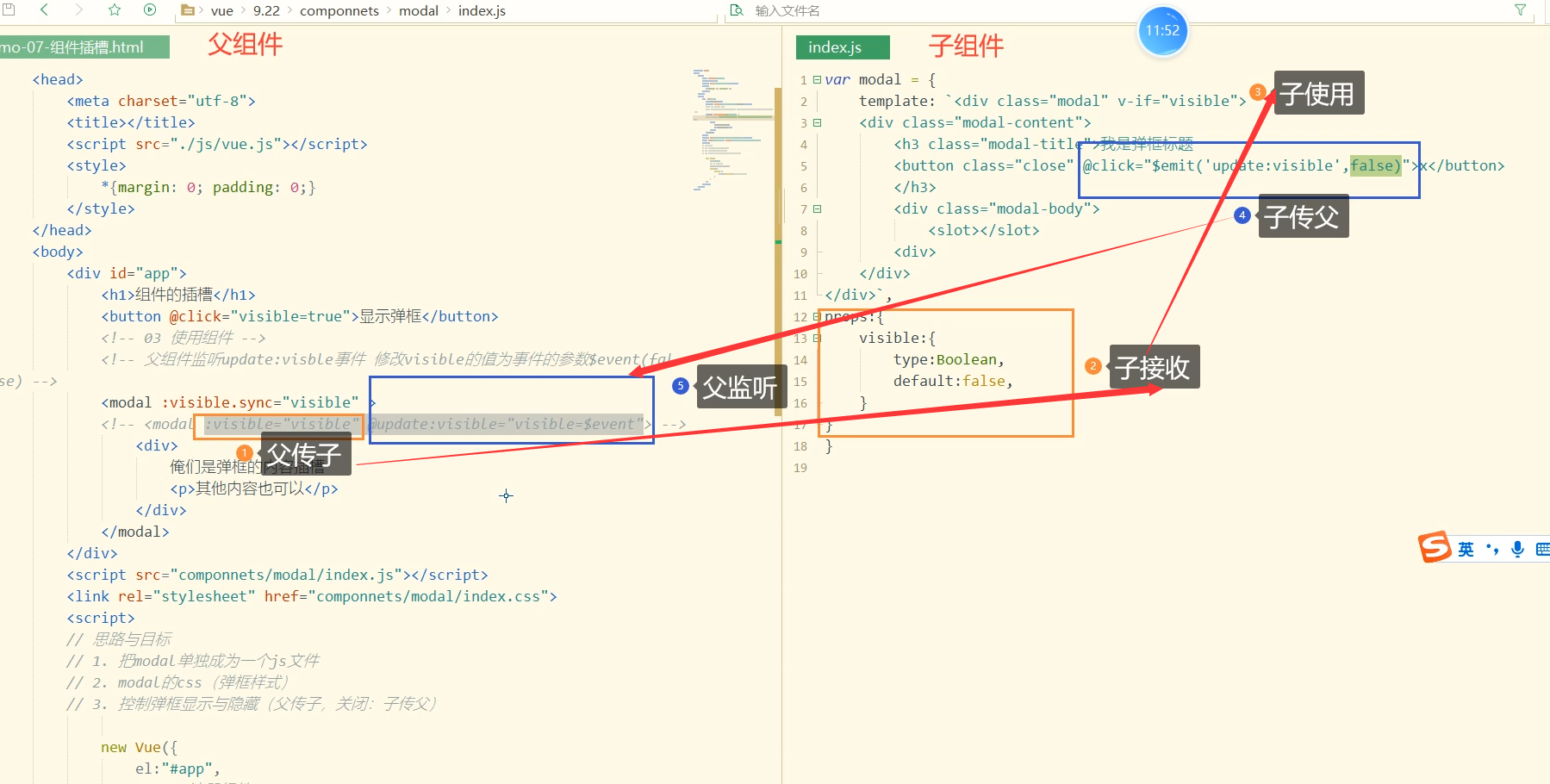
2.组件插槽
在子组件中插入在组件中加入固定的

二、动画
Vue的动画没有css3那么炫酷,只有一些比较简单的动画,如淡入淡出,左右位移等,但其作用还是比较明显的。动画能够提高用户的体验,帮助用户更好的理解页面中的功能。
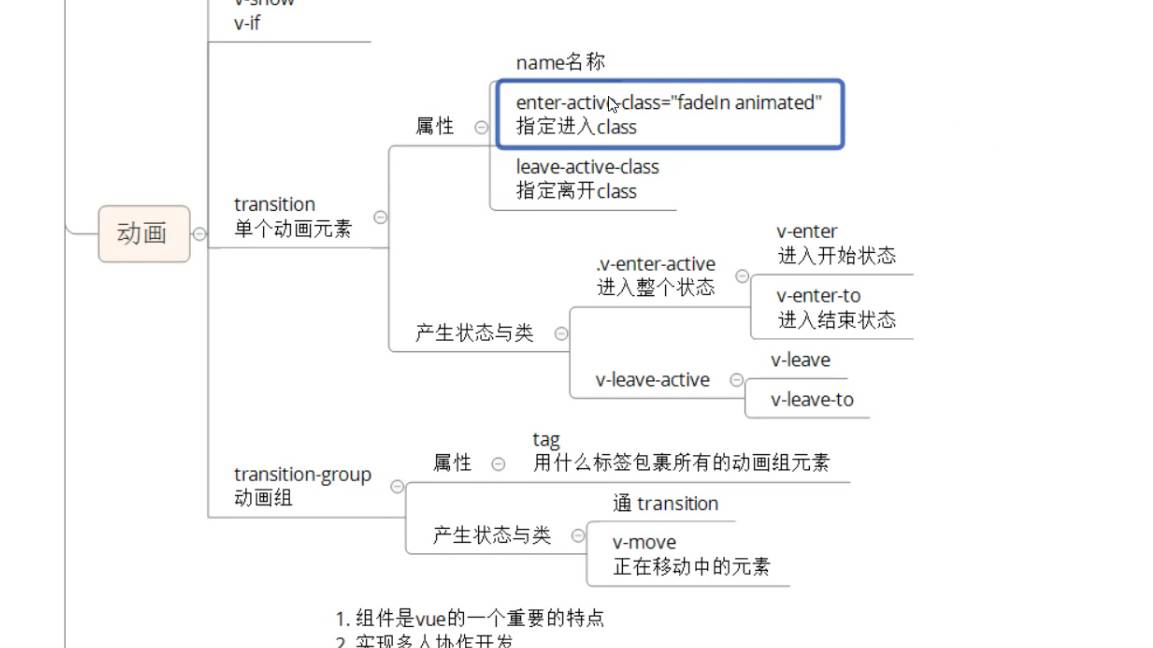
1.单个动画
通过
2个状态
类名-enter-active 进入的整个状态
类名-leave-active 离开的整个状态
4个类
类名-enter 进入初始状态
类名-enter-to 进入最终状态
类名-leave 离开初始状态
类名-leave-to 离开最终状态
2.动画组
使用
tag :用什么元素包裹动画组元素
、 也会产生状态与类,和单个动画的状态一样,同时多一个v-move (正在移动的元素)

总结:在动画中我们常常引入外部插件进行动画操作,如 https://www.jq22.com/yanshi819,里边有很多动画插件,和前端的学习资料。
标签:
相关文章
-
无相关信息
