16、Font Awesome使用小记
一、概念
1.1 字体
字体-Font,我们使用word时,有时候会选择楷书、宋体、仿宋等,这就是不同的字体。选择不同字体,就能看到不同的字体外观样式。
字体在计算机中就是一串二进制编码,当计算机要显示文字时,就会拿着文字的编码到字体(Font)中查找对应的字形(glyph),然后在屏幕上面输出查找出来的字形(glyph).
所以字体实际就是"编码-字形(glyph)"映射表。所以我们只要为文字编码设计不同的字形(glyph),就可以让文字表现出来不同的外观。
1.2 字体图标
顾名思义就是把图标当作字体来使用,通过使用字体图标,我们可以动态改变图标的大小、颜色等一系列字体属性,而相对于一般的图片,字体图标的大小改变并不会使图像变的模糊。
事实上,字体图标就是自定义字体,在计算机系统中每个字符都有一个对应的unicode编码,而每一个字符在操作系统中就是一个矢量图形,例如"敏"这个字,对应的Unicode编码就是u654f,而字体文件的作用,就是用来规定这些编码对应什么样的图形。Unicode字符集中,E000--F8FF属于用户自定义区域。用户可以在字体文件里面定义这些字符的对应的形状,通过项目引用加载去找到自定义字符。
而字体图标的实现原理就是在这个自定义区域中添加一系列的图标,我们通过执行对应的Unicode编码来显示图片。
1.3 字体图标--字体
前面我们已经明确了,字体图标的本质:字体图标是一种特殊的字体,这种字体是一个“编码-图标字形(glyph)”的映射表,字形(glyph)是单个字符的外观形态 。
我们把字形(glyph)设计成我们想要的图标,那么我们就可以像使用文字一样使用文字一样使用图标了。
二、使用
字体图标库有很多,比如阿里的Iconfont、Font Awesome、IcoMoon等。下面我们以Font Awesome来演示其使用方法,其他图标库用法大同小异,但在wpf中图标字体的编码得用Unicode编码,这个是前提,不然使用图标字体的其他编码格式显示不出来。
2.1 下载
Font Awesome,一套绝佳的图标字体库和CSS框架
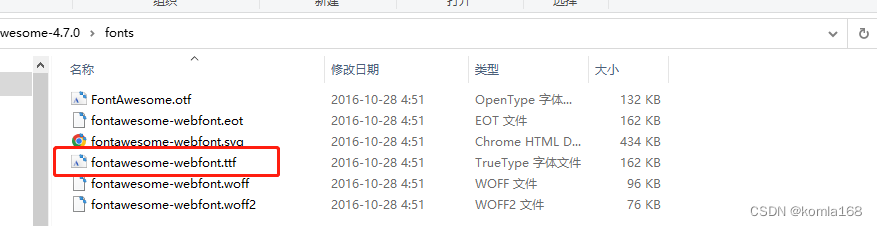
目前最新的是4.7版本,解压后里面内容有这些,我们用到的就是这个fonts文件夹下的fontawesome-webfont.ttf文件。

2.2 引用
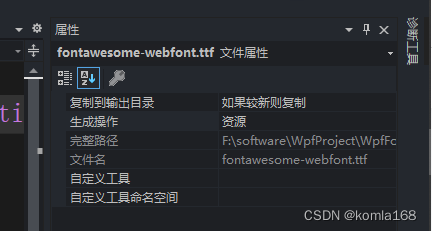
首先需要先将字体图标库放在工程中,把fontawesome-webfont.ttf文件放进来就可以,注意下,这样引入的文件放到工程中,需要设置下其属性,不然工程中找不到。


APP.Xaml中作为资源引用
pack://application:,,,/fonts/#FontAwesome 
直接在控件上面引用,其实就是设置下FontFamily,就是开头中说的,字体。

2.3 NuGet
通过NuGet可以查找到FontAwesom的包,没用过,看发布日期,有些时间没更新了,有空再研究下。

2.4 封装类
封装一个FontUtils类,这个里面主要设置下字体库的路径,然后在需要使用的地方引用就可以了
// FontUtils类public class FontUtils{static FontUtils(){try{Awesome = new FontFamily(new Uri(@"pack://application:,,,/fonts/#FontAwesome");}catch (Exception){}}/// /// Awesome字体/// public static FontFamily Awesome { get; private set; }}
//窗体上引用字体类/// /// MainWindow.xaml 的交互逻辑/// public partial class MainWindow : Window{public MainWindow(){InitializeComponent();this.FontFamily = FontUtils.Awesome;this.tf.FontFamily = FontUtils.Awesome;}}
//MainWindow.Xaml 如 Content=""
2.5 查找图标
由于WPF使用资源的方式和web不同,不可以直接使用css样式文件,所以需要找到对应图标的代码(Unicode编码),才可以使用。
如何找图标对应的代码?两步需要做
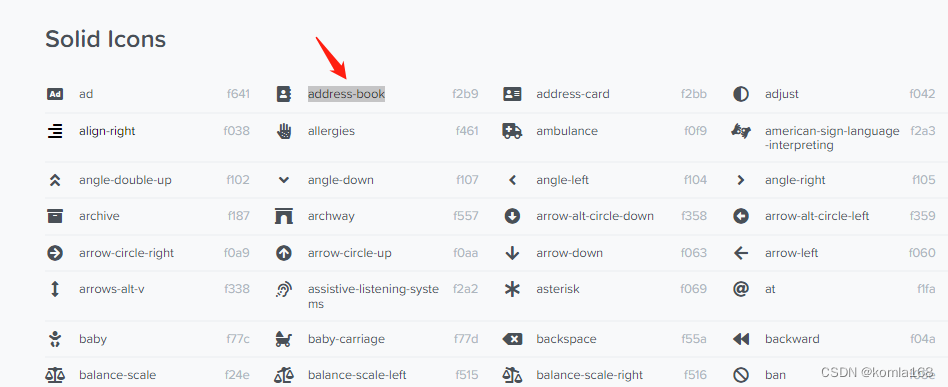
一是在这个网址Cheatsheet | Font Awesome找到想要的图标的名。
 二是需要font-awesome.css文件,这里面有对应的图标的Unicode码,也是wpf中能用的
二是需要font-awesome.css文件,这里面有对应的图标的Unicode码,也是wpf中能用的

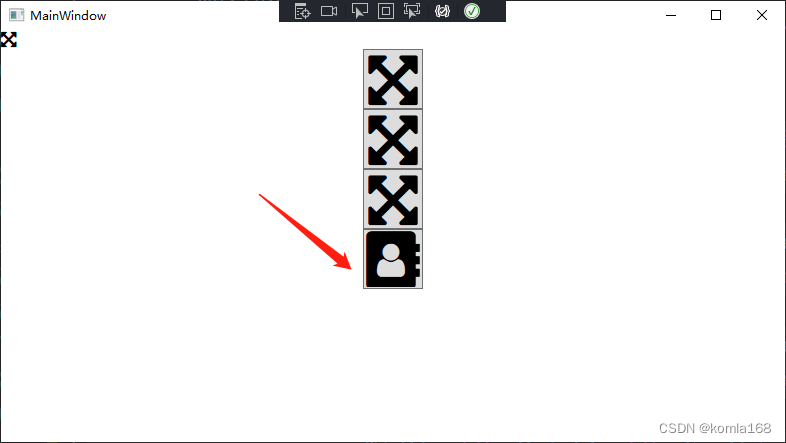
比如 address-book图标,我们复制这个名后,去font-awesome.css中查找


可以看到,对应的unicode编码是"f2b9",但是这个图标编码不能直接被wpf程序识别,需要进行"再编码",也就是转换成wpf能识别的图标代码。方法是:
将图标代码中 "f2b9"的""替换为"&#x",并添加结尾";",即""

或者从下面这个中文网站中直接找Unicode矢量版 – Font Awesome 中文网

三、引用文献
3.1 Font Awesome,一套绝佳的图标字体库和CSS框架
3.2 Cheatsheet | Font Awesome
3.3 字体图标浅析——什么是字体图标?如何生成?怎么使用?_杰~JIE的博客-CSDN博客_字体图标3.4 字体图标科普——从字体图标原理到制作_小敏哥的博客-CSDN博客_字体图标原理
3.5 WPF 字体图标 FontAwesome 的简单使用_一阵没来由的风的博客-CSDN博客_wpf 使用字体图标
3.6 矢量版 – Font Awesome 中文网
标签:
相关文章
-
无相关信息
