网页布局元素
程序开发
2023-09-18 22:04:58
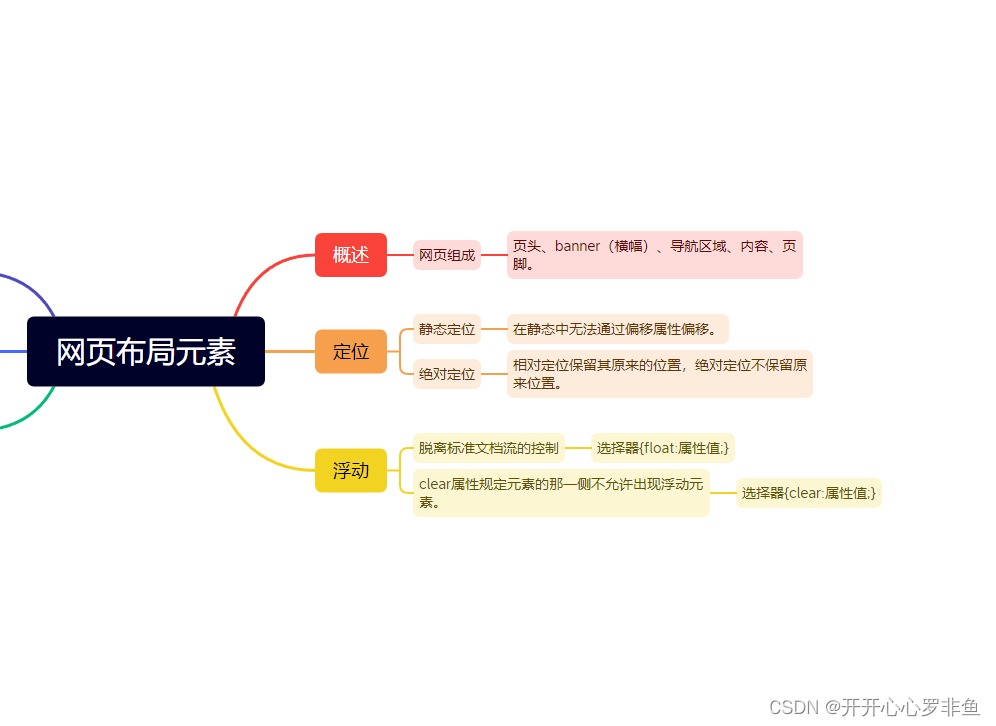
思维导图

概述
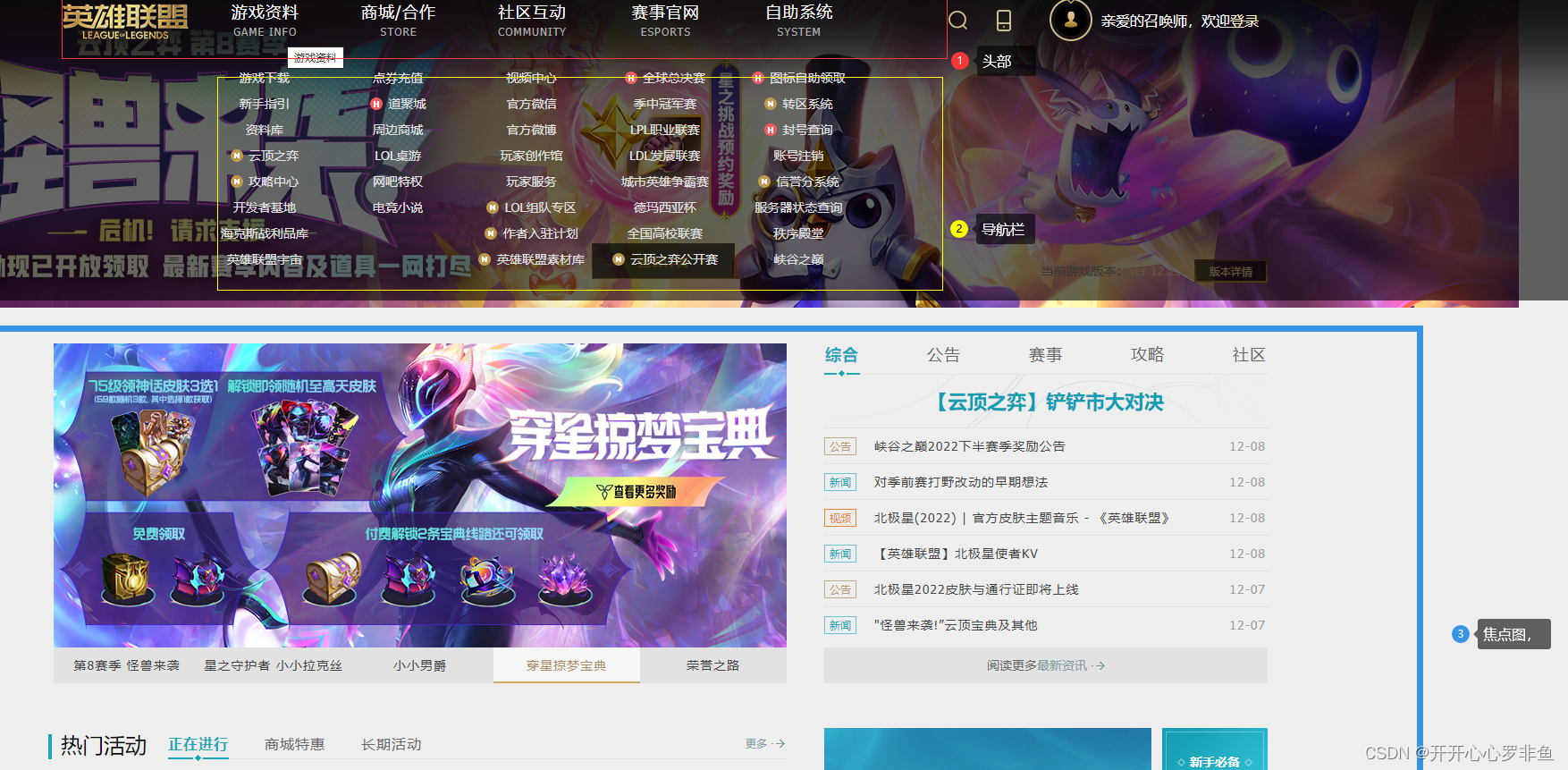
网页布局是网页设计的一种基本概念,就如同报纸一样,清晰明了。网页布局有以下几个部分:页头、banner(横幅)、导航区域、内容、页脚。


定位
css有三种基本的定位机制:普通文档流,浮动和定位。通过使用定位属性(position)可以选择四种不同的定位
static静态定位relative相对定位absolute绝对定位fixed固定定位偏移属性

静态定位
静态定位是元素默认的方式,是各个元素在HTML中文档的默认位置。块级元素生成一个矩形框,作为文档的一部分,行内元素会创建一个或多个行框,置于其父元素。在静态中无法通过偏移属性偏移。

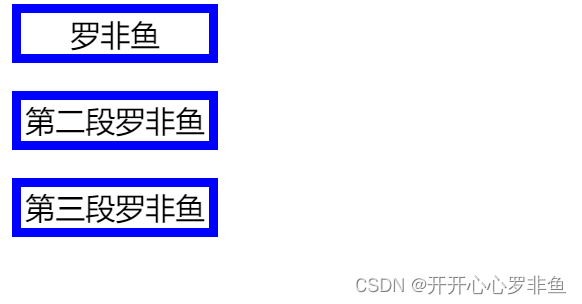
静态定位
罗非鱼
第二段罗非鱼
第三段罗非鱼
P标签为快元素设置的css样式,标签以块的样子出现,
相对定位
相对定位是通过文档流一部分,移动后的位置将被保留。

相对定位
这里不明显看一下绝对定位
绝对定位
绝对定位是脱离文档流的 ,不占据原来为移动时的位置。

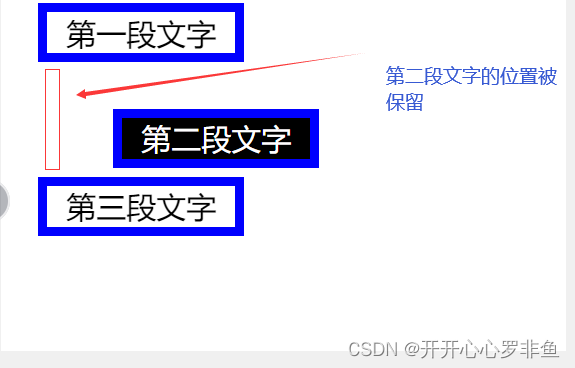
绝对定位
第一段文字
第二段文字
第三段文字
相对定位保留其原来的位置,绝对定位不保留原来位置。
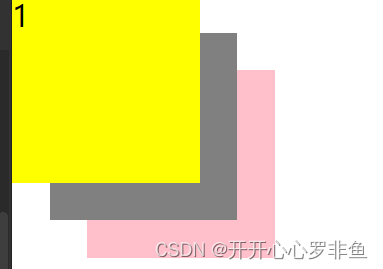
定位元素的叠成次序
当多个块元素脱离普通文档框形成多个层,使用z-index属性来设置这些层。

层次定位
123
浮动
所谓元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。
浮动属性:float基本语法格式
选择器{float:属性值;}

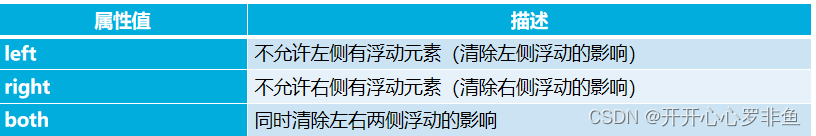
clear属性:
clear属性规定元素的那一侧不允许出现浮动元素。
基本语法格式
选择器{clear:属性值;}

浮动
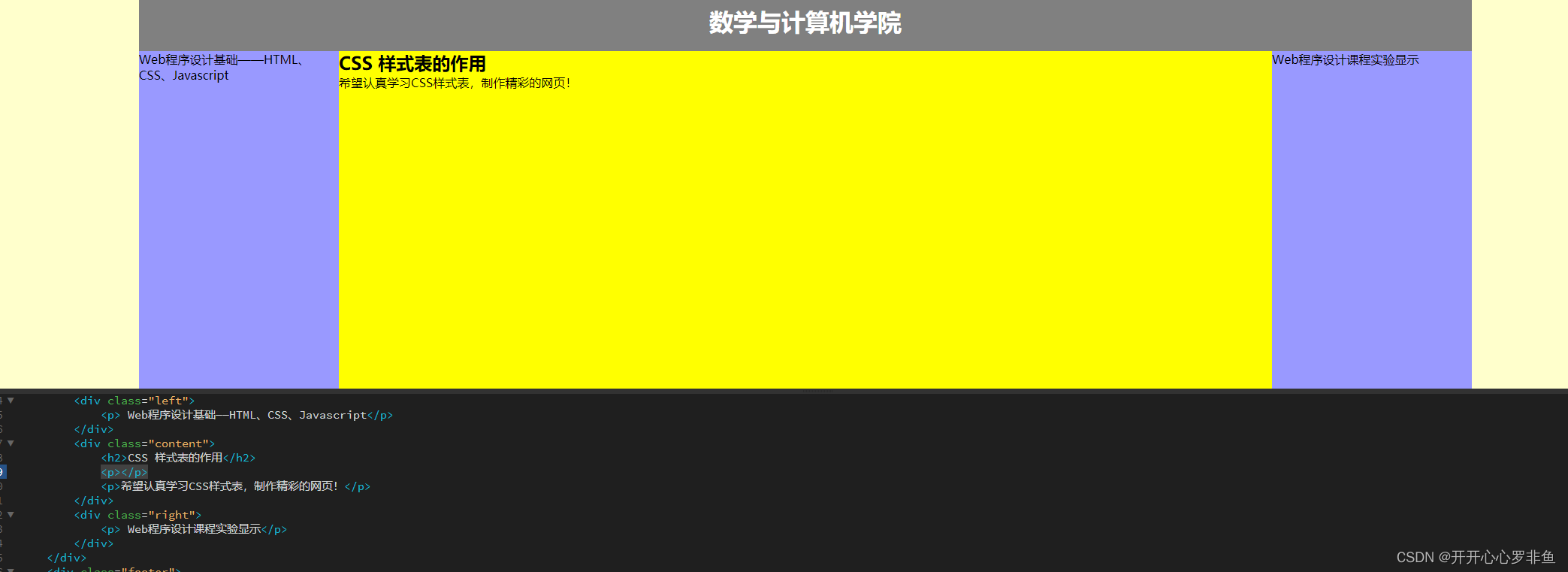
数学与计算机学院
Web程序设计基础——HTML、CSS、Javascript
CSS 样式表的作用
希望认真学习CSS样式表,制作精彩的网页!
Web程序设计课程实验显示

标签:
上一篇:
解决VsCode代码没有错误但是报红线问题
下一篇:
相关文章
-
无相关信息
