高阶组件/react组件复用
程序开发
2023-09-20 11:12:31




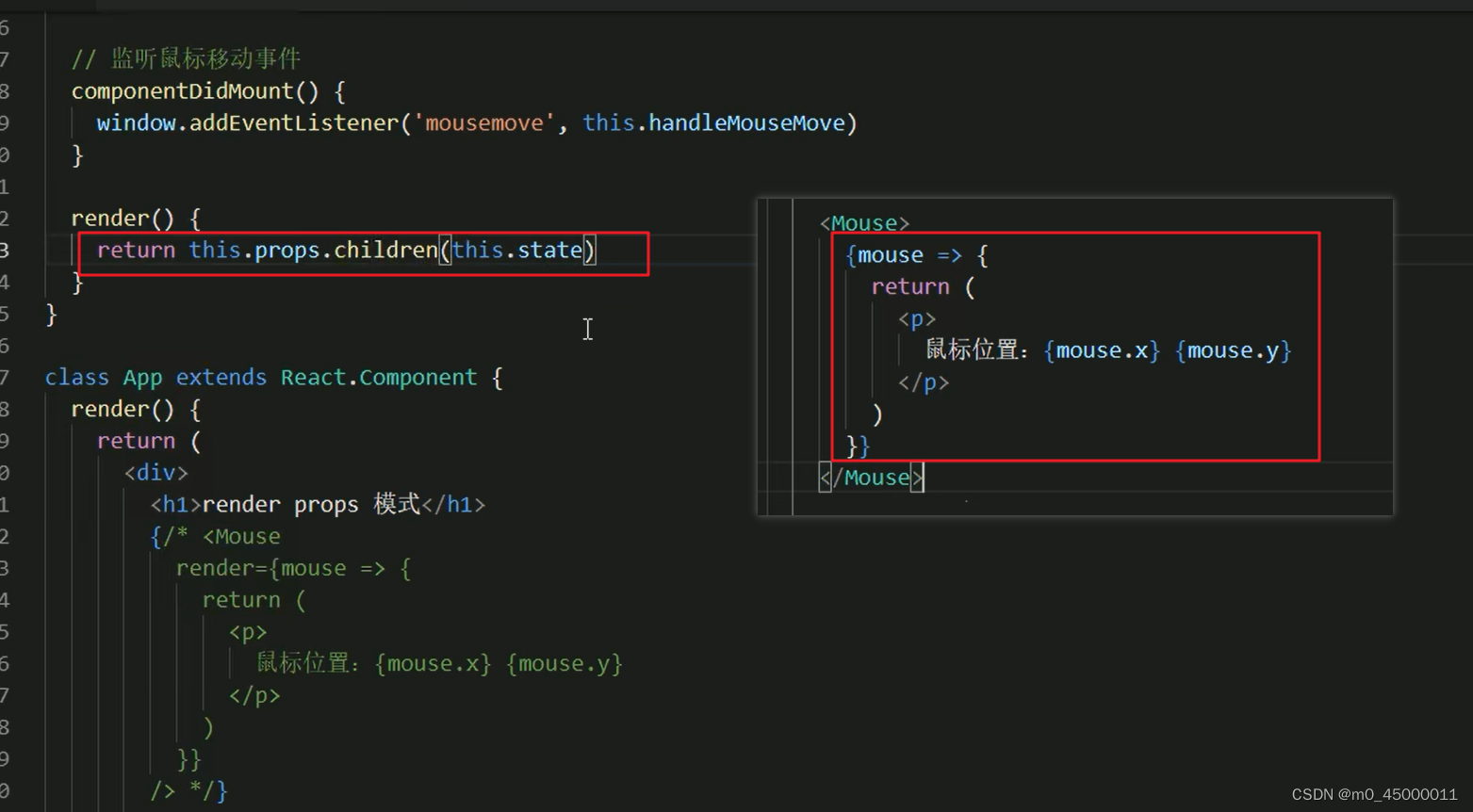
也可以用children模式

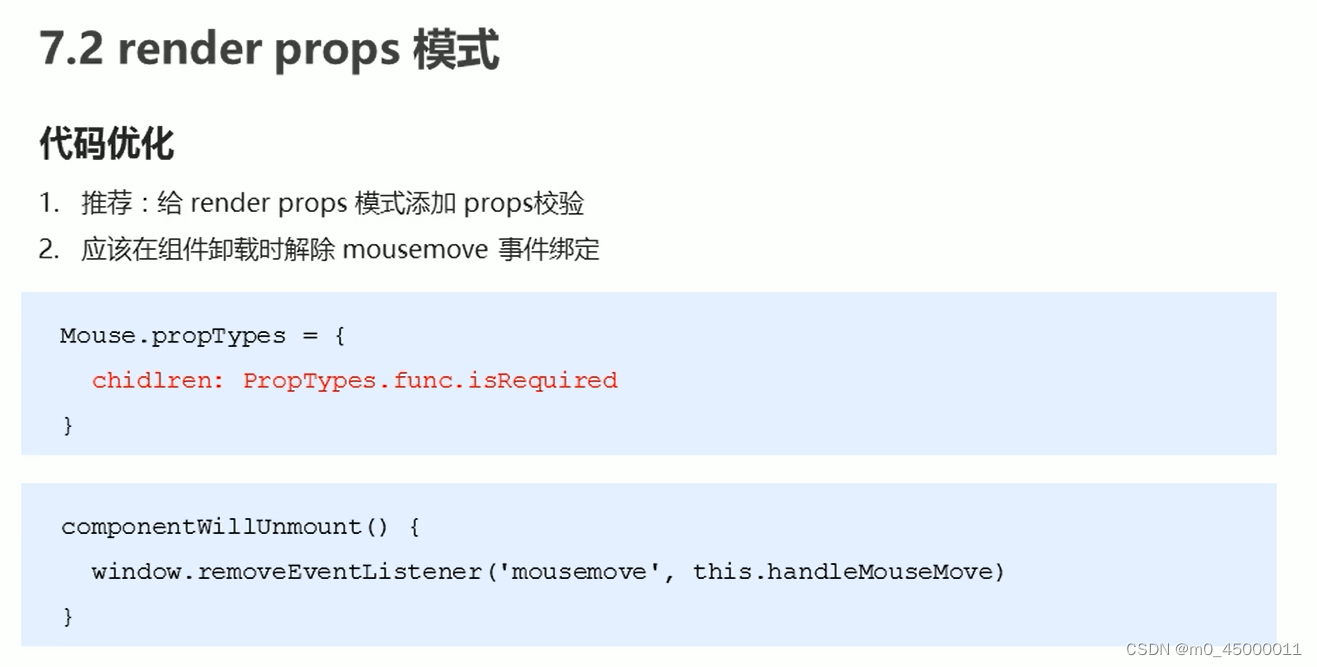
 优化
优化
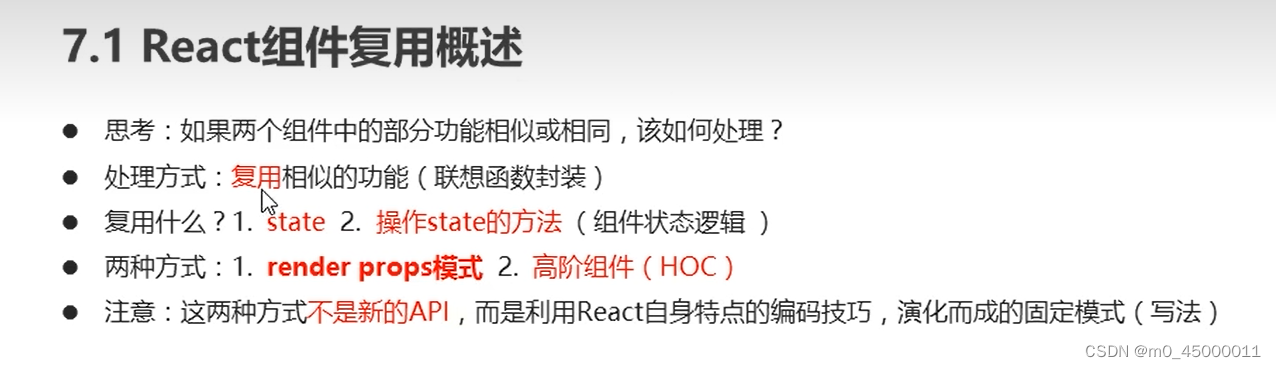
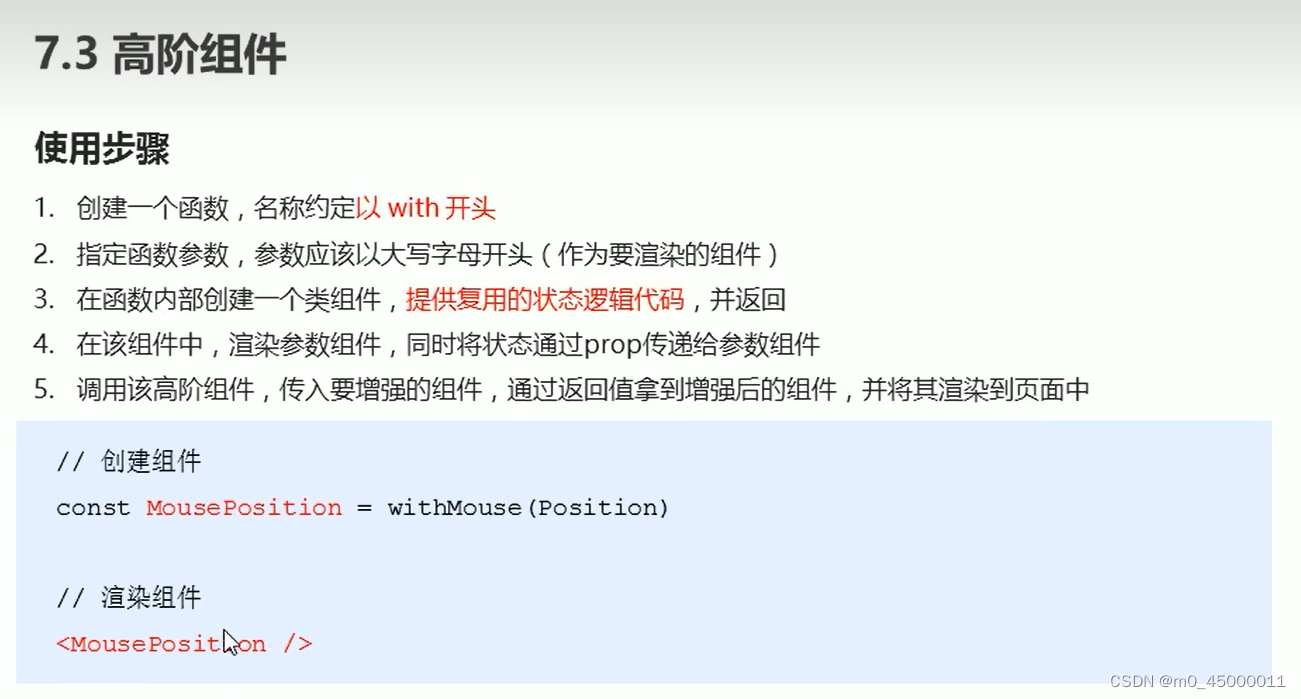
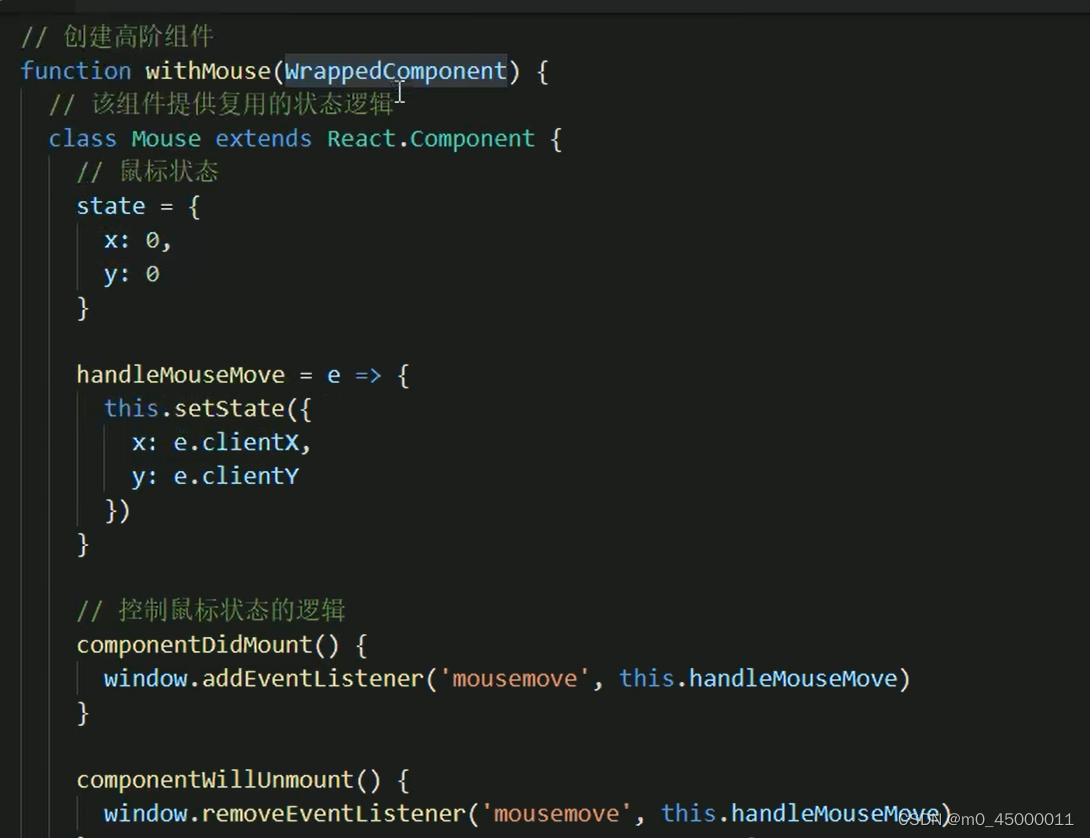
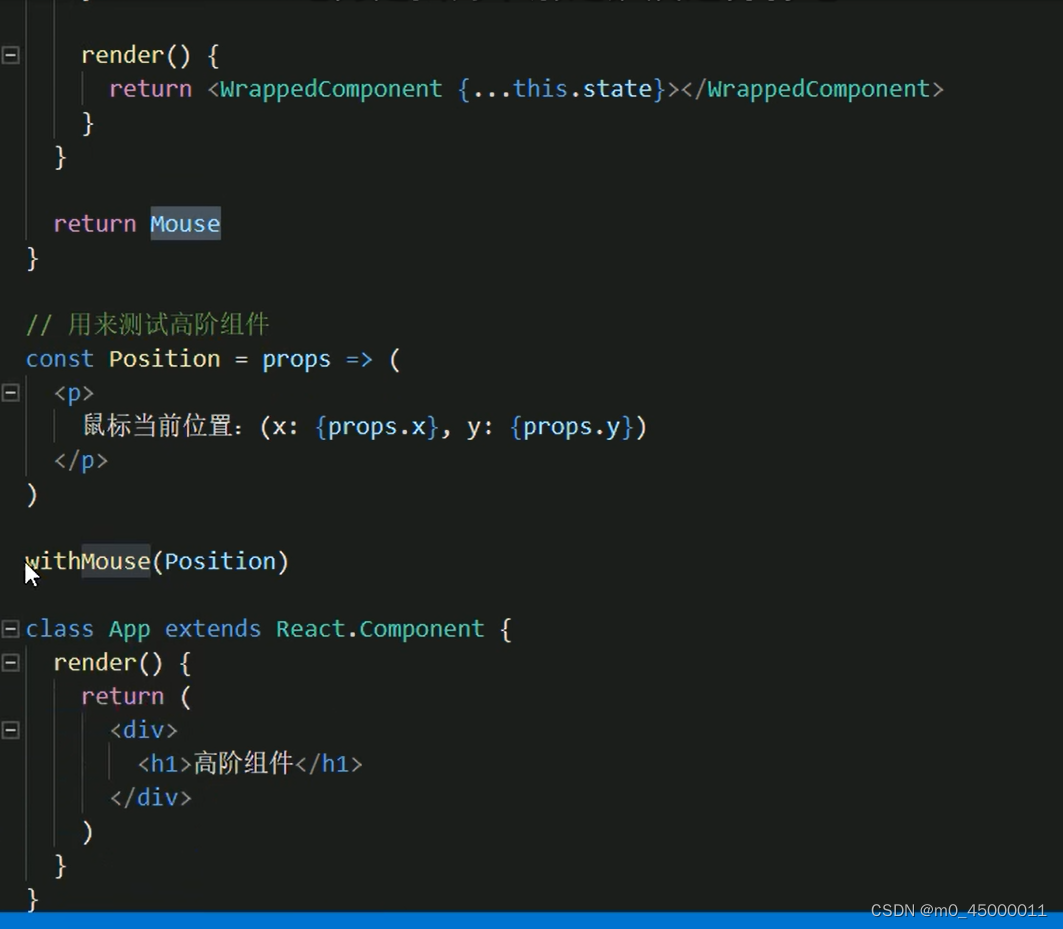
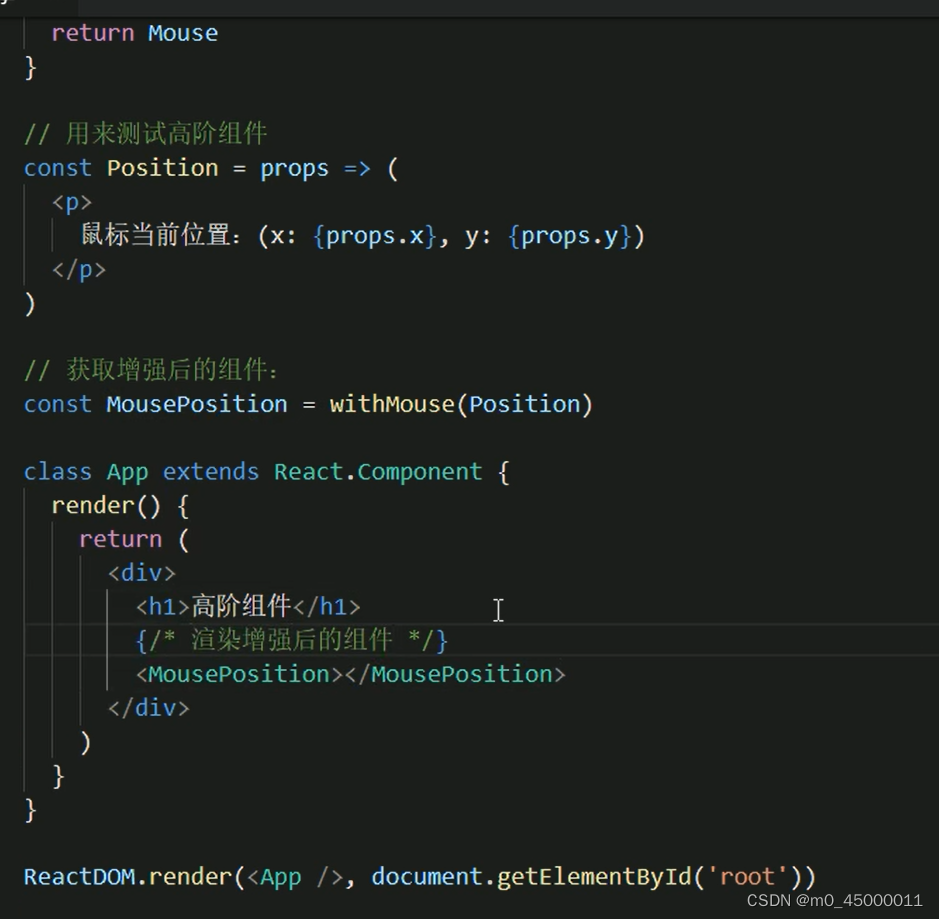
 高阶组件
高阶组件






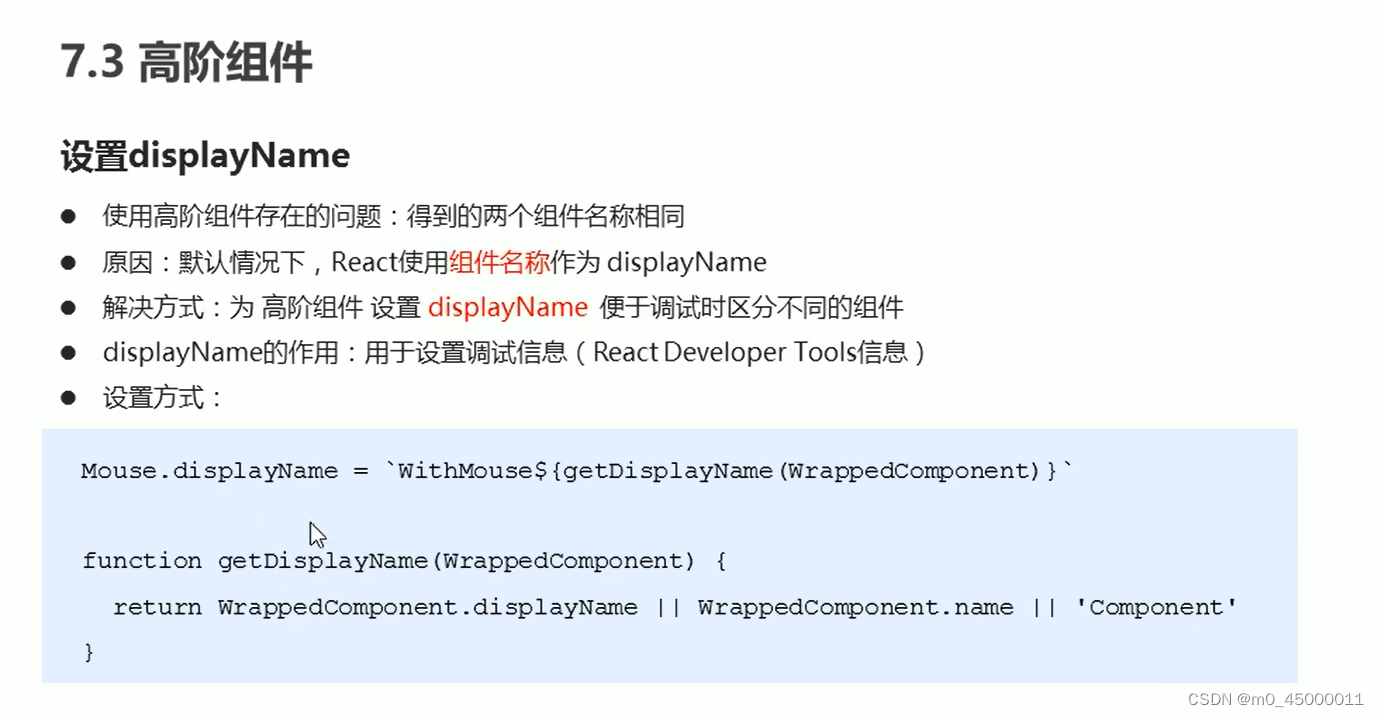
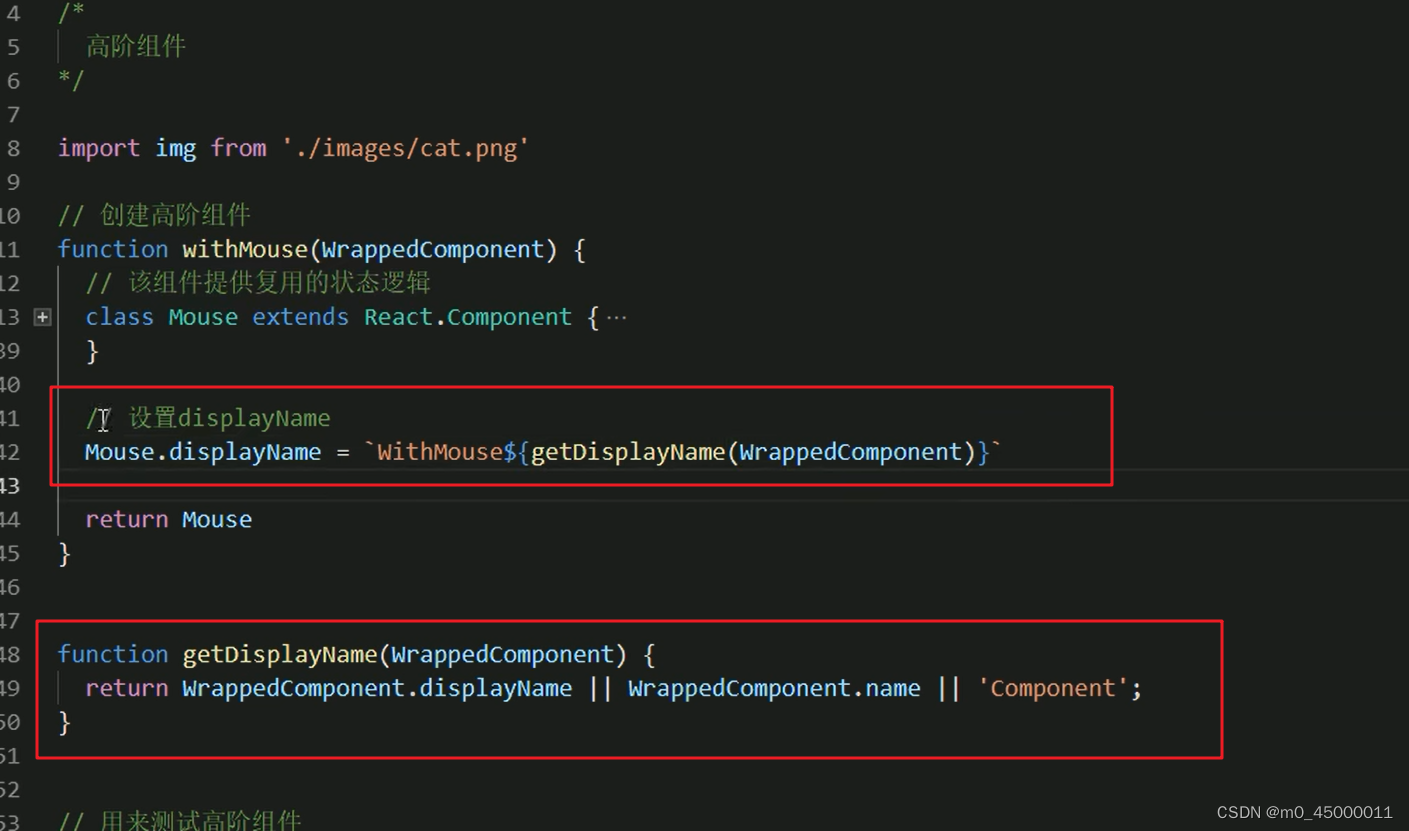
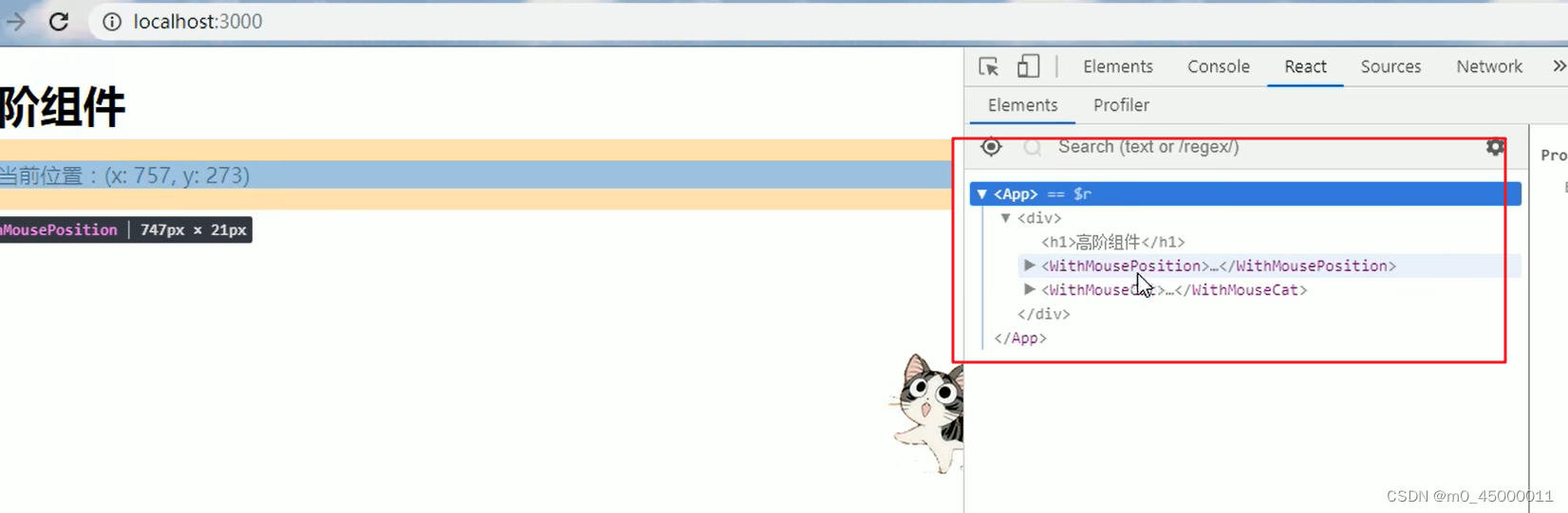
组件名称相同设置组件名字


效果

解决props丢失

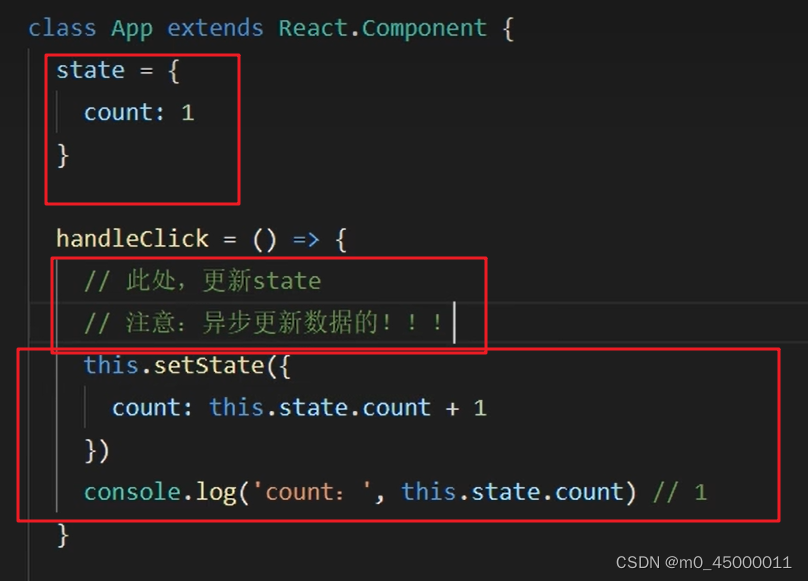
setstate是异步更新的
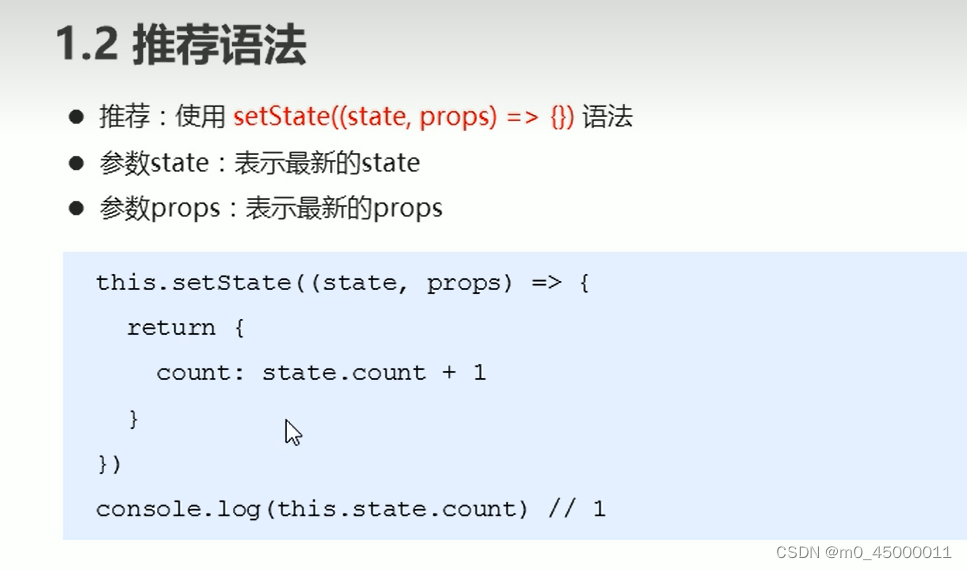
推荐语法

页面更新完后的回调函数

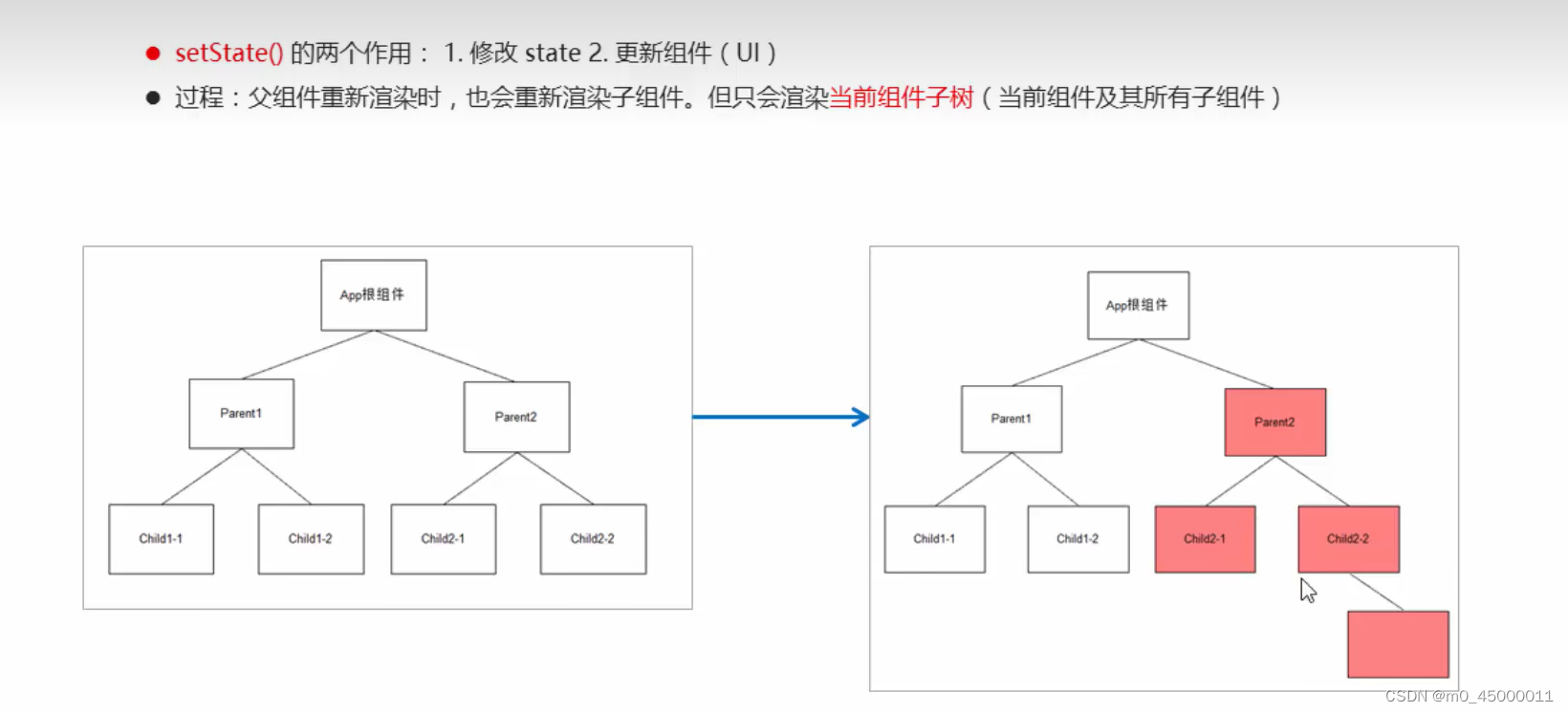
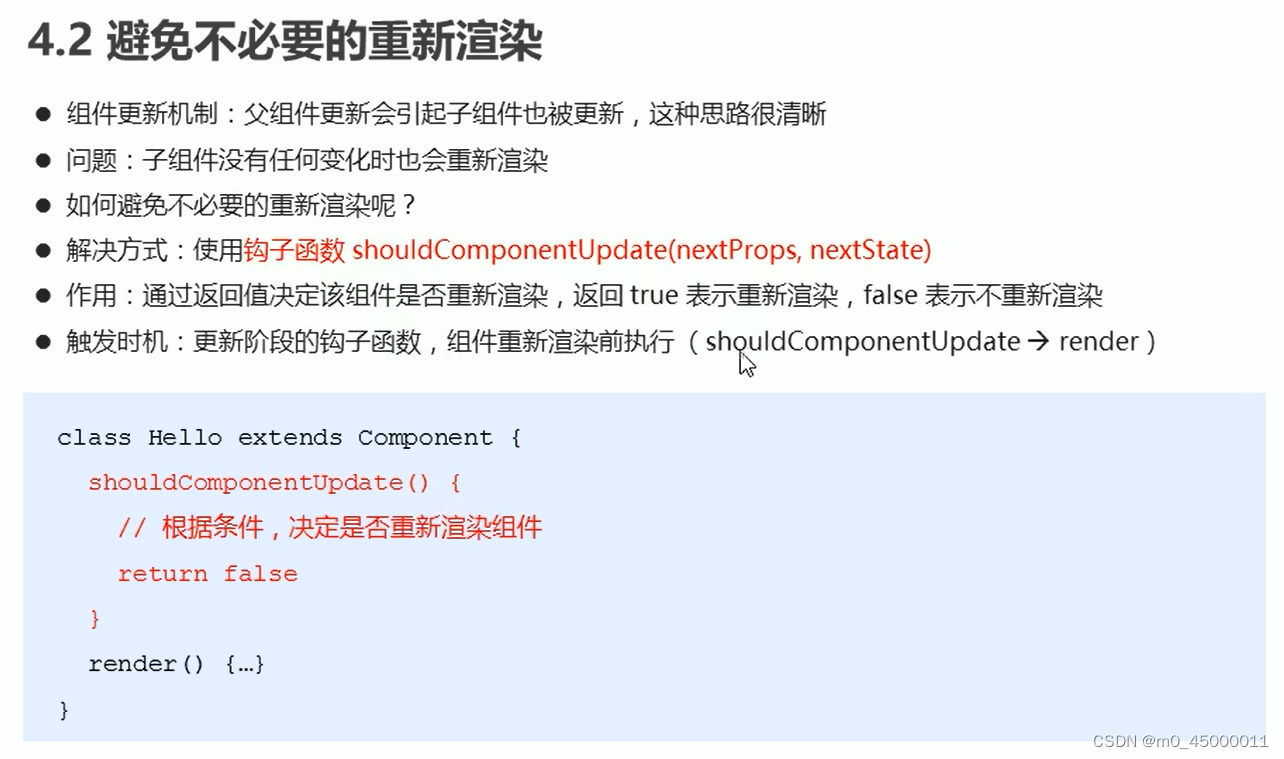
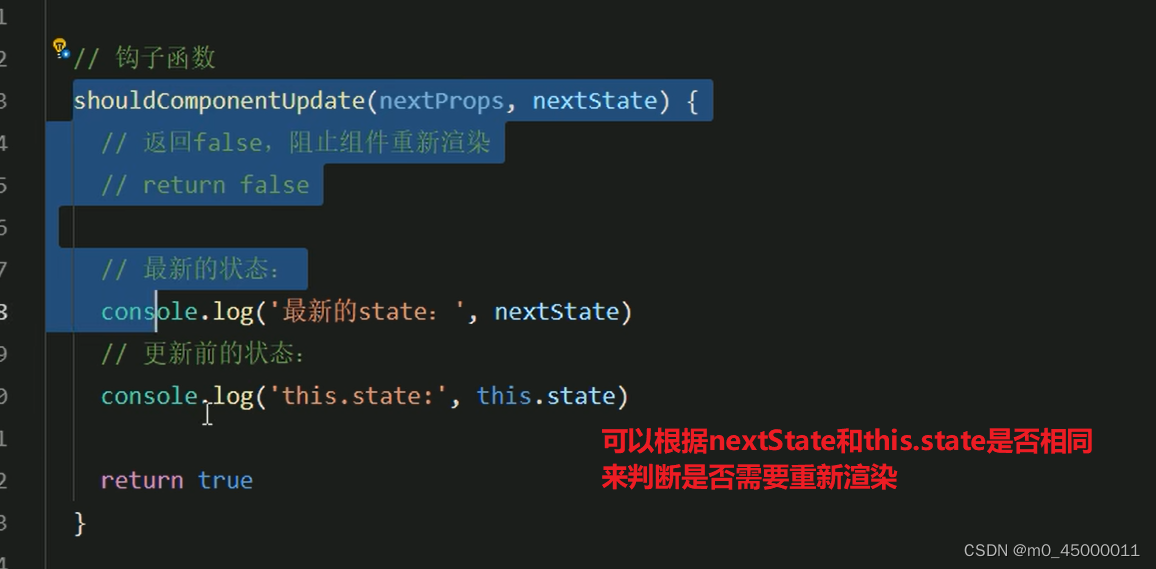
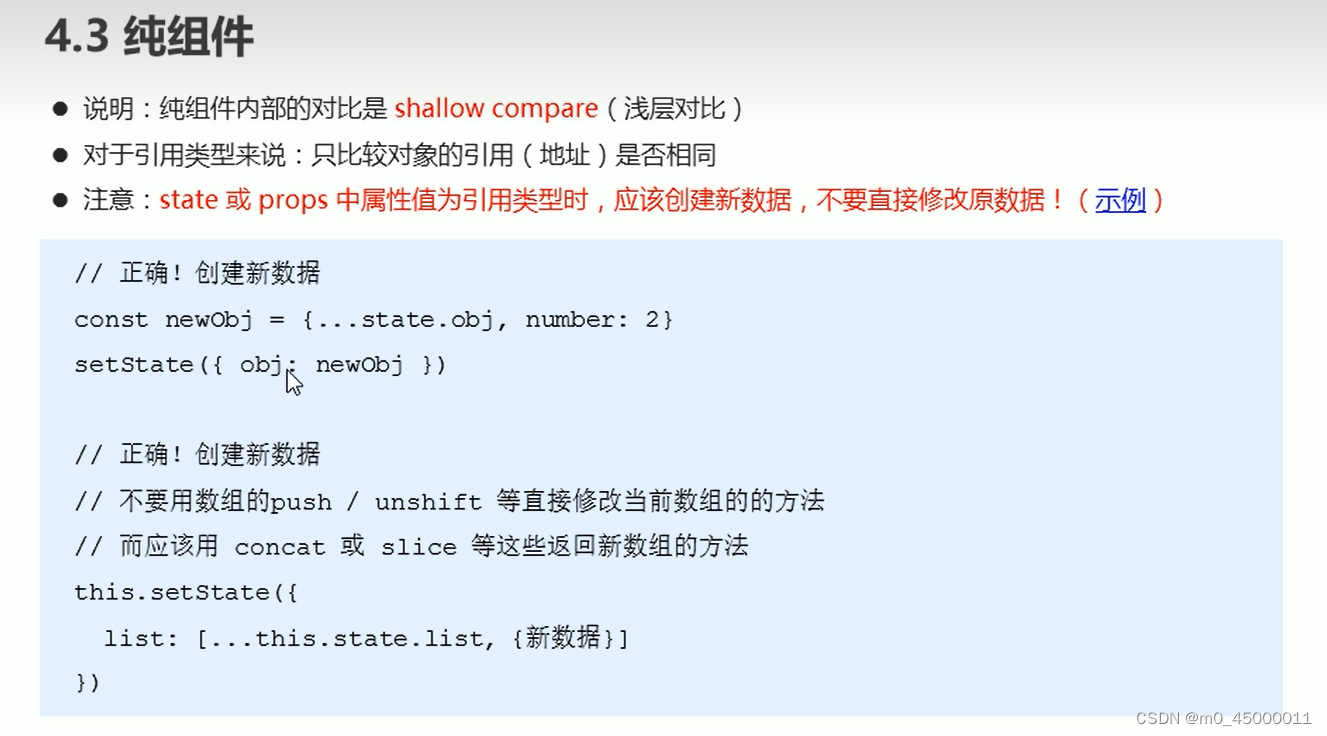
组件性能优化
1.



2.


标签:
上一篇:
webpack打包原理浅析
下一篇:
相关文章
-
无相关信息