2020年JavaScript全球调查报告,一起来看看趋势吧
尽管2020年很糟糕,但 JavaScript 整体上仍然在设法向前发展。得益于像可选链(Optional Chaining)和空值合并运算符(Nullish Coalescing)这样的新特性,语言本身在不断改进,而 TypeScript 的广泛使用将静态类型化普及到了一个新的高度。
在框架方面,就在我们以为一切都已经稳定下来的时候,Svelte 的出现以一种全新的方式撼动了前端的一切。甚至连构建工具在经历了多年的 webpack 统治之后,也出现了新的活动迹象。
但这次不同的是,"老牌"后卫-相对而言-不会消失。Svelte 和 Snowpack 很优秀,但 React 和 webpack 也同样如此。当然,它们最终也会成为JavaScript变革的牺牲品,但至少很多很多年内不会。
所以,让我们享受我们所拥有的:一个不断变得更好的伟大的生态系统!
这是 JavaScript 全球调查报告中开篇的一段话,很是让大叔感慨,2020年初突如其来的疫情打得所有人一个措手不及,经济、工作、生活都受到了前所未有的打击,让我们晃晃不能心安。
但是,技术不会因为疫情的秃然到来而停滞不前,就像我们一样,不会轻易在疫情面前轻易认输,而是要更努力地对抗,艰难地向前发展。
接下来,先轻松一下吧~ JavaScript 全球调查报告以"JavaScript 周期表"的形式,按类别列出了最流行的库,以及它们在 GitHub 上的 star 数(以千为单位),制作了T恤衫。见下图:

好了,咱们闲话少叙,书归正传。来看看 2020 年的数据吧!
调查国家和对象统计
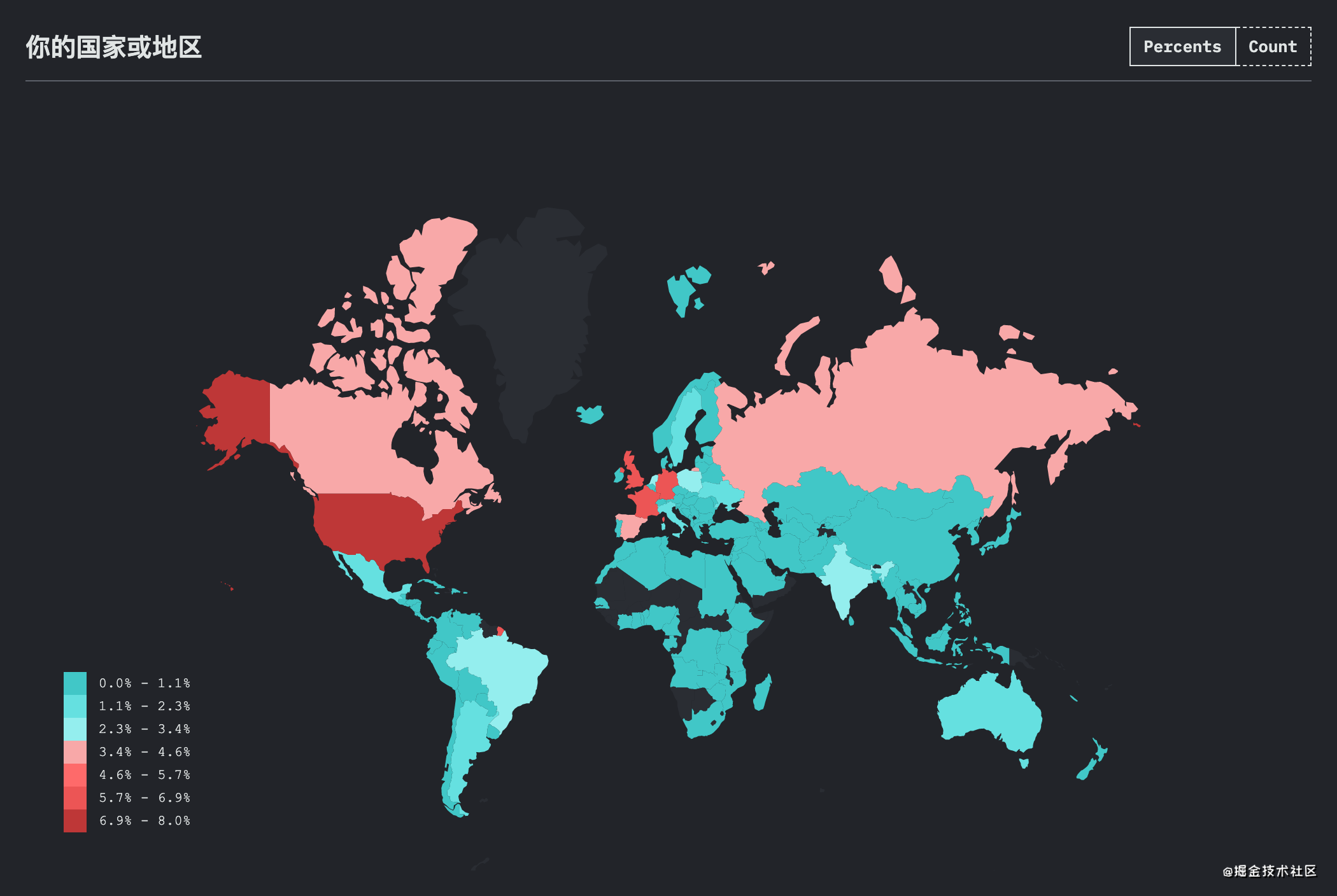
今年的调查覆盖率了 137 个国家的 23,765 个人。今年,归功于一个了不起的志愿者团队,首次能够将调查问题翻译成多种语言。

JavaScript 特性使用统计
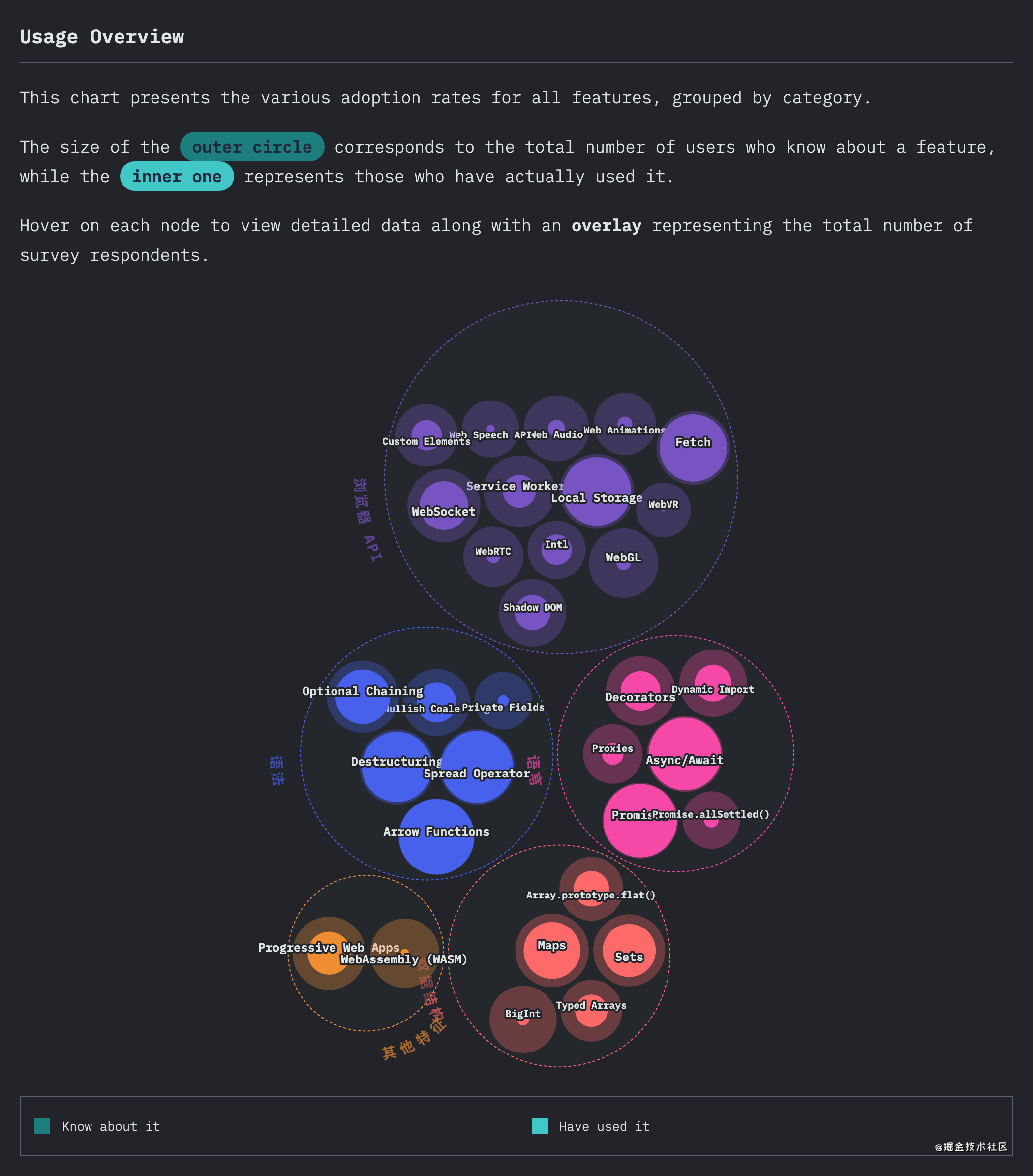
尽管大多数受访者都知道调查中提到的大部分 JavaScript 功能,许多人仍未实际使用其中的大部分功能。
这张图表显示了所有功能的不同采用率,按类别分组。外圈的大小对应于知道某个特征的用户总数,而内圈代表实际使用过该特征的用户总数。

JavaScript 框架使用情况
典型的新 JavaScript 库满意度较高,但使用率较低,这有时会使选择适合您需要的技术变得有点棘手。在这里,查看数据可以真正帮助你找到正确的方向。
每条线从2016年到2020年。越高,表示一项技术被更多的人使用,越往右一点,表示有更多的用户想要学习;或者曾经使用过,还会再次使用。

从统计结果可以看到,Webpack、React、Express、TypeScript、Jest 和 GraphQL 的增长都是非常强悍的(但是需要注意的是这是全球调查,国内的情况可能会不一样哦!)
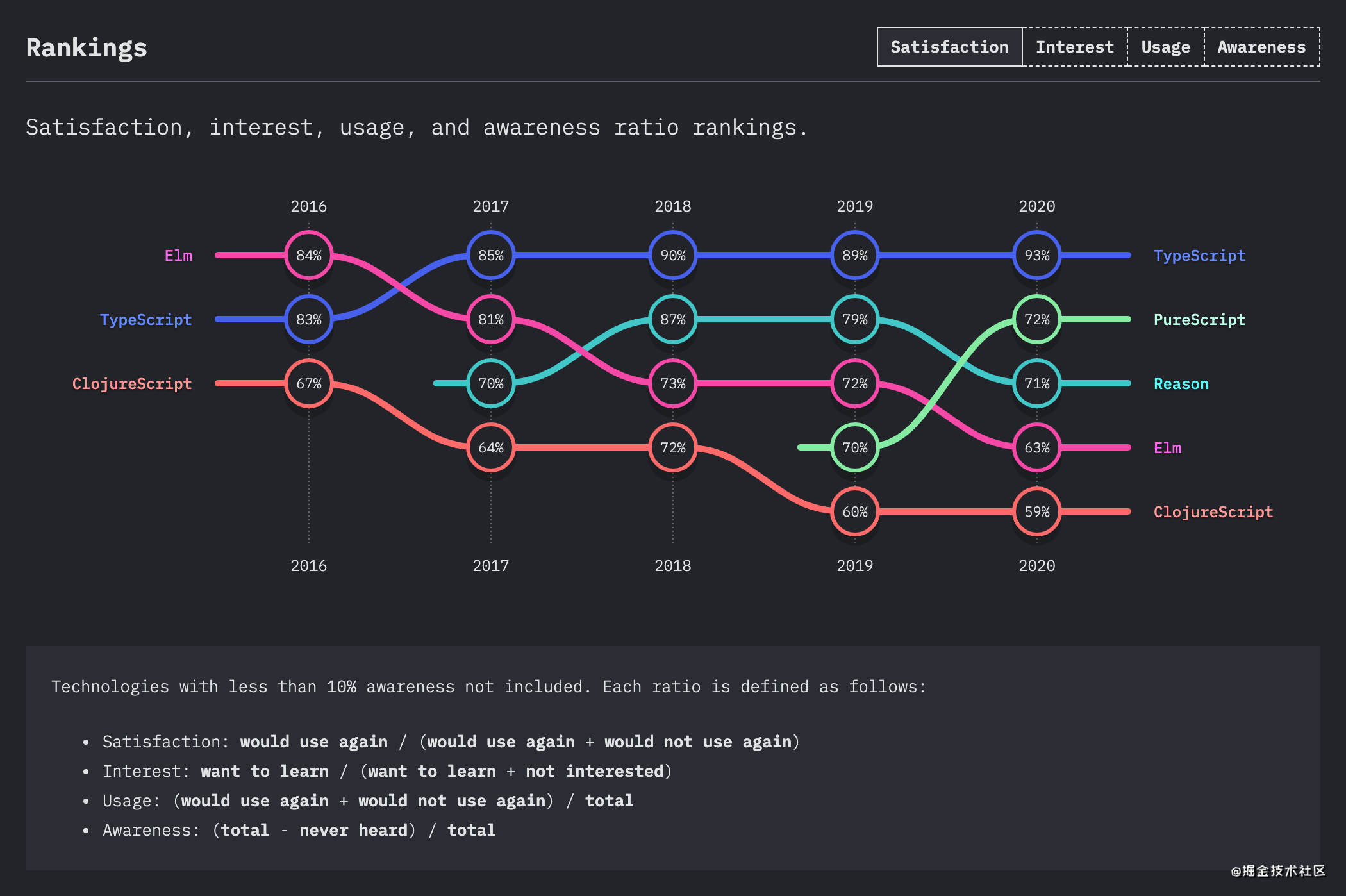
JavaScript各种编译语言统计

从统计结果可以看到,TypeScript 这几年确实有点骚,还是独领风骚的那种。但是,Elem、Reason 也不能小视啊。尤其是 PureScript 在今年很看涨啊!可是,大叔现在只会 TypeScript,甚至有些都没听过,顿时内心一阵焦虑,真想喊出那句话:老子真的学不动啦!!

从这张统计表结果可以看到,TypeScript 不仅使用排名是独领风骚,用户满意度也是很不错的。嗯~ 说明活儿好才是真的好!

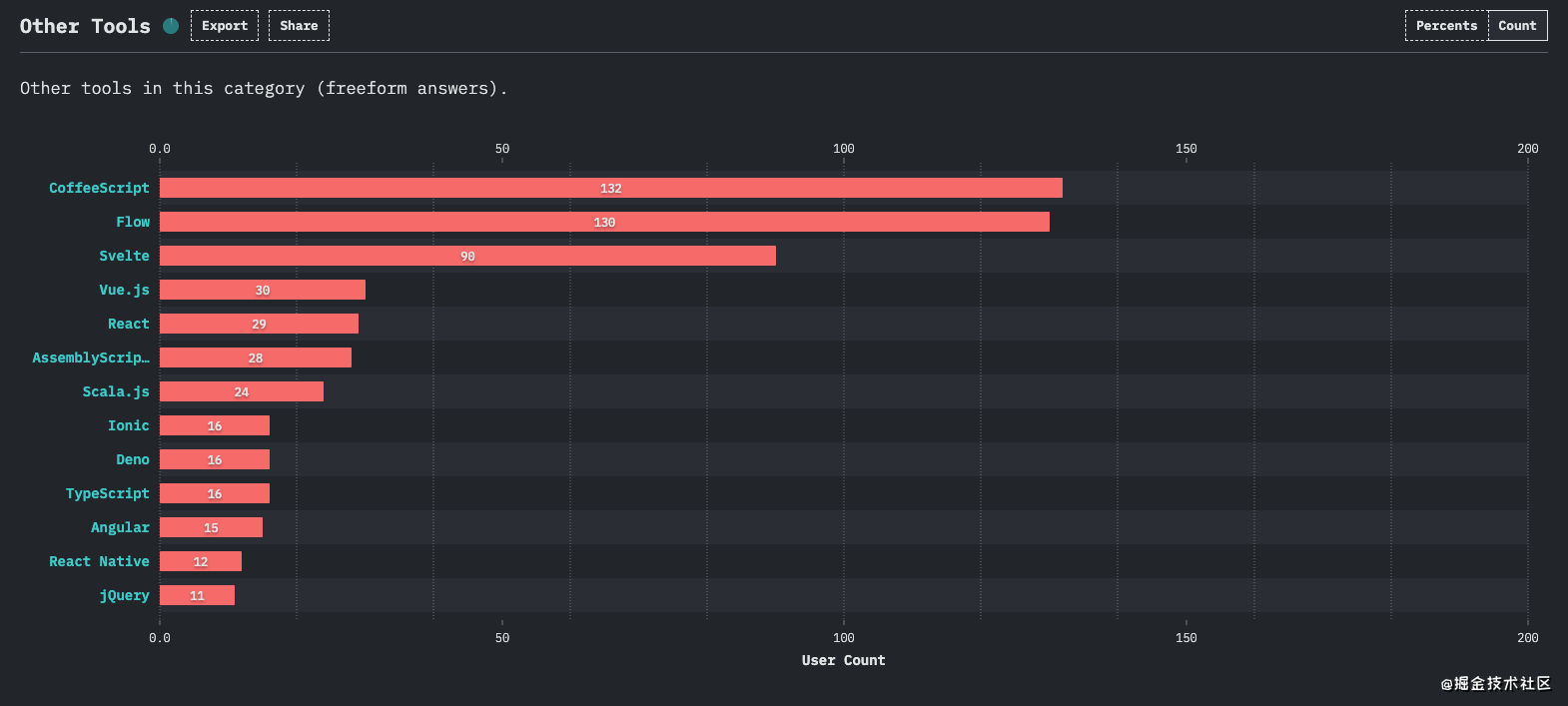
这张统计表统计了 JavaScript 其他框架的使用排名。看来这国外和国内的情况还是很不一样啊,大叔猜测到了国内 Vue.js 的排名一定是第一位的。
不过,新推出来的 Svelte 框架还真的不能小看。大叔本以为这两年不会再有什么新的框架会撼动 Vue.js、React.js 和 Angular 三大框架的地位了,但是这个 Svelte 真的是有可能的。再有,大叔也打算制作有关 Svelte 框架的课程,想学习的小伙伴记得关注大叔哦!
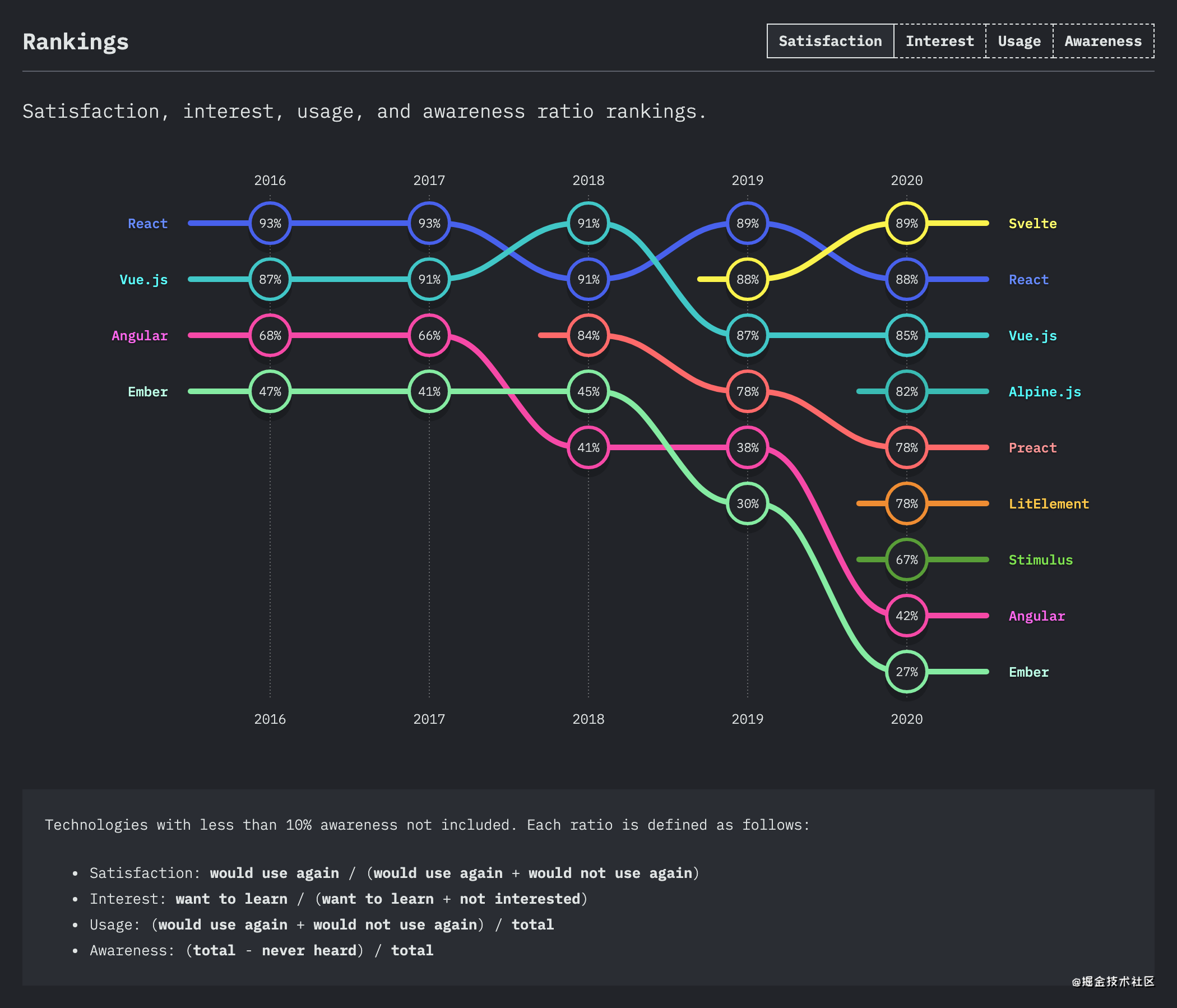
JavaScript 前端框架使用统计

Svelte 这个框架可真不是大叔一人之言啊,你看刚才的统计 Svelte 已经排在了第四位,这兴趣度和满意度来看 Svelte 未来的潜力真的不可估量啊!

React 和 Vue.js 的满意度还是不错的,Angular 就差点意思了,也难怪现在国内用 Angular 的人寥寥无几了。不过,大叔不得不再一次地说到 Svelte 了,这个满意度还是很不错的呢!

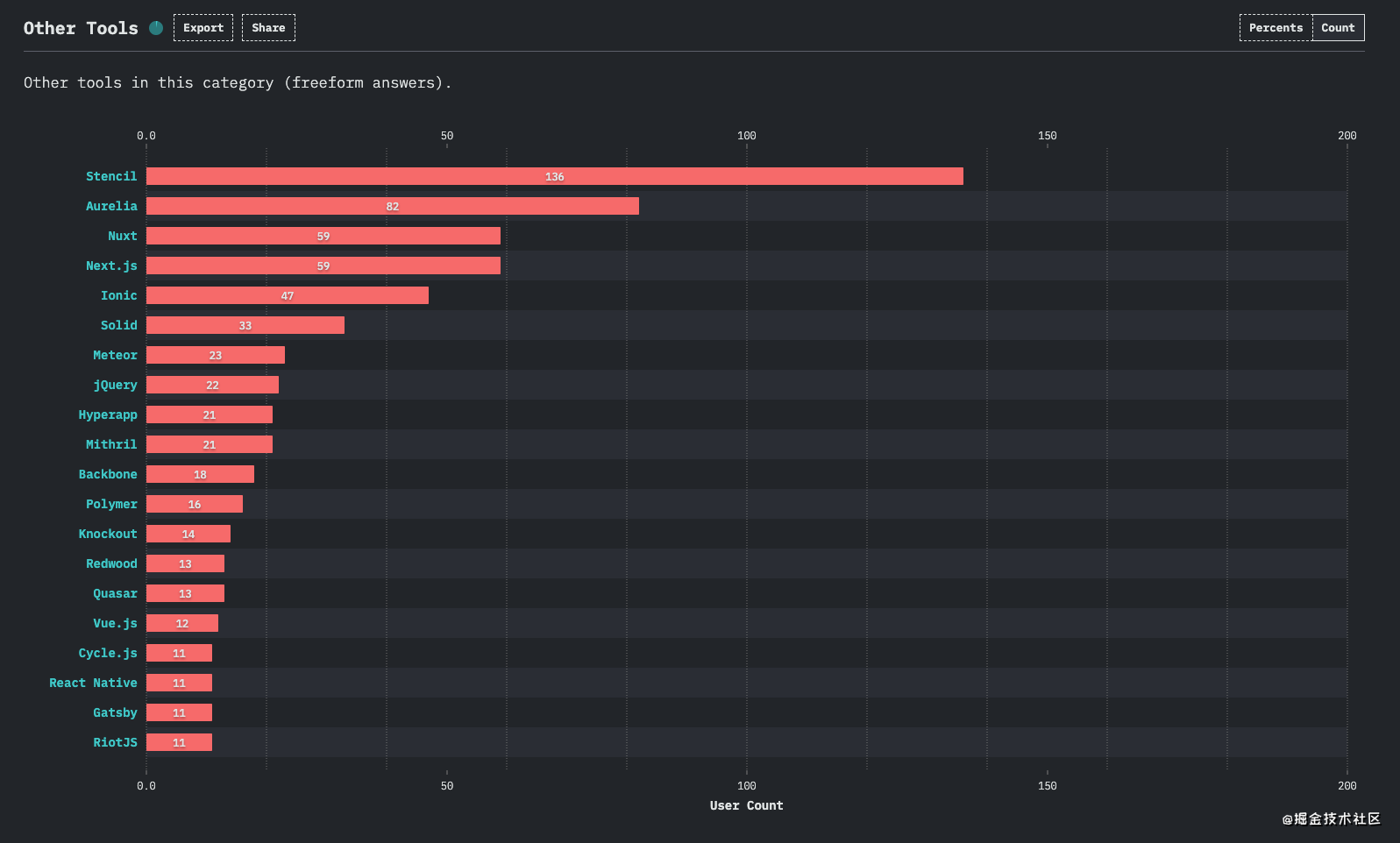
这是其他框架的统计情况,说句心里话,这上面的框架大叔是认识的少,不认识的多啊。你是不是也像大叔一样呢?留言告诉大叔吧!
JavaScript 后端框架使用统计

从这张统计表的结果来看,后端框架里面 Express 的占有率还是很高的。当然,大叔其实更喜欢像 Nest 或者 Hapi 这种后端框架,具体原因也说不清楚,单纯个人喜好吧!
再有,Next 和 Nuxt 这些服务端渲染框架也开始越来越主流了。这是不是也从另一个角度说明前后端分离的开发模式越来越主流了呢?!大叔期待你的答案。

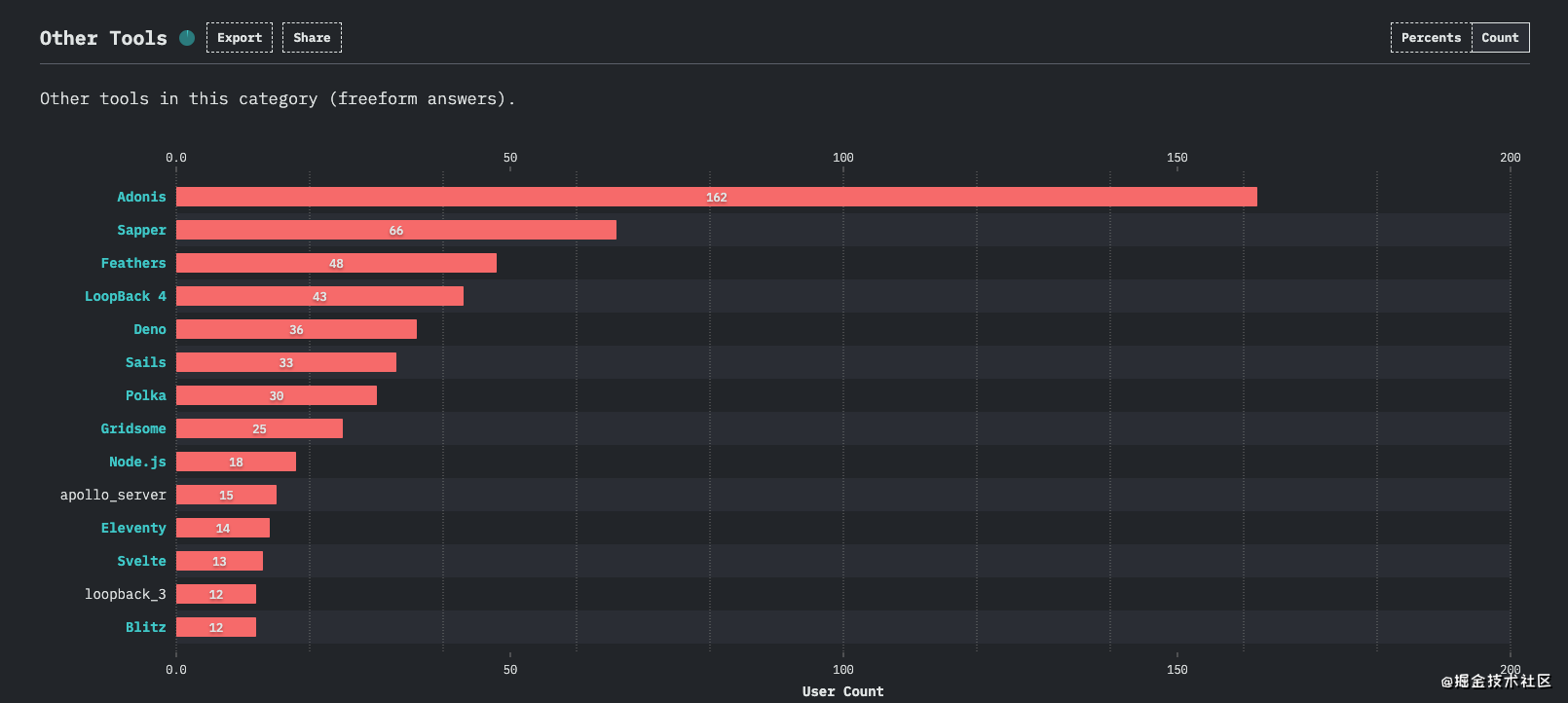
这其他的框架里面,大叔是真的就没听说过几个。不过,最近大叔倒是对 Deno 很感兴趣,有兴趣想一起研究学习的小伙伴吗?
JavaScript 测试框架使用统计

说句实在话,大叔总觉得现在国内的前端对于测试这方面不是很重视。其实,大叔自己做的也不好,目前只使用过 Jest。从统计表的结果来看,这个 Testing Library 还是很强势的。嗯~ 有时间研究下!
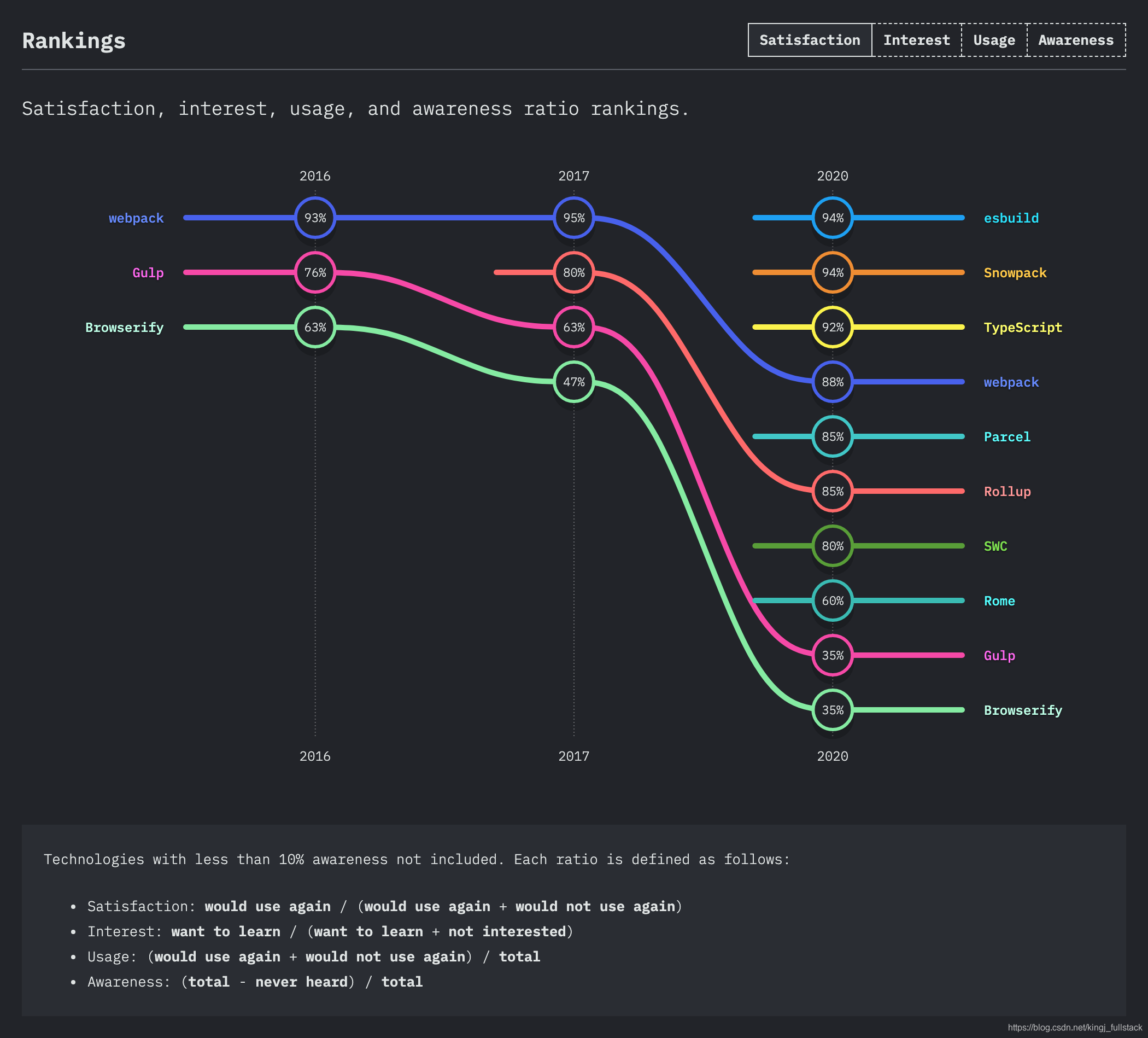
JavaScript 构建工具使用统计
正当 webpack 的优势似乎已经解决了争论的时候,构建工具领域又出现了像 Snowpack 和 esbuild 这样的新工具,这使得自2017年调查以来首次给了它一个完整的章节。

JavaScript 构建工具这几年的发展基本上算是被 Webpack 垄断了,什么 Gulp啊,什么 Grunt 啊,都打不过。但是从这张统计表的结果来看,像 esbuild,以及和 Svelte 配合的 Snowpack 也很强势啊!
但是,这里有一点让大叔着实有点想不明白,尤大的 Vite 居然没上榜!也可能是因为 Vite 早期只适配了 Vue.js 的缘故吧,不过现在已经开放了。毕竟 Vite 开始让 Webpack 的作者管尤大叫了声"老大"的构建工具啊!

嗯~ 果不其然,Vite 原来在这里呢!
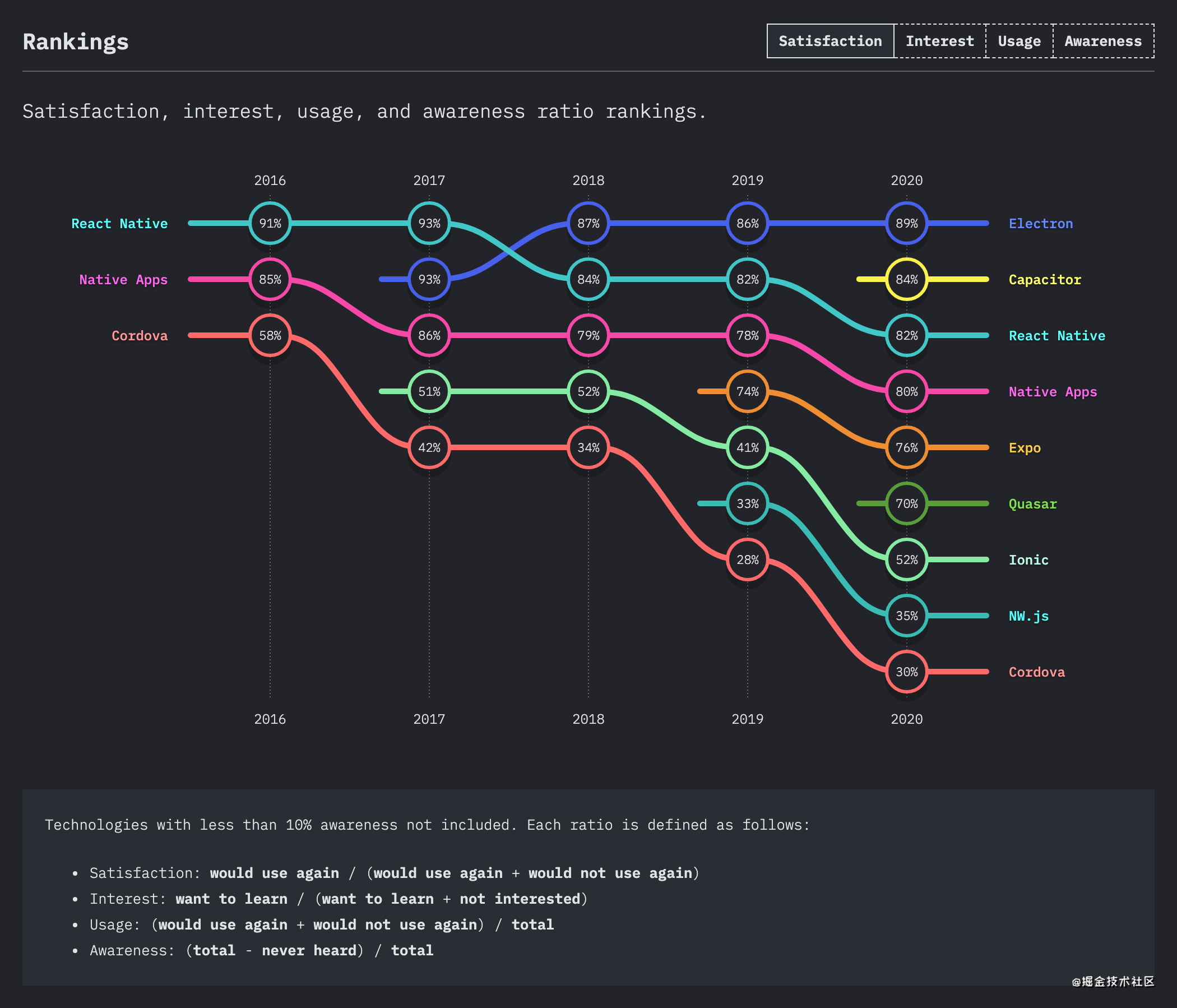
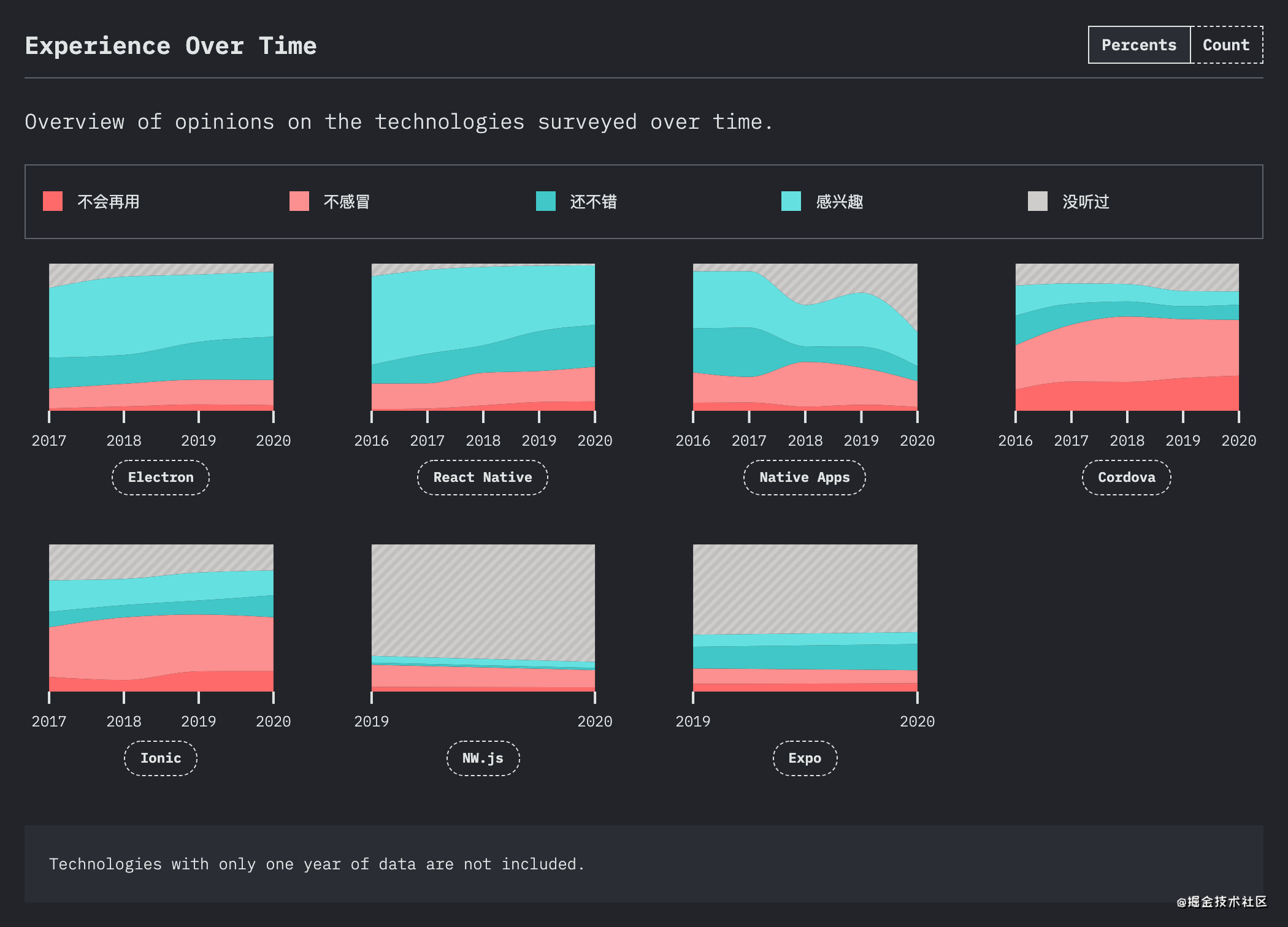
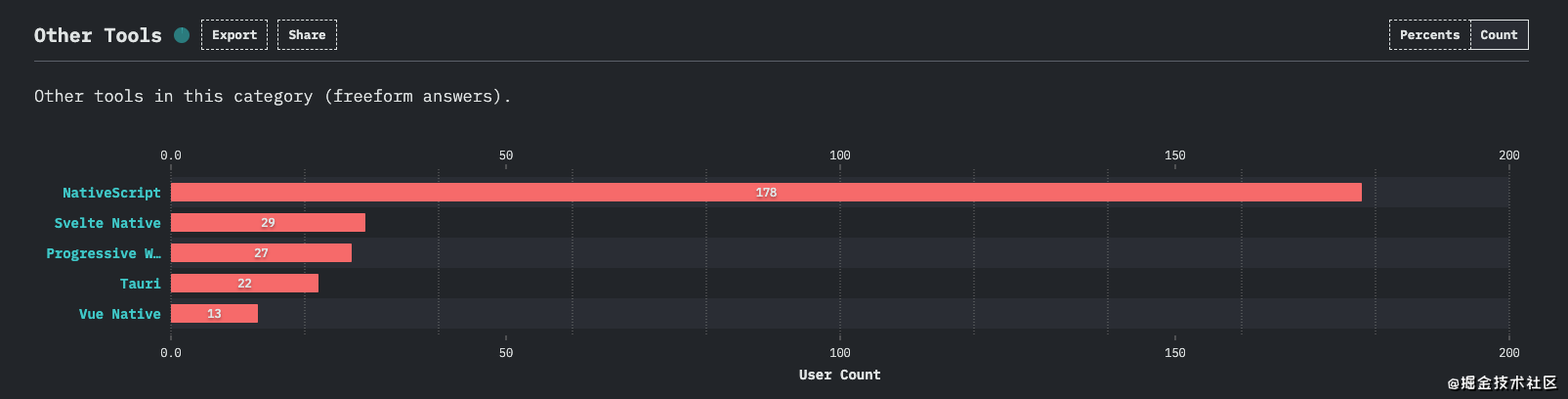
移动端&桌面框架使用统计

来到移动端和桌面端框架的统计结果可以看到,移动端的 React Native 还是比较强劲的,估计在短时间内应该也不会再出现能和 React Native 打的框架了。
不过,大叔要重点说的是桌面端的 Electron 框架。这货大叔在看到第一眼时,不得不到吸一口冷气。JavaScript 这是要逼死所有语言的节奏啊~ 移动端框架大叔早在 2012 年左右就意识到了,这是不可逆的趋势(可以参考 PC 端互联网的发展)。但是,桌面端?!你这太不讲武德了。

从这张统计表的结果可以看出 React Native 和 Electron 这两个框架的满意度还是不错的,大叔个人也是喜欢的很呢!

按理说,其他框架就不值一提了。但是,大叔要提醒你的是 Svelte Native!多说无益,你品,你细品~
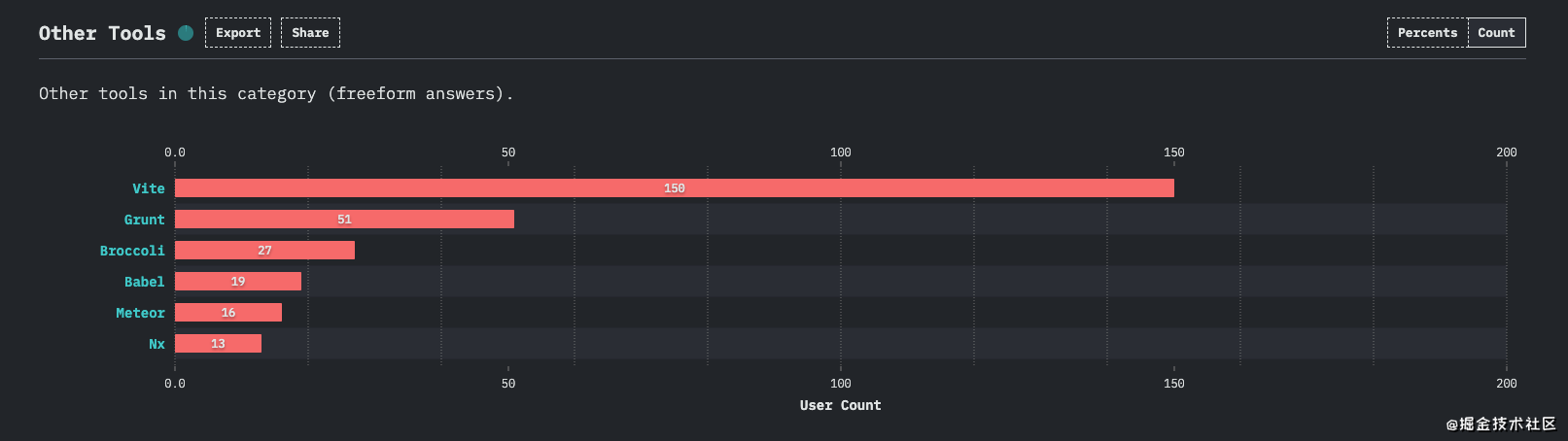
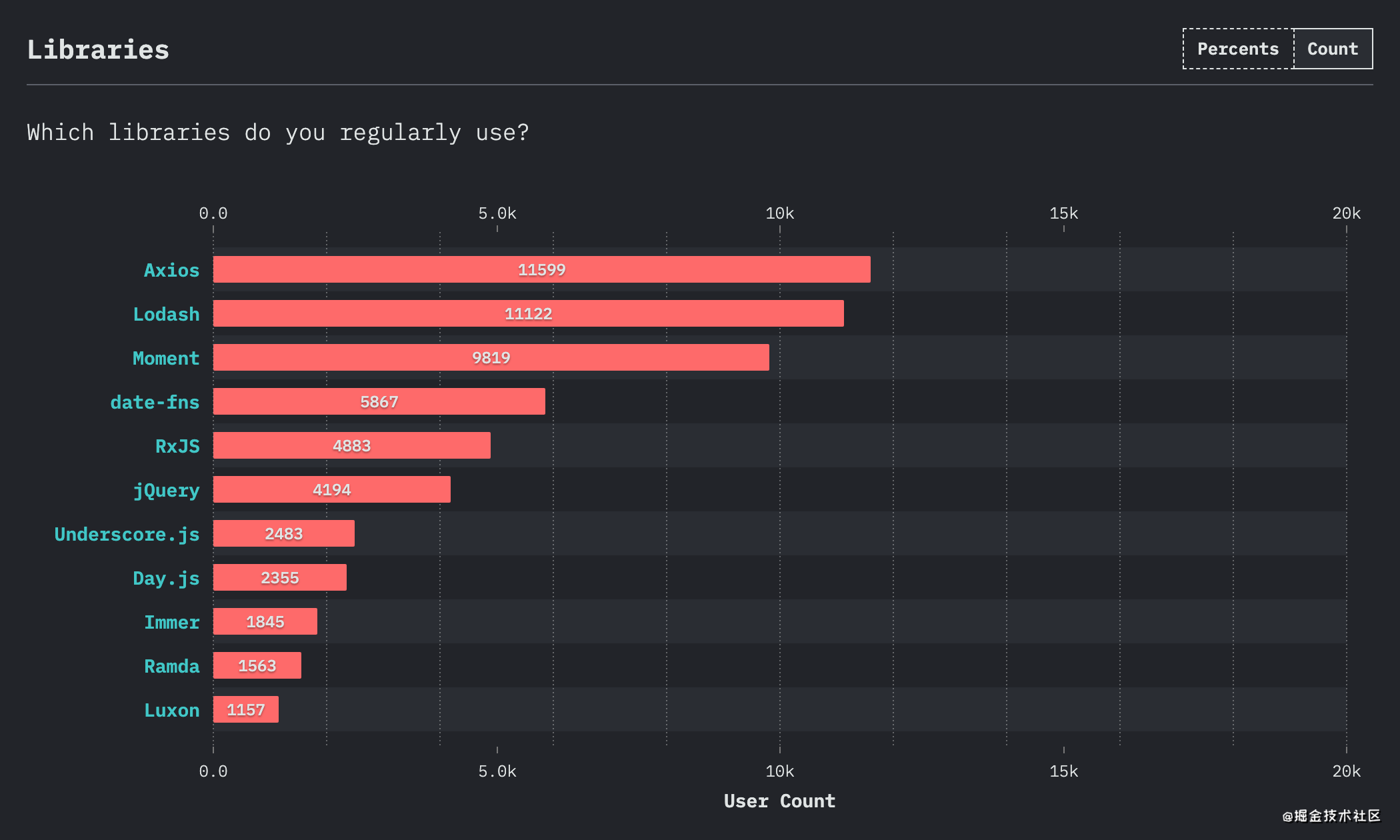
其他工具库的使用统计

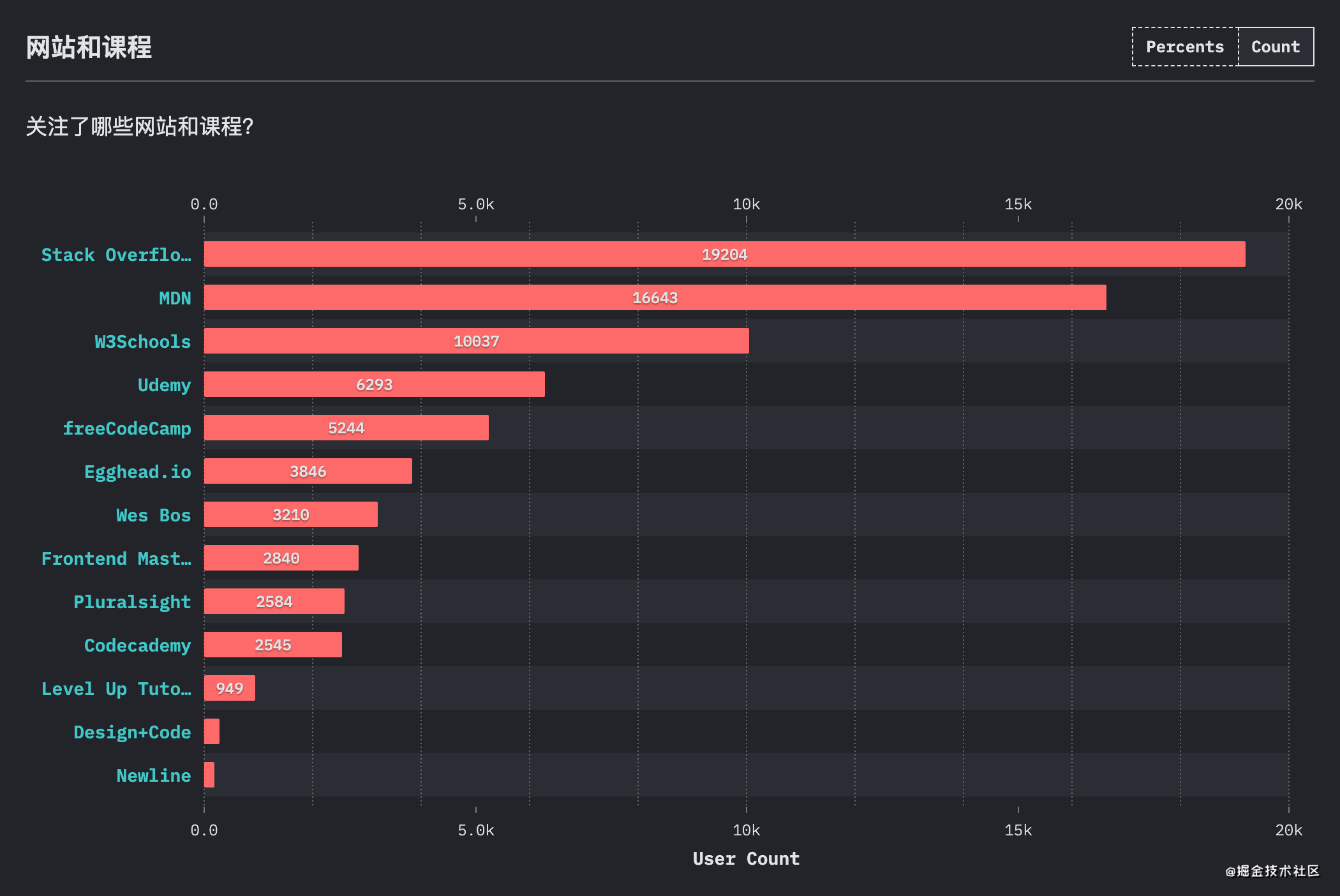
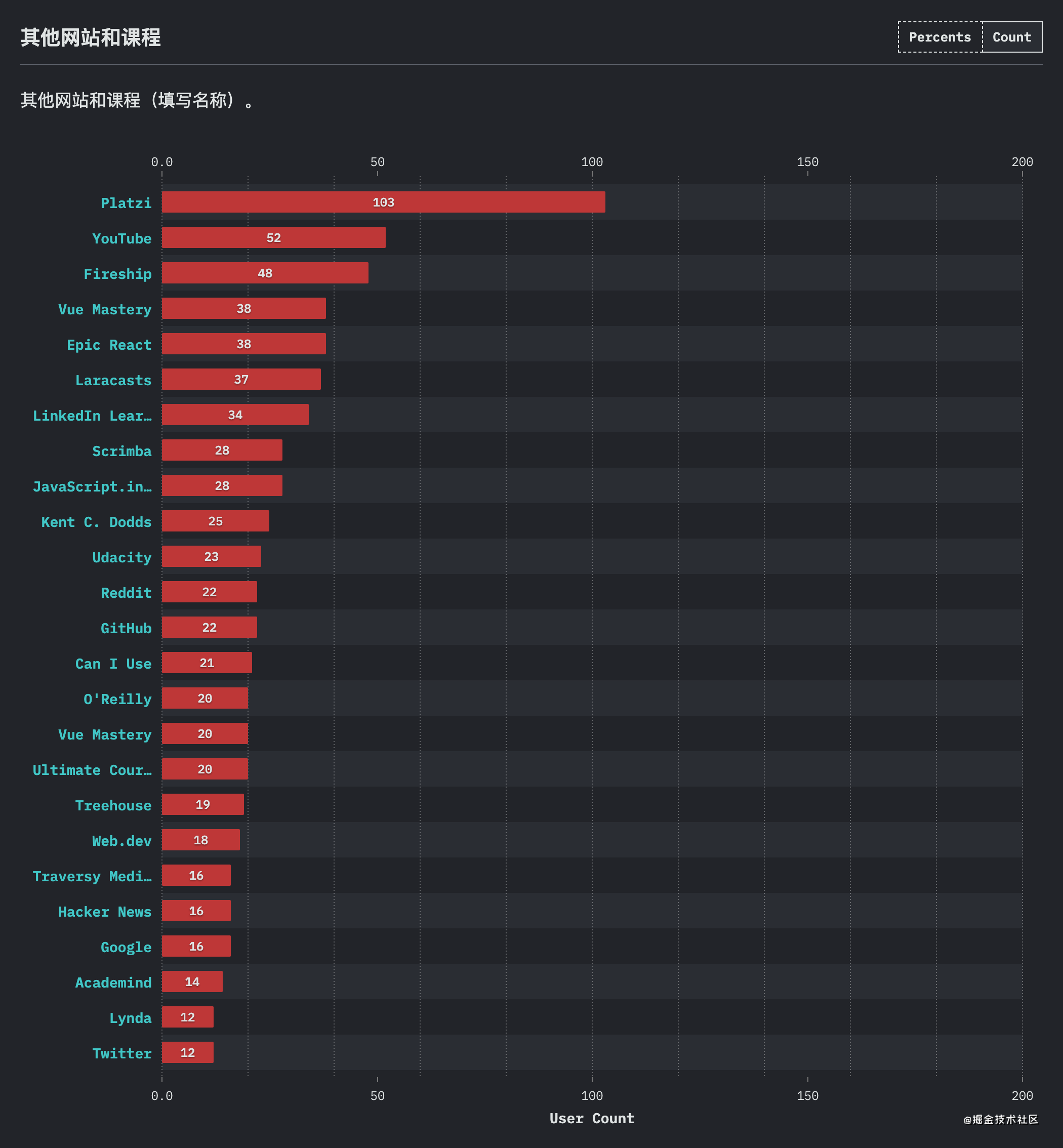
常规工具的使用统计还是在预期之内的,也没什么值得说的。如果这里哪个你还不会的话,那大叔建议你快点去学习学习吧!

其他的工具库数量也是很大的,这里大叔就不一一来说了,客官需要自取吧!不过,大叔还是要说一点的,就是 Tailwind CSS 这货,值得持续关注哦!
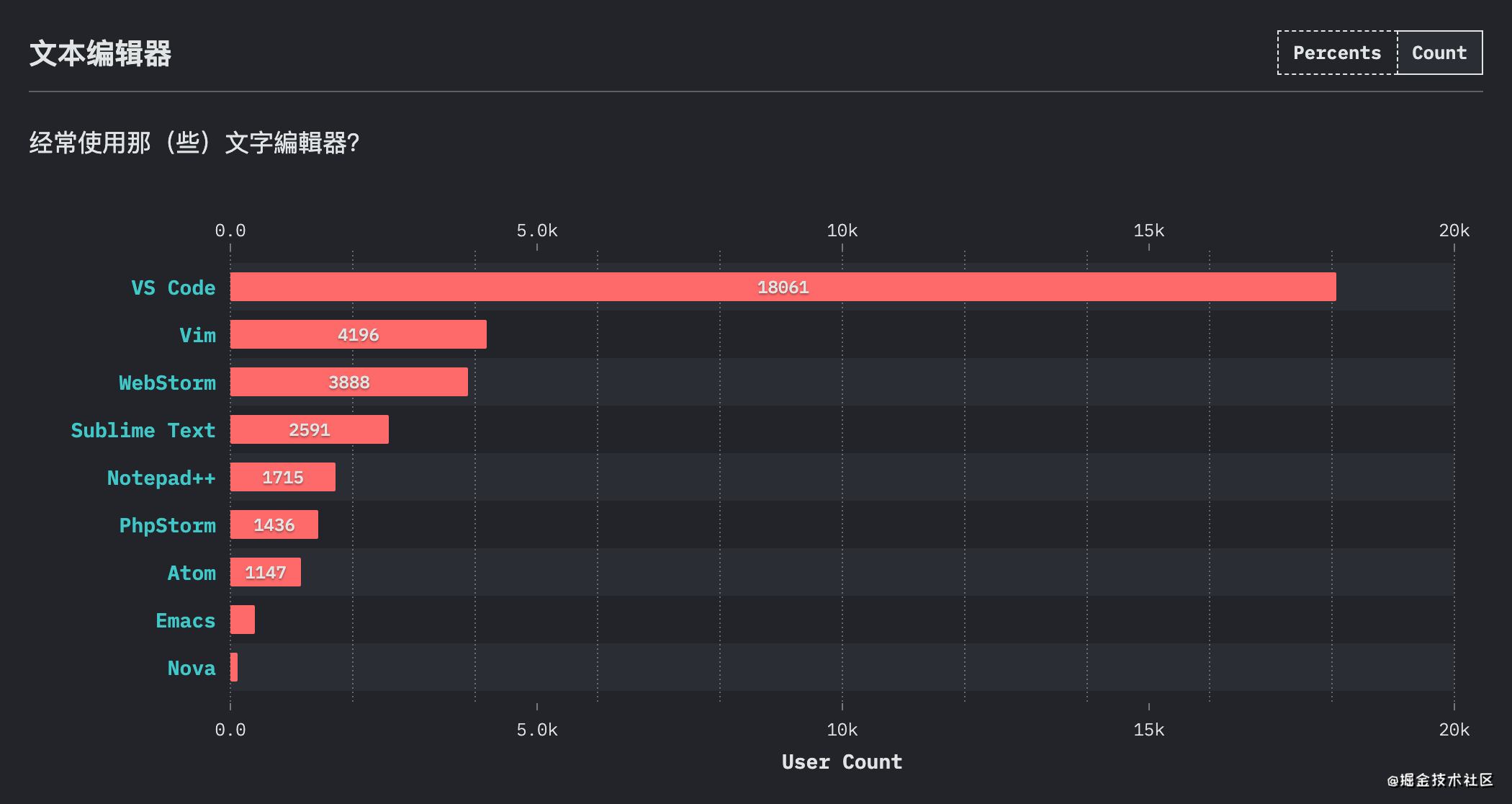
编辑器使用统计

编辑器这一块,VS Code 的逼格把握的还是牢牢的。反正这么说吧,自从大叔用上了 VS Code之后,是腰也不疼了,腿也有力了,吃啥啥香,其他编辑器都玩儿去吧!

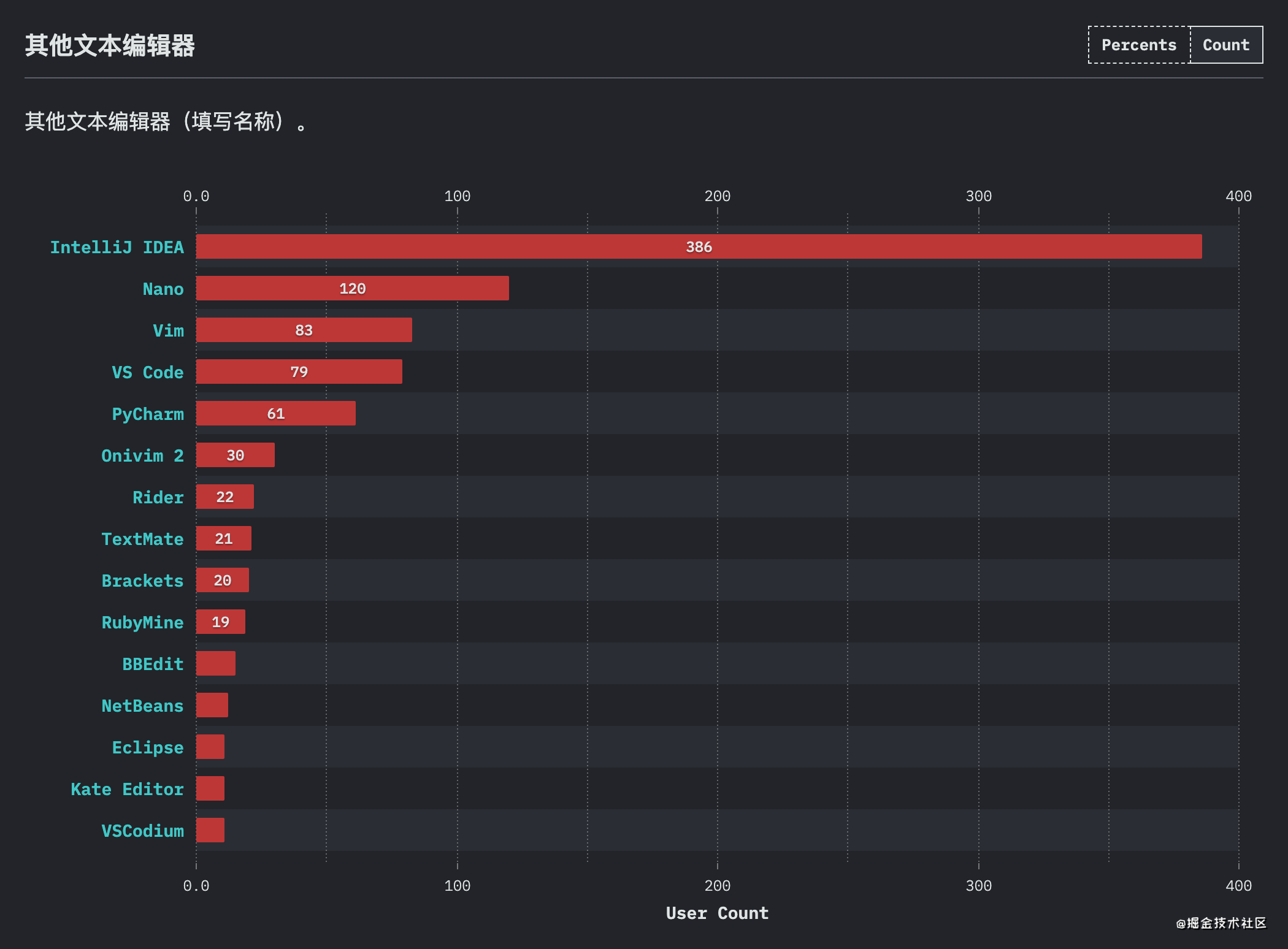
其他编辑器?!大叔连一眼都不舍得给!!
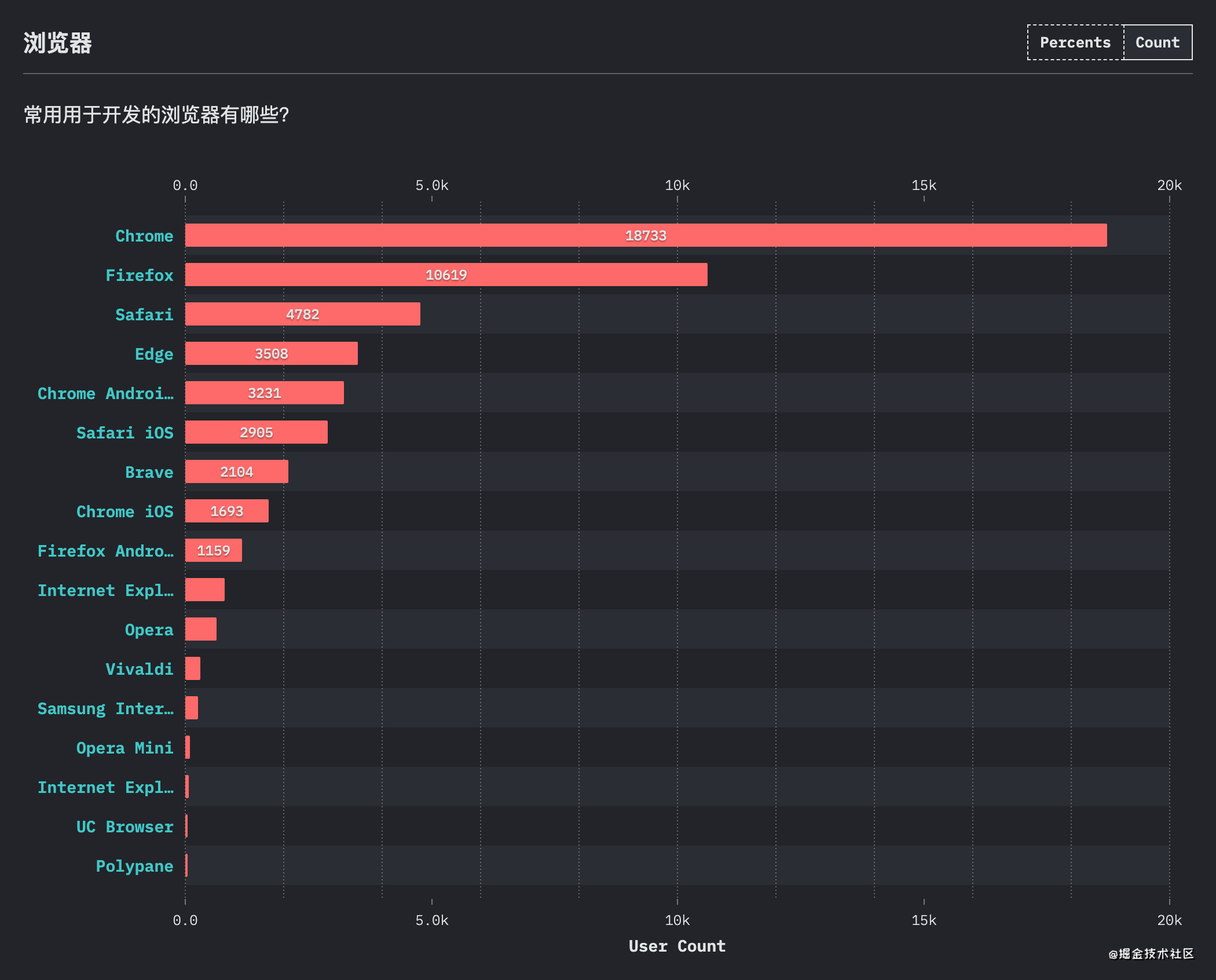
浏览器使用统计

浏览器这块 Chrome 基本上是无一对手了,这货也是大叔现在的主流开发浏览器。但是,不知道从什么时候开始,大叔更喜欢用 Edge 了。而且,现在再看 MicroSoft 这家公司也没那么讨厌了!
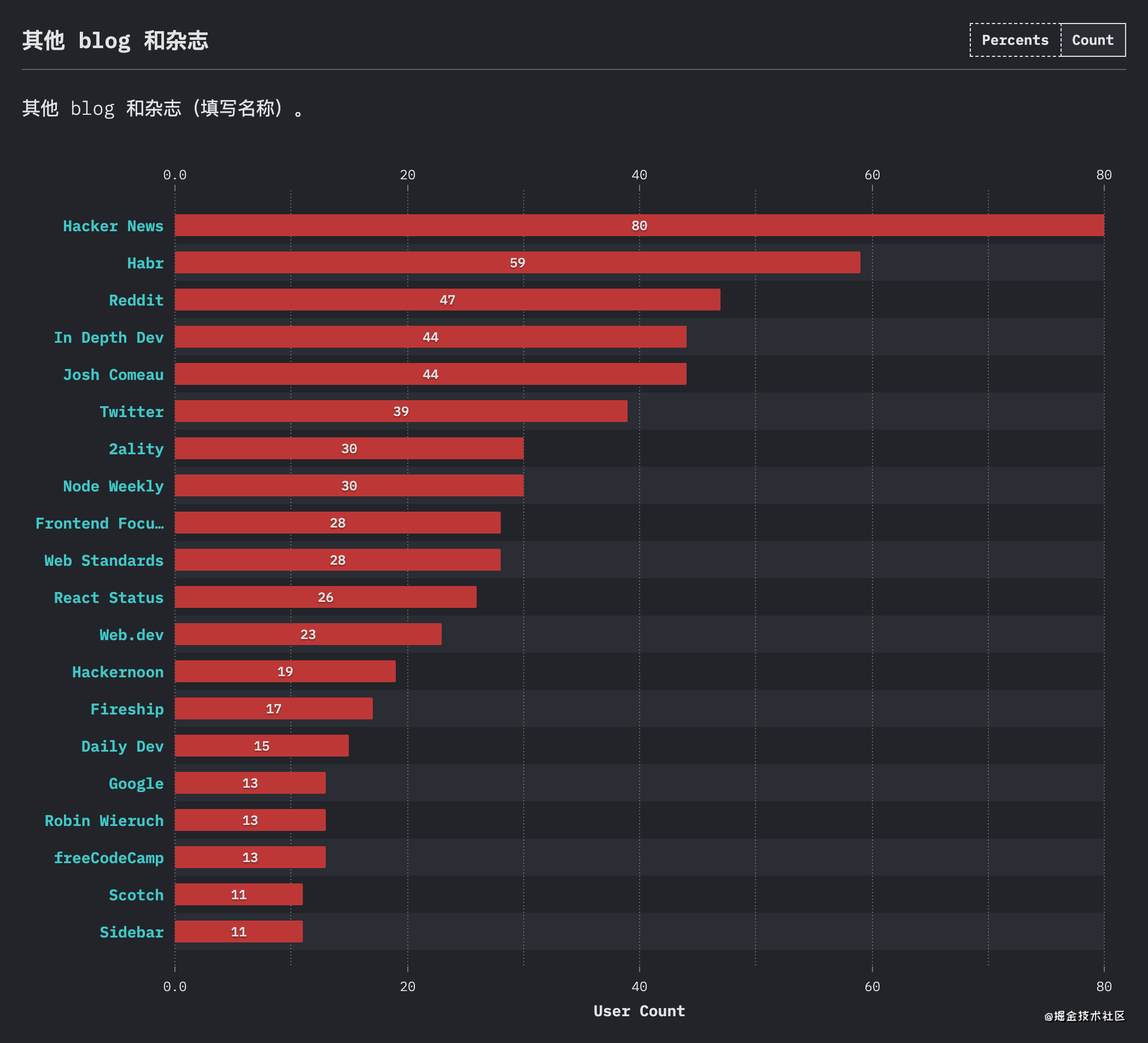
博客或播客的统计




这些资源虽说都是国外的,很多还被墙掉了,但是国内的资源也不少啊~ 对于程序员来说,学习进步可是一等一的大事儿!
写在最后的话
好了,看图说话的作文终于写完了。在最后,大叔还是有几句话想说的:
原文链接:https://jinyunlong.cc/news/186
标签:
相关文章
-
无相关信息
