Vue路由使用history模式,nginx下运行,页面刷新404
程序开发
2023-09-03 14:02:24
问题出现的环境背景:
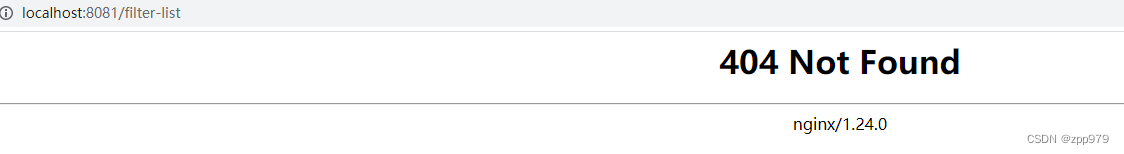
vue项目打包生成dist文件夹,将dist放到本机的nginx下运行,打开页面,正常点击菜单时,可以打开页面,除了主页,其他路由页面使用浏览器刷新或者复制url地址打开时,会出现页面404的情况。nginx的配置如下:
server {# ...其他部分省略...listen 8081;server_name localhost;location / {root xxx/dist; # xxx 表示vue项目路径index index.html index.htm;}# ...其他部分省略...
}
问题定位
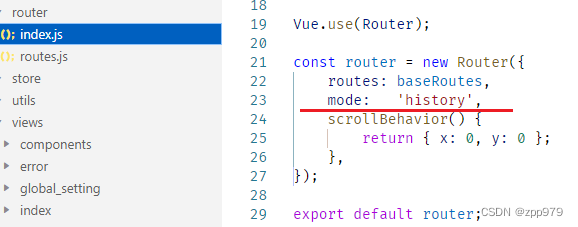
由于vue项目中router使用的mode为history:

分析:
vue-router默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候页面不会重新加载,hash模式路由中会携带#history模式的路由,url中不携带#。history模式的路由需要后台配置的支持,否则只有在项目主页(也就是根路由下,eg:http://localhost:8081/)时能正常访问,在其他路由页面(eg:http://localhost:8081/filter-list)刷新或者直接复制地址打开时就会出现404的情况

因为在history模式下,只是动态的通过js来操作window.history来改变浏览器的地址,并没有发起http请求,但是当直接在浏览器中输入地址时,就一定要对服务器发起http请求,但是这个目标不存在服务器上,所以返回404
但是在开发环境使用history模式又不会出现问题,是因为开发时用的是node为服务器,dev环境中已经配置好了
那么在nginx启动的情况下如何去解决404的问题呢?(参考vue-router官方给出的解决办法)
简单解释try_files指令:
(可参考文章对该指令的解释)
标签:
相关文章
-
无相关信息
