[Vue] Vue3背景认识和常见面试题
文章目录
Web前端技术发展
早期的Web应用主要是以静态页面的浏览(比如新闻浏览),这些静态页面使用HTML语音编写。1995 年,Netseape 公司的工程师 Brendan Eich 设计了JavaScript 脚本语言,使前端网页具有动态的效果(跑马灯,浮动广告等),以及与用户交互能力的表单。
然而随着互联网的发展,很多的线下业务的开始向向上发展。基于 Internet 的 Web 应用也变越复杂,用户所访詞的资源已不仅仅局限于服务器硬盘上存放的静态网页,更多的应用需要根据户的请求动态生成页面信息,复杂一些的还需要从数据库中查询数据,经过一定的运算,生成一个页面返回给用户。
由此网页开启了真正动态交互的阶段。这些服务器端的动态页面技术是的网页可以获取服务器的数据信息并保持更新,推动了以 Google 为代表的搜索引擎和各种论坛的出现,Web 开始快速发展。服务器端网页动态交互功能不断丰富,伴随的是后端逻辑复杂度的快速上升以及及代码越来越复杂。为了更好地管理后端逻辑,出现了大量后端的 MVC 框架。
动态页面实现了动态交互和数据即时存和取,当由于动态页面是由后端技术驱动的,每一次的数据交互都需要刷新一次浏览器,频繁的页面刷新非常影响用户的体验,这个问题直到Goole公司在2004年使用Ajax技术开发的Gmail和GoogleMaps的发布后才得到解决。
Ajax
Ajax改变了传统的用户请求——等待——响应这种web的交互模式,采用异步交互机制避免了用户对服务器响应的等待。提供了更好的用户体验,此外,它还改变了用户请求—服务器响应—-页面刷新的用户体验方式,提供了页面局部刷新数的实现机制,Ajax开启了Web2.0时代。
由于Ajax的火热,也带动了一些古老技术的复兴,css和javascript这两个原先被程序员瞧不上的技术收到了前所未有的关注,而这一切都源于Ajax带来的全新的用户体验。
Ajax全称是:Asynchronous Javascript And Xml 即异步Javascript和XML。
Ajax最早是由Adaptive Path公司的咨询顾问Jese James Garrett于2005年提出的。Garrett专门写了一篇文章来讲述Ajax这一新的Web开发方式。Ajax为用户带来了更好的用户体验,在传统的web应用程序中,用户向服务器发送一个请求,然后等待,服务器对应请求进行处理,然后返回一个响应,这是一种同步的处理方式,如果服务器处理请求的时间比较长,那么用户将不得不长时间的等待。在后台执行程序的过程中,如果执行的程序出现异常还可能导致某个业务的执行出错会影响整个的体验。
同步请求和异步请求的利弊,为什么同步请求不总是可行
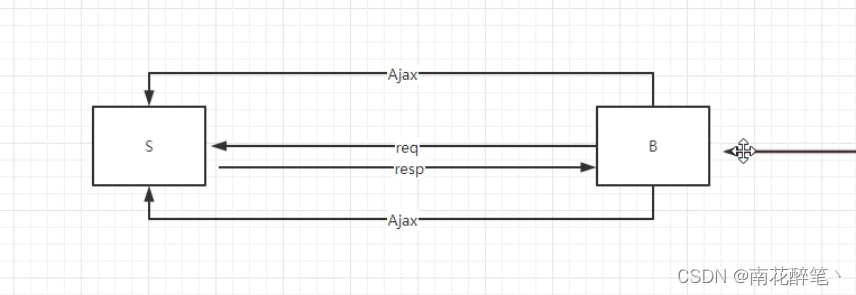
传统的页面应用中,当一个请求进来,服务器开始进行动态渲染,把数据作用域放到数据模型中,然后再跳转到视图层,然后在用户端页面上用诸如JSP等语法替换,来实现动态化 。动态化的覆盖本质上就是将查询到的数据使用动态语言来实现渲染,但是这种情况很消耗服务器资源流量。网页访问的总时长就是所有方法调用的单个时长的汇总,如果说在方法执行的过程中有一个数据的查询消耗了过多的服务器资源和时间,由于JAVA语法的执行时串行执行,在这个方法调用之后的所有方法都需要等待这个方法调用完毕之后再去执行,这个时间过长势必会影响用户体验;此外,如果在方法执行过程用有一个报错,那么服务器直接抛出异常,跳转错误页面。
而Ajax可以提前先把页面的html,css渲染出来,等页面加载完毕之后,再用事件的方式到服务器端偷偷请求,再把数据请求回来加载在页面上。这就是异步思想就不会出现因为某一个报错或者消耗时间过长来影响我的加载速度或者页面渲染。异步请求本质上是一种局部刷新。如果存在后一个方法接口没有加载出来也仅仅是会影响当前区域的加载,不糊影响到整体布局。

req和resp只会从服务器请求出来页面的基本样式(html,css),而数据则是通过Ajax异步的方式去偷偷请求,这样会在最大程度上提高服务器的吞吐量,而且每一个线程间互不影响。
为什么ajax服务器端早期返回的是xml,现在是json呢?
不论我们通过ajax还是正常的请求/响应,其目的都是为了获取服务器的数据,渲染页面。
正常的请求和响应,每种语音都有在服务器端渲染的方式,比如:jsp + 标签/el表达式。这是一种服务器端渲染方式。都是一种语言,都是自家人,解析认识的。
异步请求服务端:服务端给予客户端什么样数据格式就是命题了?———-javascript——jsp/php/asp(例子:把一个java对象返还给js,肯定不会被识别)
如果用字符串自己拼接返回,可能会你分隔符会和具体内容冲突就不适合,例如“#,*”等比较常见的分隔符号,如果说系统或者用户数据中存在同类型的特殊字符,则会影响到数据分割。
所以早期的ajax异步处理是通过xml字符串进行传输,然后js有domxml对象可以对xml进行解析获取每个点的值,然后进行渲染。
User user = new User();
user.setId(1);
user.setName("yykk");String str = "1 yykk "; //js--domxml
进几年来,后面xml笔记的笨重。节点过多,层级过深,解析也一个很大的问题,所以新的数据格式应运而生:json。
从这里要明白一个道理:xml也好还是json也好,都是一种有格式的字符串,方便你解析和获取,仅此而已。浏览器和服务器的数据交互方式永远是字符串形式。
MVC,MVP 和 MVVM
MVC
MVC是从Web开发中应用非常广泛的一种框架模式,之后又演变出了MVP模式和MVVM模式。
在 MVC 模式中,一个应用被分成三个部分,即模型(Model)、视图(View)和控制器(Controller)。
什么是MVC?
MVC(Model-View-Controller)即模型-视图-控制层,MVC框架有助于将应用程序分割成若干逻辑部件,使程序设计变得更加容易。MVC框架提供了一种按功能对各种对象进行分割的方法,其目的:将各对象间的耦合程度降到最低,
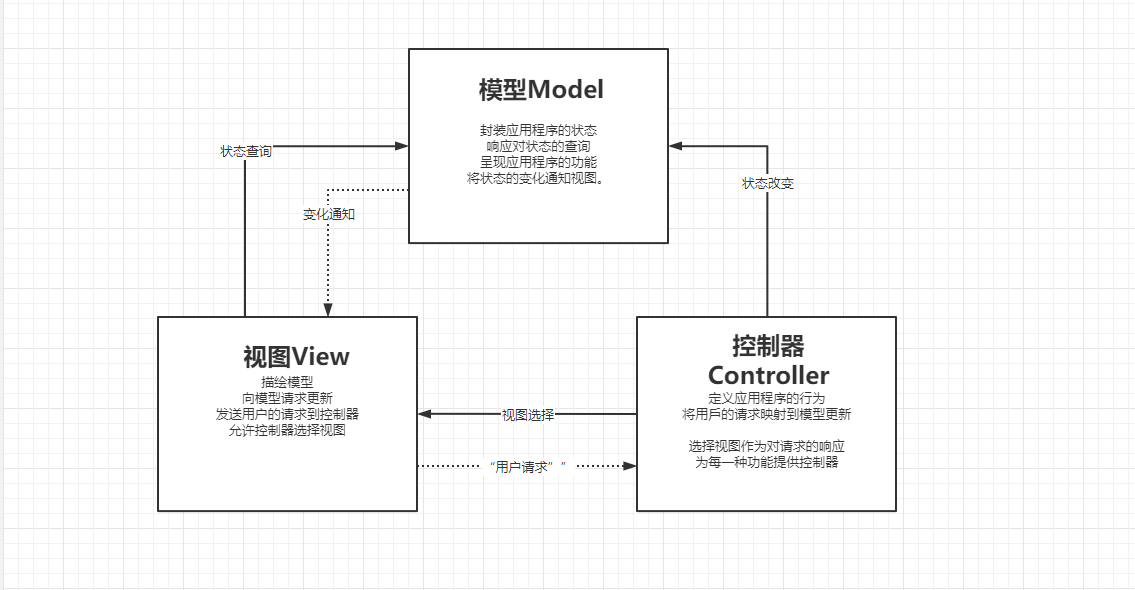
模型:代表应用程序的数据以及用于访问控制和修改这些数据的业务规则。当模型发生改变时,它会通知视图,并为视图提供查询模型相关状态的能力。同时,它也为控制器提供访问封装在模型内部的应用程序功能的能力。
视图:用来组织模型的内容。它从模型获得数据并指定这些数据如何表现。当模型变化时,视图负责维护数据表现的一致性。视图同时将用户的请求通知控制器。
控制器:定义了应用程序的行为。它负责对来自视图的用户请求进行解释,并把这些请求映射成相应的行为,这些行为由模型负责实现。在独立运行的 GUI客户端,用户的请求可能是一些鼠标单击或菜单选择操作。在一个 Web 应用程序中,它们的表现形式可能是一些来自客户端的 GET 或 POST 的 HTTP 请求。模型所实现的行为包括处理业务和修改模型的状态。根据用户请求和模型行为的结果,控制器选择一个视图作为对用户请求的响应。图 1-1描述了 MVC 模式中模型、视图、
控制器三部分的关系

而接下来提到的MVP和MVVM模式,都是由MVC模式演化而来,把数据和模版的渲染从后端转移到前端,从而实现减轻服务器压力的一种模式。
MVP
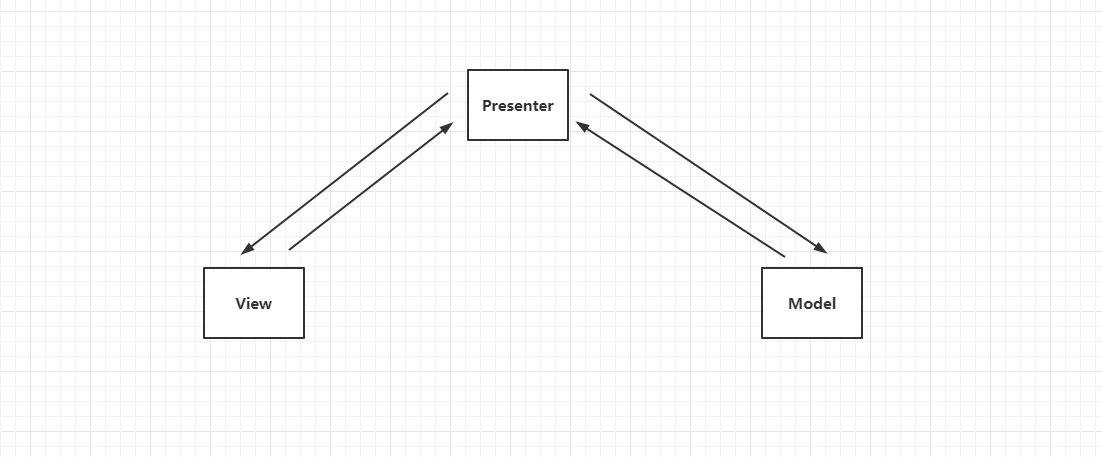
MVP(Model-View-Presenter)是由经典的 MVC 模式演变而来,它们的基本思想有相通的地方:模型(Model)提供数据,视图(View)负责显示,表示器(Presenter)负责逻辑的处理。
MVP 与 MVC 最大的区别是:在 MVP 中 View 并不直接使用 Model,它们之间的通信是通过Presenter 进行的,所有的交互都发生在 Presenter 内部,而在 MVC 中 View 会直接从 Model 中读取数据而不是通过 Controller。
MVP 模式中模型、视图和表示器三者的关系如图所示。

MVVM
MVVM(Model-View-ViewModel)是一种软件框架模式(由微软公司的 WPF 和 Sivetighn的架构师 Ken Cooper 和 Ted Peters 开发),也是一种简化用户界面的事件驱动编程方式,由 JohmGossman(微软公司的 WPF 和 Silverlight 的另一架构师)于 2005 年在他的博客上发表。
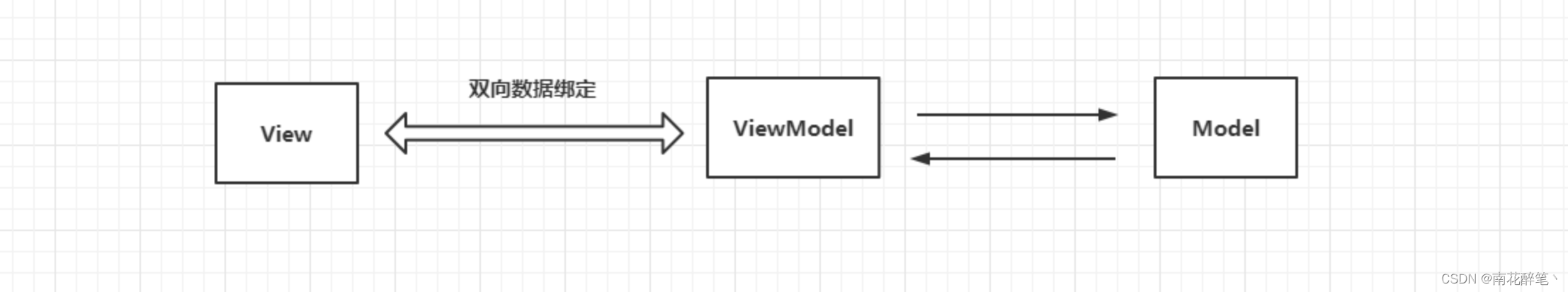
MVVM模式的核心是数据驱动,即 ViewModel,ViewModel是 View和Moiel 的关系映射。ViewModel 是一个值转换器(Value Converer),负责转换 Model中的数据对象,使数据变得更加易于管理和使用。在 MVVM 中 View 和Model是不可以直接进行通信的,它们之间存在着ViewModel 这个中介,充当观察者的角色。
MVVM模式最核心的特征就是 双向数据绑定,当用户操作 View时,ViewModel 感知到变化,然后通知Model发生了相应改变。反之,Model发生了改变,ViewModel感知到变化,然后通知View进行更新。ViewModel向上与View进行双向数据绑定,向下与Model通过接口请求进行数据交互,起到承上启下的作用:

MVVM的核心理念是:通过声明书的数据绑定实现View的分离,完成解耦View。
最具有代表性的前端框架有:Angular、Vue。
初识 Vue.js
Vue是一套基于MVVM模式的用于构建用户界面的Javascript框架。它是以数据驱动和组件化的思想构建的。Vuej是由一个名叫尤雨溪的作者开发的,他于 2013 年12月7 日发布了 Vuejs 的 0.6.0版本(之前的版本不叫 Vue.js),2015年10月26 日发布了 1.0.0 版本,2016 年 10 月1日发布了 2.0.0 版本,2020年 9 月 18日发布了3.0版本代号为 One Pieee。本书内容基于最新发布的 Vue.js 3.0 版本。
渐进式框架
Vue 是渐进式的 JavaSeript 框架。所谓渐进式,就是把框架进行分层设计,每层都是可选的。框架的选择取决于你所设计的系统的架构大小。
最核心的是:声明式渲染,向外是组件系统,在这个基础上再加入前端理由和状态挂你,最外层的构建系统。
从内到外:声明式渲染,组件系统,前端路由(vue-router),状态管理(vuex),构建系统(vue-cli)
-
假如你的系统比较简单,更多的是需要访问界面中的DOM节点,以获取用户输入数据或将更新后的数据渲染到视图中,那么可以将Vuejs作用一个javascript库来使用。使用他的声明式渲染机制可以轻松地操作DOM。实现数据变化时的自动视图渲染。
-
如果你前端界面比较复杂,那么可以考虑将界面元素组件化,利用Vuejs的组件化系统将界面元素与业务逻辑包装在为一个个组件。采用分而治之的的策略。不但可以降低前端系统的复杂度,组件本身还可以复用。
-
如果要求将前后端分离,将前端做成单页应用程序,那么可以引入前端理由Vue Router,实现单页应用,如果前端应用中有很多需要在多个组件间共享,如果用户数据,那么可以引入Vuex统一对状态进行管理。
-
Vue提供的构建系统可以轻松地搭建一个脚手架项目,项目内置了运行环境,便于开发,调试并观察程序的运行结果,此外项目也集成了Webpack打包工具。可以很容易地构建发布。
Vue初始化的规律
标签:
相关文章
-
无相关信息
