笔记|使用CSS选择器(使用伪元素选择器)
程序开发
2023-09-02 23:46:07
最近在牛客网上刷题,我感觉非常好,可以对学习的内容进行测试、复盘,面试也能用到。

1、伪元素选择器
伪元素选择器(pseudo- selector):提供更复杂的功能,但并非直接对应html文档定义的元素。
⚠️伪元素实际上并不存在
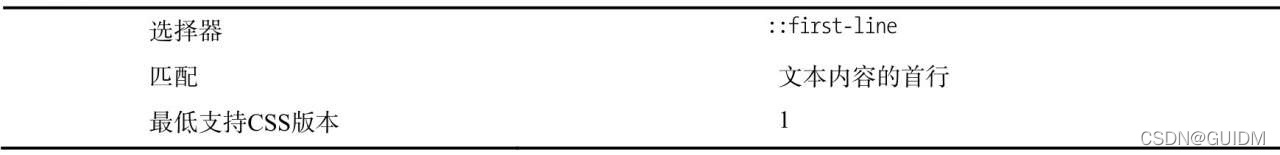
1.1、使用::first-line 伪元素选择器
匹配文本块的首行。

伪元素选择器可以作为修饰符跟其他选择器一起使用。如:p::first- line
⚠️伪元素选择器的前缀是两个冒号,但浏览器认为选择器只有一个冒号。
如果浏览器窗口调整大小,浏览器会重新评估哪些内容属于文档的首行。
1.2、使用::first -letter 选择器
选择文本块的首字母。

1.3、使用:before 和 :after 选择器
它们会生成内容,并将其插入文档。

选择a元素对它使用:before 和:after伪元素选择器。通过设置content属性的值可以指定要插入的内容。
⚠️content只能与伪选择器一起使用。
1.4、使用CSS计数器
:before 和 :after 选择器经常跟CSS计数器特性一起使用,结合两者可生成数值内容。
couter- reset属性为计数器设置名称。
标签:
上一篇:
Angular学习记录4-修改默认区域
下一篇:
vue2.0中引入UEditor的一些坑。。。。
相关文章
-
无相关信息
