前端开发包,JavaScript命名标识符规范
一、如何入门,学习建议
在你开始入手学习前,有一些小的建议。根据我自己学习的经验发现,这些建议在现在乃至我以后的岗位生涯里都是有很大帮助的。还有就是开始学习前,建议可以先花几天时间,查找一些如何入门的文章,通过对许多文章及前人的建议。整理出适合自己学习的一套完整计划,然后在学习过程中,在自己对前端更加了解之后,做出一些计划的调整。我相信,在这样的计划学习之下比一来就开始学习具体知识要快速有效得多。
以上是个人学习时的总结,如果能够较好的遵循,学习效果和后续的进阶方面,有大大的帮助。当然适合自己的方法方式才是最好的。
二,小白阶段怎么学
这个阶段的你,应该是什么都不会,或许连前端大概是做什么都不知道。或许只是听说这个岗位火爆,好找工作,所以你想学习。也或许你看到一个精美的网页,你开始好奇了,感觉实现它是很美的一件事,你想了解怎么样做出来的。如果你想知道怎么入门,可以看看接下来的建议和意见。这是通过还是小白的自我学习阶段到胜任前端岗位这个过程中,积累的一些经验,希望能够有所帮助。
学习步骤的建议
(1)HTML标签(网页结构标记语言) +CSS样式(网页样式语言)。它们是实现静态Web应用最基础的语言,掌握好它们,你可以编写出一个简单的模块(如导航等)甚至一个完整的静态网页。
(2)Jquery库(Javascript编程语言的一个必须掌握的库)。它可以让你之前做的静态网页“动起来”,比如(下拉二级菜单、网页右侧工具导航的展开等等交互特效)。
(3)建议花时间看看《DOM编程艺术》这本书,或这类书籍。它是关于Javascript编程语言在网页开发上面的运用,跟着这本书走下来,你可以编写一个简单的具有交互效果的网站了。
以上几点就是小白最开始入门学习的东西,建议按照顺序学好这三种语言。可以使用sublime编辑器进行动手编写。当你根据学习步骤(3)完成一个小小的网站时,你会觉得很有成就感,后续的学习也就信心百增,兴趣百倍。
三,初步进阶学习建议
相信经过前面的探索,如果你能坚持下去并按照建议学习,应该已经完成了第一个自己动手实现的网站了吧。接下来的一些初步进阶学习的建议。
完善我们的基础知识
(1)HTML5,更高级的标记语言,功能更加丰富多彩。新增许多标签,比如:canvas、video等,可以自己实现更多的动画,炫酷的特效或者播放视频等等。
(2)CSS3,更高级的样式语言。你可以实现丰富多彩的页面动画,不必要每次都是用js,使用CSS3就可以轻松便捷的实现一些想要的网页交互。
(3)javascript编程语言(重中之重)。这是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。

(4)开始学会使用一些前端的框架,这里我是指前端的UI框架,它们可以帮助我们快速高效的开发一个网站,并且界面风格也好不错。比如PC端的Bootstrap,其实它是响应式的框架,也可以用在移动端H5页面,或者AmazeUi,这是一款专注于移动端的框架。你可以百度也可以在对应框架的官网查看文档,当你学会使用某个框架的时候,其他的n+1个各种各样的前端UI框架,你也会信手拈来。
(5)还有一种前端框架,如layui这类的,算是工具类框架。它里面包含了分页效果、弹窗效果、日期选择控件等等内容。当你学习到这个时候或者更后面的学习里,你可以去学习如何使用,能够更高效的帮助你完成项目的开发。
(6)通过百度,可以找到许多网页交互特效的插件,如二级菜单下拉特效、手风琴菜单、图片轮播、弹窗效果等等。下载它们源码及示例,动手学习使用或模仿它们的效果,可以帮助我们快速实现一些比较复杂的交互特效。现在有非常多的免费开源插件,让我们不用再重复造轮子,直接使用就很方便。当然,我的建议是当你学会使用某个特效插件时,你可以学习它的源码,看看效果究竟是如何实现的。这也是巩固学习javascript语言的好方法,你值得拥有哦。
(7)到了这一步,你算是基本掌握了前端开发的一些知识技能。你可以找到一些典型的官网来仿写它们的界面和交互特效,如京东官网、淘宝官网等等。认真写几个这样的官网首页,可以进一步巩固和完善之前的学习到的知识。
四,继续学习
当你可以完成一个基本的带有交互效果的页面之后,参加工作中进一步提升自己就是需要掌握一些流行的前端开发JS框架及高效流行的开发模式。相信到了这一步,你已经成功迈入了前端的大门,接下来就是为了如何成为工作中的主力前端工程师而修行了。
1、常用的一些前端JS框架建议
(1)vue.js,一款偏向于移动端的JS框架,轻量级。数据驱动交互,学习起来非常容易,它可以不依赖与Jquery框架独立使用帮助你开发一个友好的移动端界面。一个前端开发必要掌握的技能,一款流行的JS框架。关于如何使用掌握它,你可以百度,还可以去它的官网学习官方文档,或者是菜鸟网站也有介绍。

(2)react.js,比较起vue,它更复杂一点,重量级一点,但是实现大型的项目也很快速便捷。掌握它也成了诸多公司入职要求,相信学习过vue这类数据驱动框架,在学习起这个就会容易很多。比起平常jQuery开发项目,vue和react开发关键是思想会有所转变,掌握面向对象和数据驱动交互,会让你感到开发的更加容易和友好。如何掌握它,百度、菜鸟网站、官网文档都是不错的选择。
2、比较流行的开发模式建议
(1)vue + webpack集成开发
(2)react + webpack集成开发
(3)node.js学习及应用,一款可以使用javascript语言开发后台的工具
(4)weex + webpack集成开发,目前很少看到公司使用
(5)angular.js,和vue.js这些差不多,但目前也很少看到使用了
以上的开发框架及开发模式(1)(2)(3),是比较多的互联网公司团队,都会采用的。值得去深入学习,并且当你掌握后,你会发现开发前端项目原来可以这么简单。
保持学习状态不断进步
以上的文章都是一些入门的建议。当然贯穿你学习中和以后的工作中,你可能还学要掌握一些其他的必备技能。如:
最后这么多学习内容看下来,是不是都快放弃了,但是不要担心。入门很简单,做好入门指南之后,后续就会变得容易起来。这都是一些技术,一些工具,掌握它就好了。真正的难点是工作中的团队配合,代码的规范,以及不断的进步。
五,参加工作后,一些建议
(1)认清自我岗位的职责。
(2)与产品经理的配合:了解原型及需求,提出自己合理的建议。
(3)与UI设计的配合:根据UI规划怎样实现才是最好最优的方式,而不是拿着设计图就埋头苦干,提出更好的建议。
(4)与其他前端配合:这个时候代码规范特别重要,所以从一开始学习前端的时候,我就强调了在学习之初就形成良好的编码习惯是很不错的,很必要的。
(5)自我的初步测试:完成一个项目开发后,自我进行功能性的初步测试,无问题后再交付测试人员测试。
(6)配合测试人员,修改bug。
(7)积极配合项目产品的后续迭代。
(8)当你的水平进一步提升,你就要学会管理一个前端团队进行工作的分配和整体质量及交付时间的把控。这个是一步一步提升的,虽然现在你可能还接触不到,但是可以了解一下。
最后
分享一套我整理的面试干货,这份文档结合了我多年的面试官经验,站在面试官的角度来告诉你,面试官提的那些问题他最想听到你给他的回答是什么,分享出来帮助那些对前途感到迷茫的朋友。
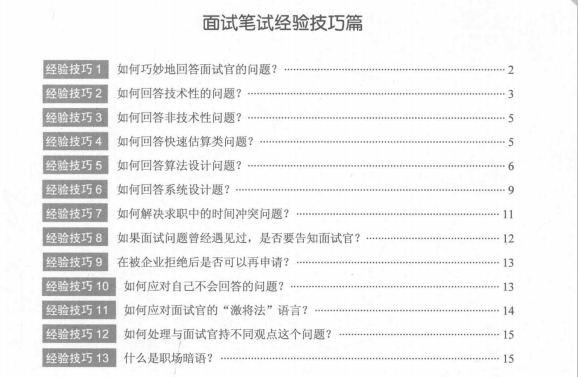
面试经验技巧篇

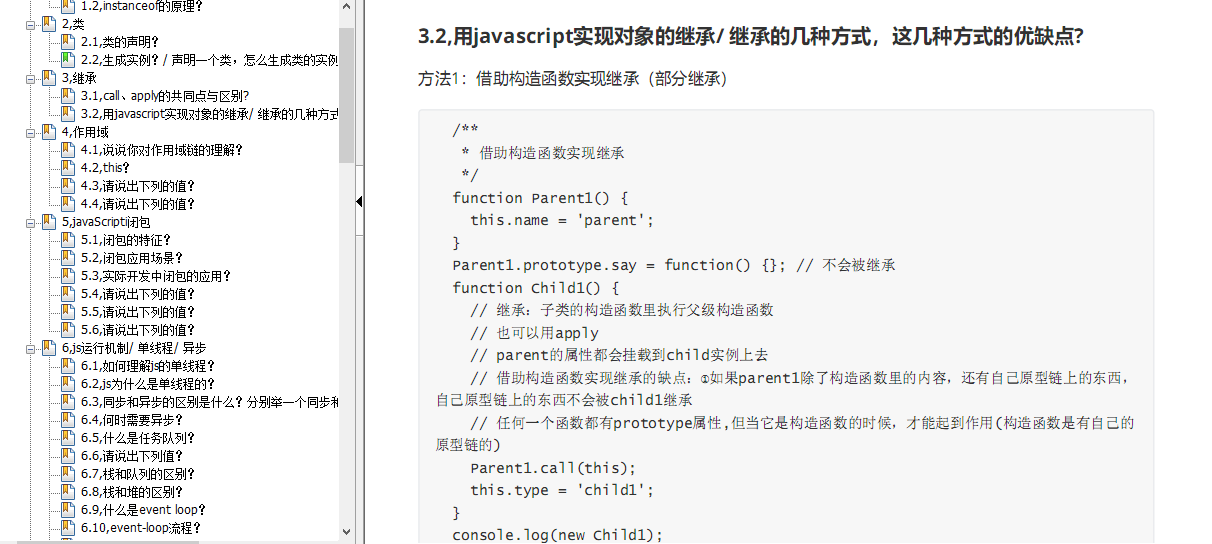
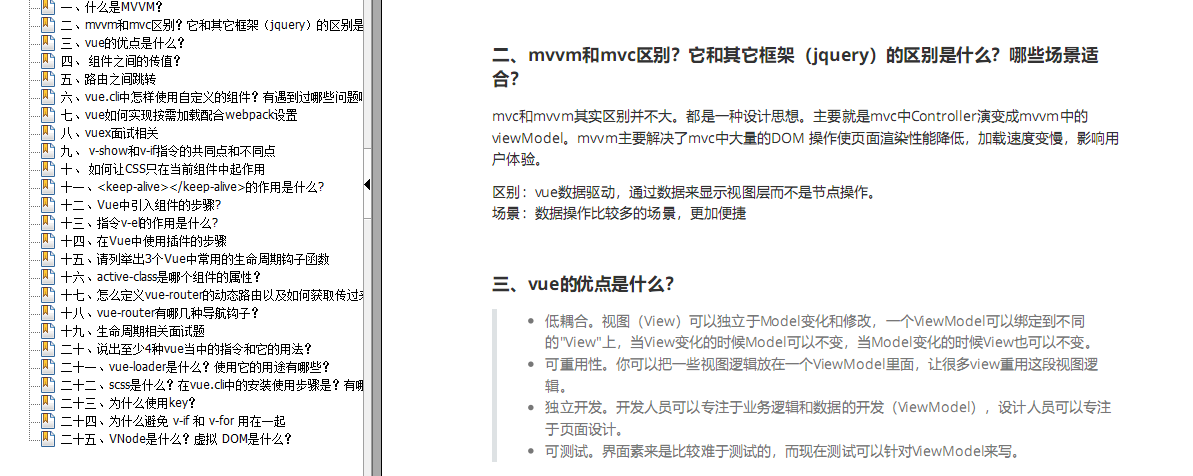
面试真题篇

需要这份文档的朋友可以点击蓝色传送门即可免费获取!
面试技巧整理
试题
[外链图片转存中…(img-clkamP4Q-1626870455526)]
需要这份文档的朋友可以点击蓝色传送门即可免费获取!
面试技巧整理
整理不易,点个关注再走吧
标签:
相关文章
-
无相关信息
