AngularJS 的路由 ngRoute (二)
程序开发
2023-09-23 08:12:37
Angular 的路由允许我们通过不同的 URL 访问不同的内容。 使用 “a” 标签来达到触发,实现页面不刷新切换。应该非常适合做后台界面。
在线引用地址
实例
AngularJS route
具体实现思路
1.在
2.声明跳转的超链接,注意 href 属性, 首页
3.引用项目中的 AngularJS 文件
4.初始化 Angular 对象 var app = angular.module("app", ["ngRoute"]);
5.配置 app.config 对象的值, app.config(["$routeProvider", function ($routeProvider) {}, 注意 app.config([ ]) 中数组写法
6.when(路由标识, { 配置对象 }), otherwise({ redirectTo : "默认跳转的路由标识"})
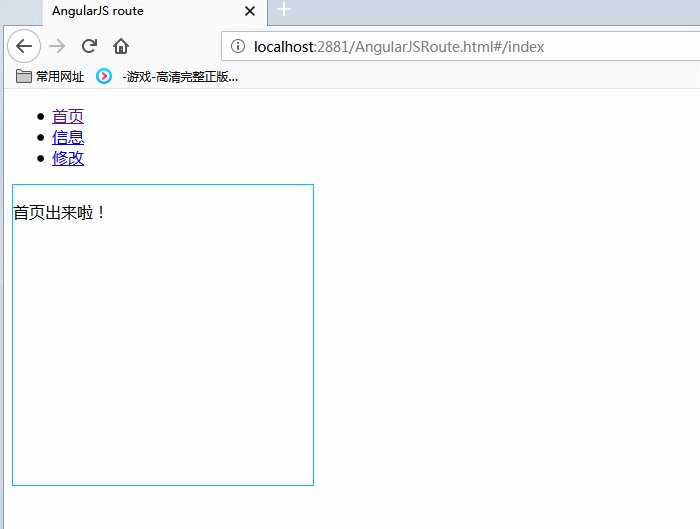
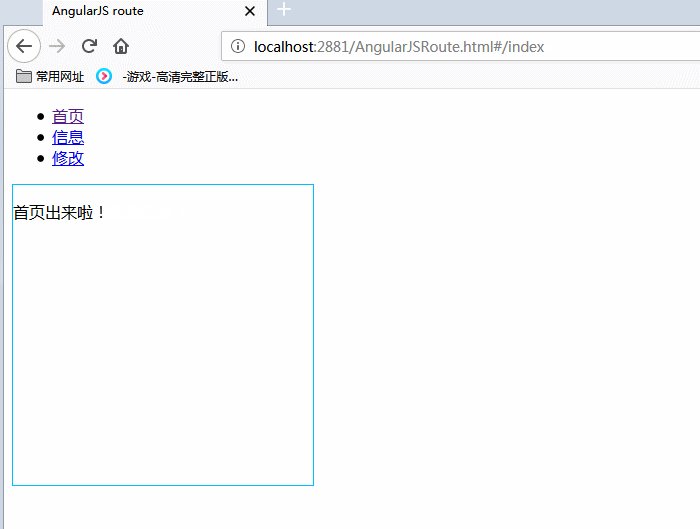
$routeProvider.when("/index",{template: "首页出来啦!
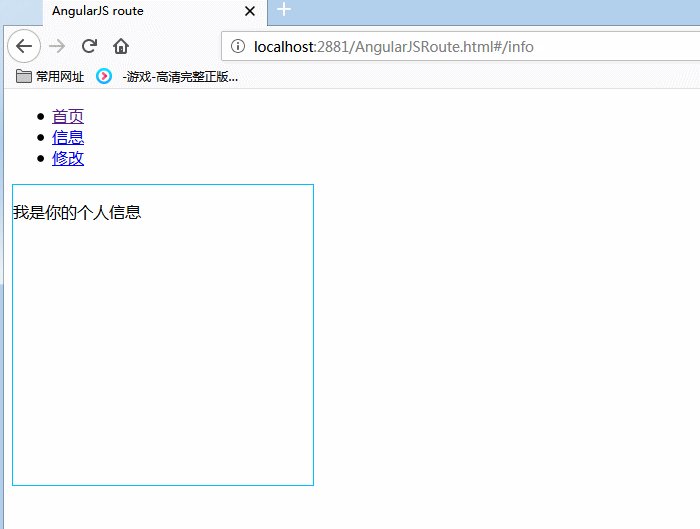
"}).when("/info",{template: "我是你的个人信息
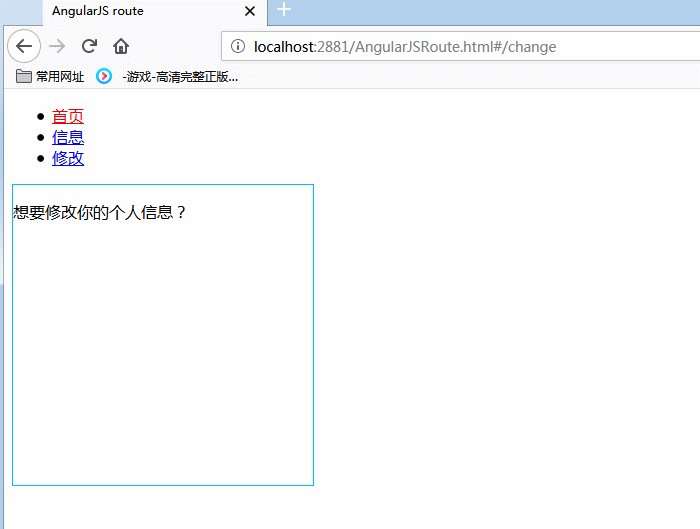
"}).when("/change",{template: "想要修改你的个人信息?
"}).otherwise({redirectTo: "/index"});
效果如下 注意地址栏的url变化

转载于:https://my.oschina.net/u/4198293/blog/3099218
标签:
上一篇:
feign循环依赖注入报错的解决过程
下一篇:
相关文章
-
无相关信息
