【Angular4学习】--初始文件目录结构解读
程序开发
2023-09-19 18:23:20
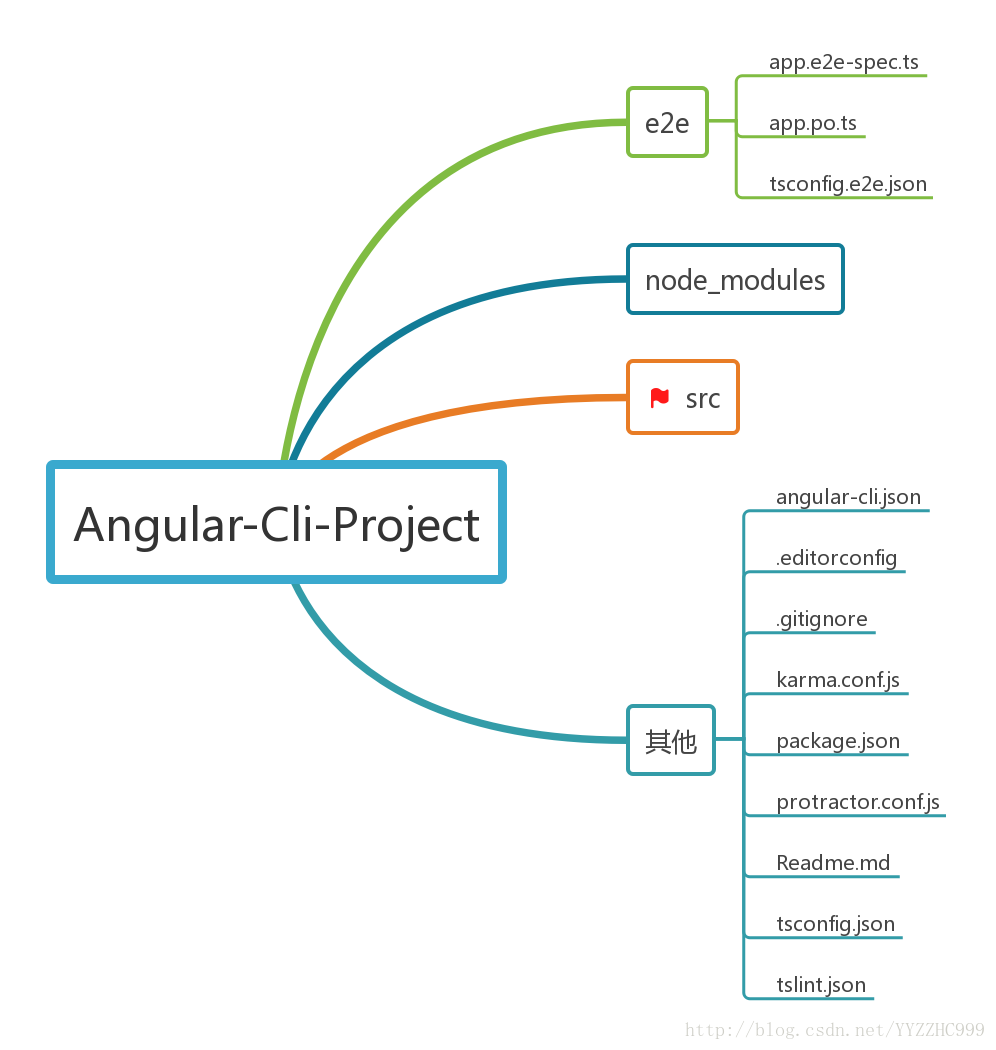
整体文件结构
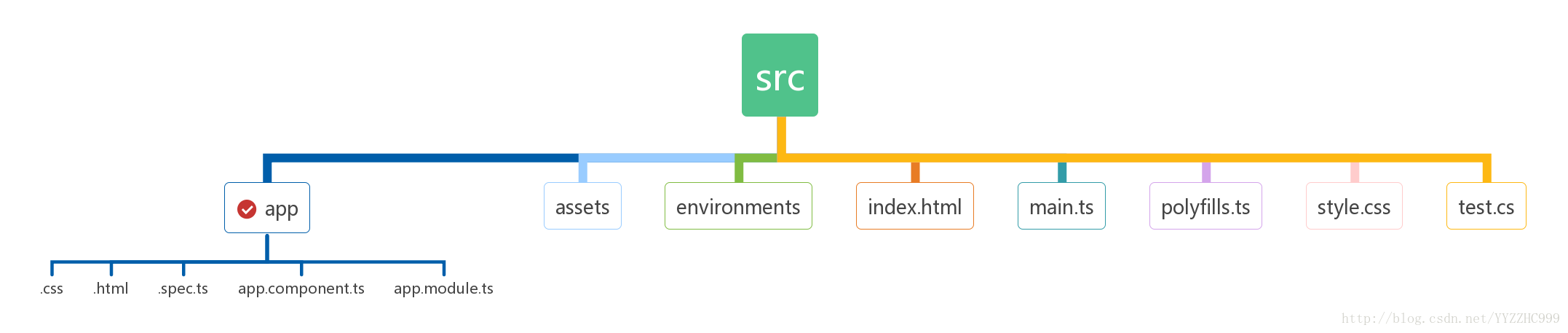
应用的源代码目录

一级文件内容
应用程序目录
一个angular程序至少需要一个模块+一个组件,下面的模块和组件是命令行工具为我们自动生成的
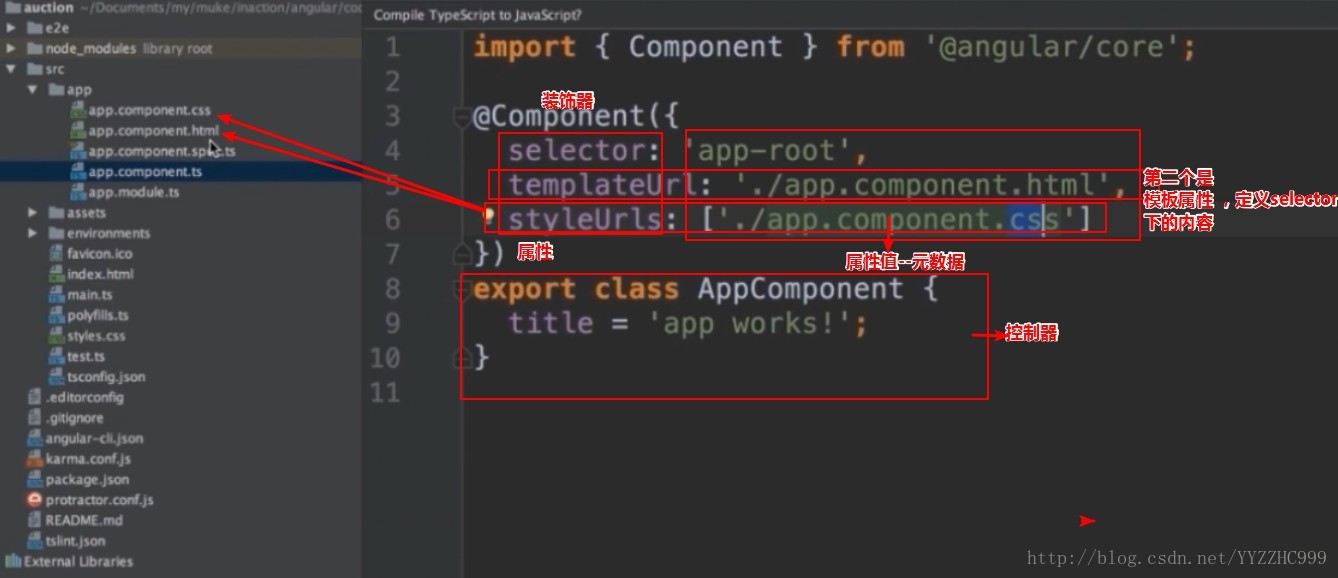
○ App.component.ts: 组件:整个应用的基础(详见下图)
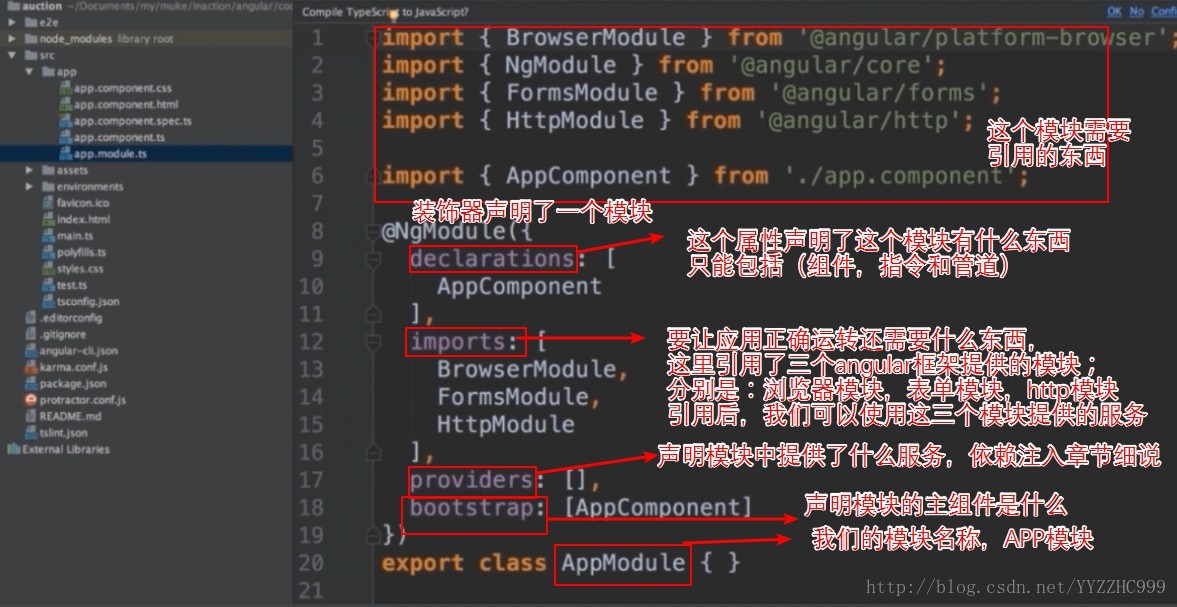
○ App.module.ts:模块,带着装饰器的typescript类(详见下图)
组件(App.component.ts)

模块(App.module.ts)

标签:
相关文章
-
无相关信息