简单的下拉框数据的绑定
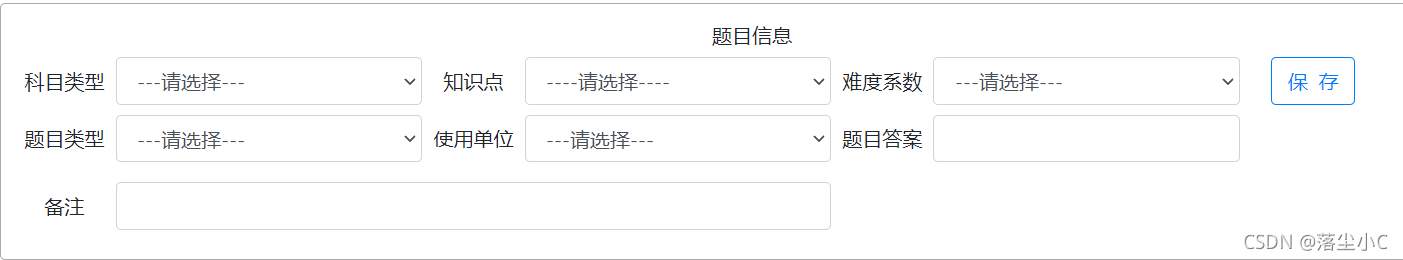
1.以下是简单的下拉框数据的绑定案例 如下图

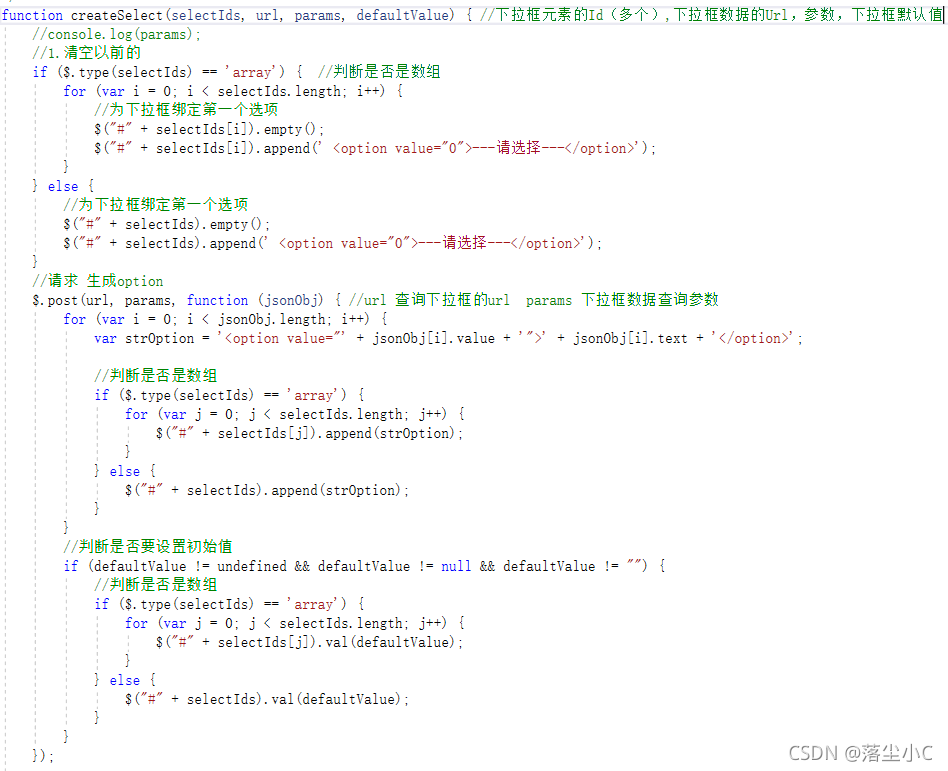
2.所需bindSelect.js插件 如下图

- 视图层代码如下
依次绑定的顺序为:科目类型、系数难度、题目类型、使用单位、最后是知识点
知识点下拉框的实现需通过科目下拉框的改变去触发
$(function () {
//下拉框数据绑定
createSelect("Subject", "selectSubject"); //下拉框元素的Id 下拉框数据的Url
createSelect("Dofd", "selectDofd");
createSelect("TitleType", "selectTitleType");
createSelect("Unit", "selectUnit");
})
//科目下拉框改变
function bindPoint() {
//获取科目ID
var subjectId = $("#Sunbject").val();
createSelect("Point", "selectPoint", { subjectId: subjectId });//下拉框元素的Id(多个),下拉框数据的Url,参数
}
4.用以下查询题目类型为例(在控制器中)通过单表查询
///
/// 查询题目类型
///
///
public ActionResult selectTitleType()
{
List
select new selectVo
{
value = tbTitleType.TitleTypeID,
text = tbTitleType.TitleType
}).ToList();
return Json(listTitleType, JsonRequestBehavior.AllowGet);
}
//selectVo类
public class selectVo{
///
/// 选中值
///
public int value { get; set; }
///
/// 显示值
///
public string text { get; set; }
}
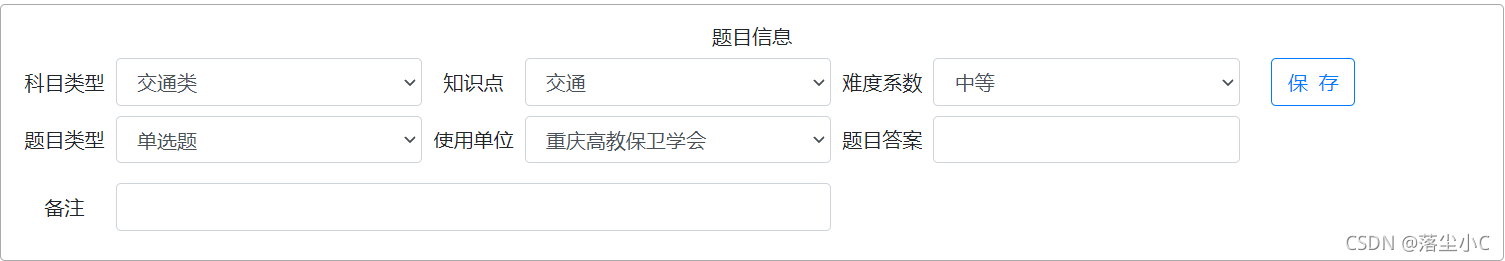
5.最后功能的实现

标签:
相关文章
-
无相关信息
