angular4 子路由配置以及模块懒加载 路由守卫
程序开发
2023-09-03 08:46:56
1.创建angullar4 项目 ng new NGVAL
2.创建登录页面 添加响应式表单验证 以及主界面 前端UI采用的adminLTE
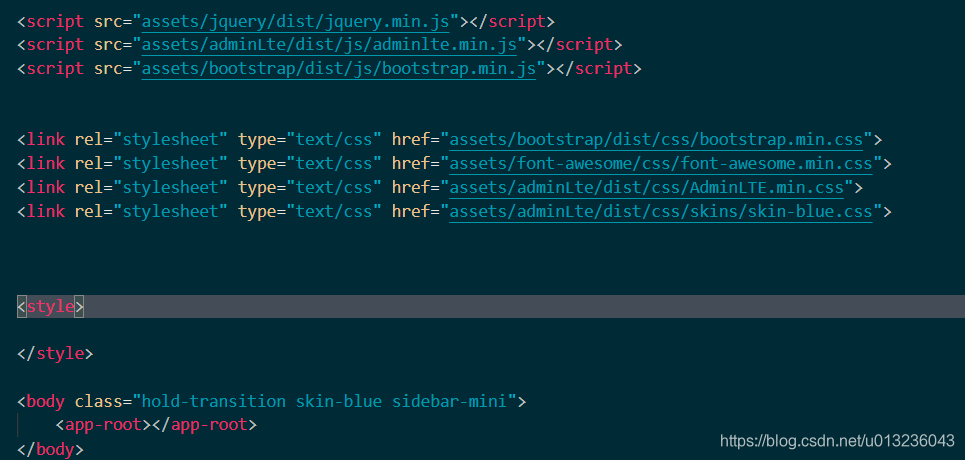
adminLTE 应用如下:

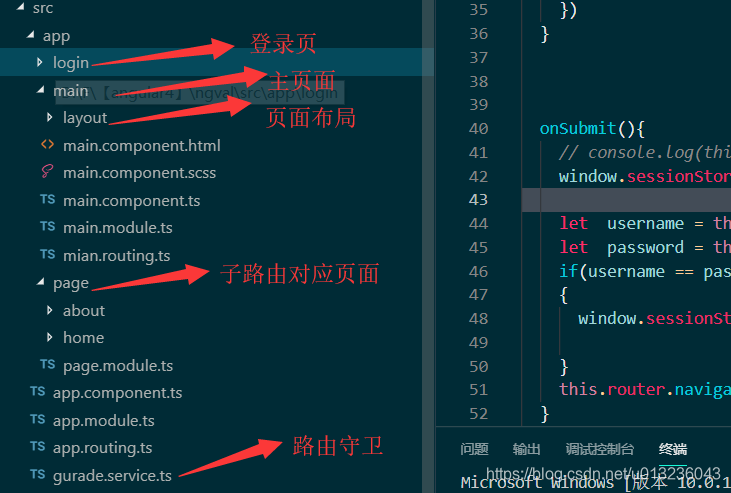
3.完成后项目结构如下:

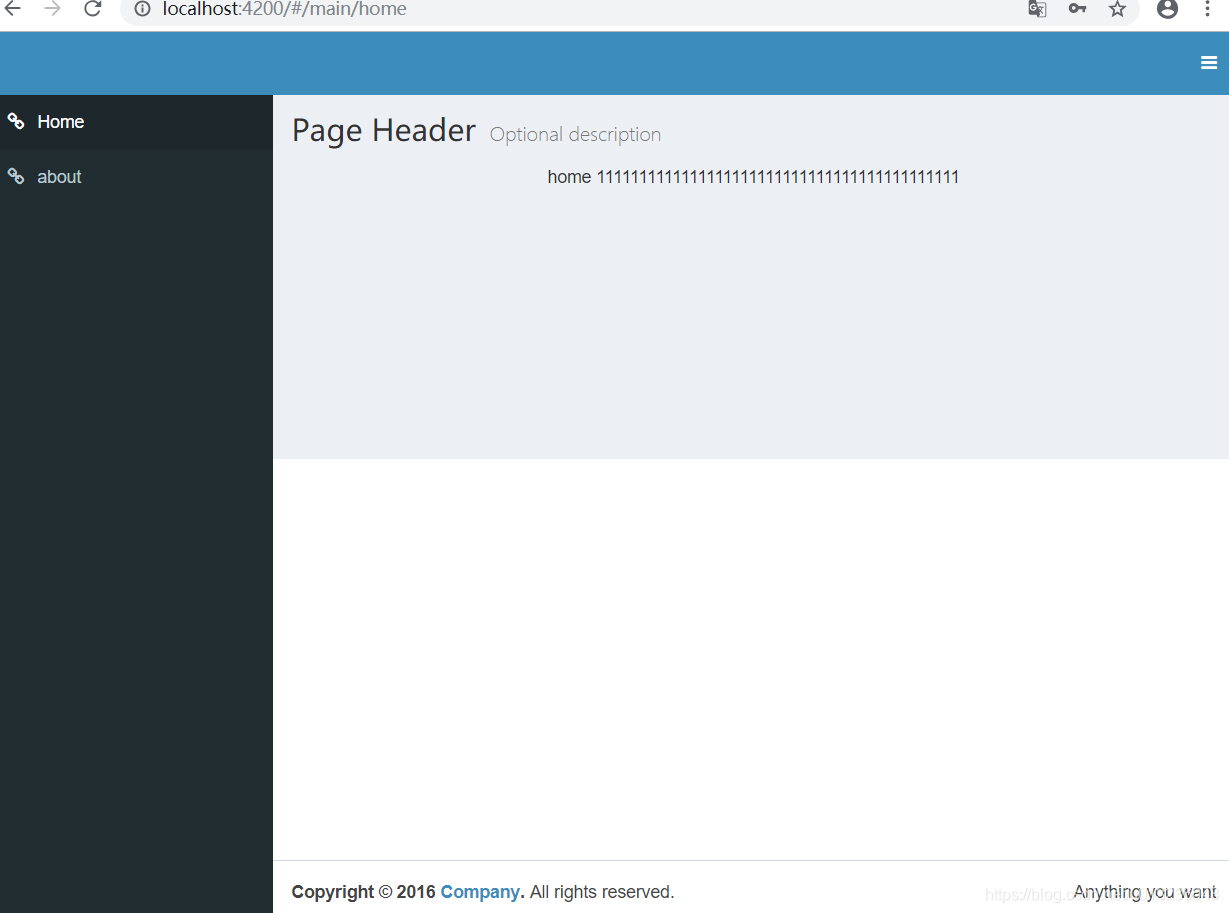
4.前端工作流程:默认进入登录页面——(主路由)——>验证登录————>进入main模块———(子路由)———>默认进入home页面
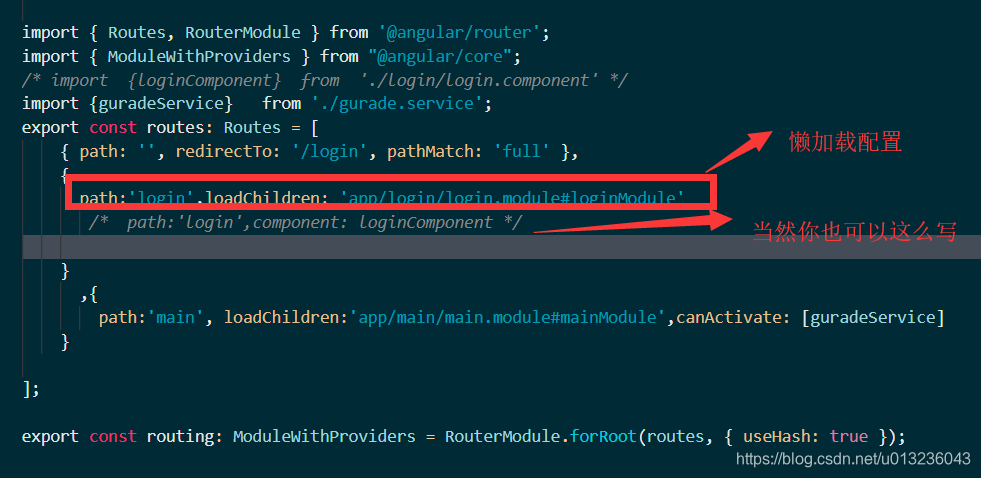
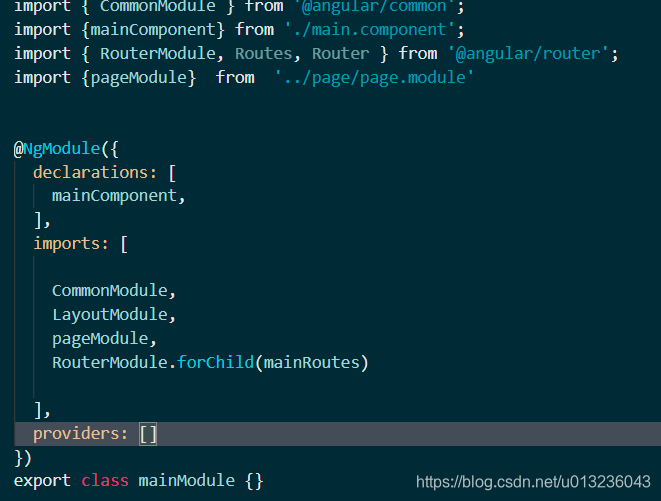
上代码了: 主路由配置(模块懒加载):

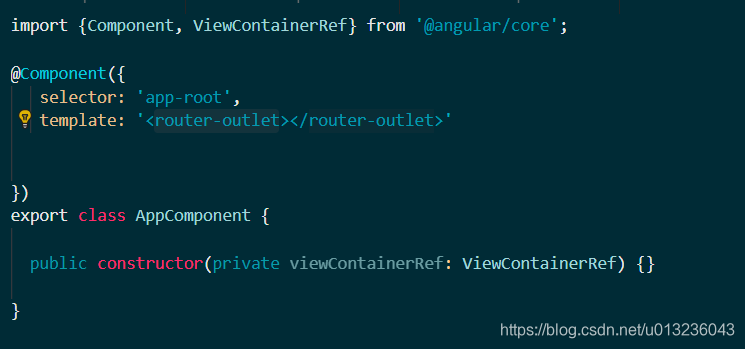
对应路由插座在app.component.ts:

router 属性相关说明可以查文档 ;注意这里的RouterModule.forRoot() 用的forRoot 根用forRoot模块 子模块用forChild
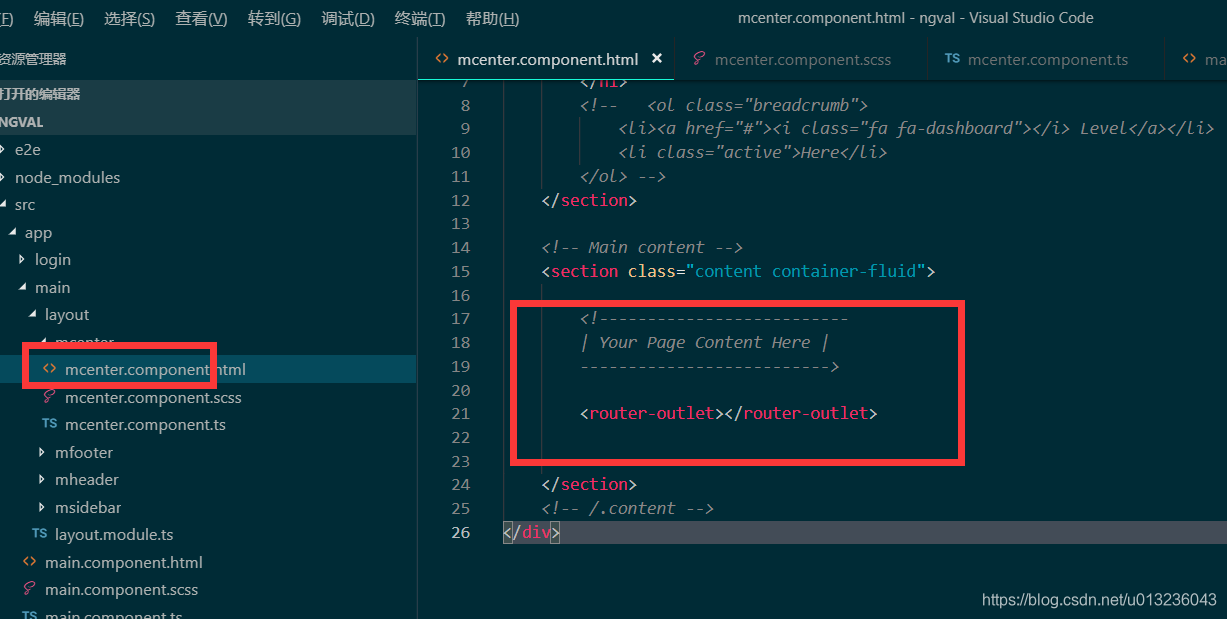
子路由:设置默认进入home页面


对应的子路由插座在布局文件里面:

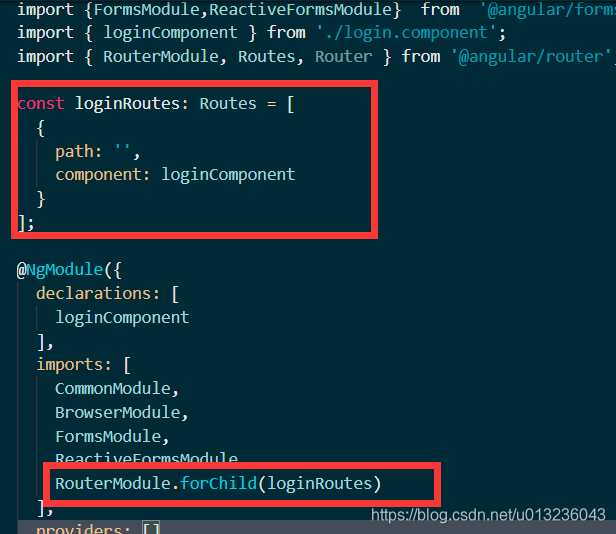
完成后 进行编译 发现进入不了 login登录页面 而是导航到了的main/home 不知道为什么 后来参考了其它的带卡 发现在loginModule.ts 给login 模块加入子路由就可以正常导入到login中 如下:

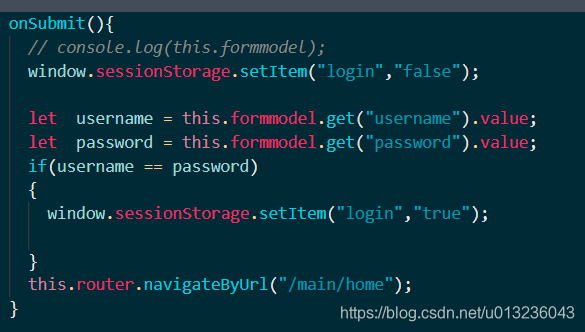
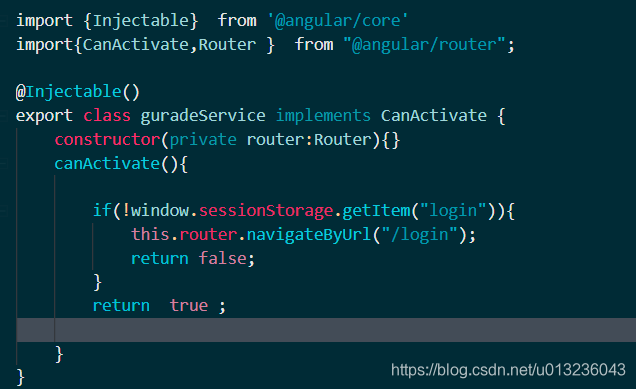
5.添加路由守卫(CanActivate):gurade.service.ts 如下:实现canActivate接口 我这里用sessionStroge保存登录状态,当然也可以用localStroage保存,然后再路由守卫中判断是否登录:


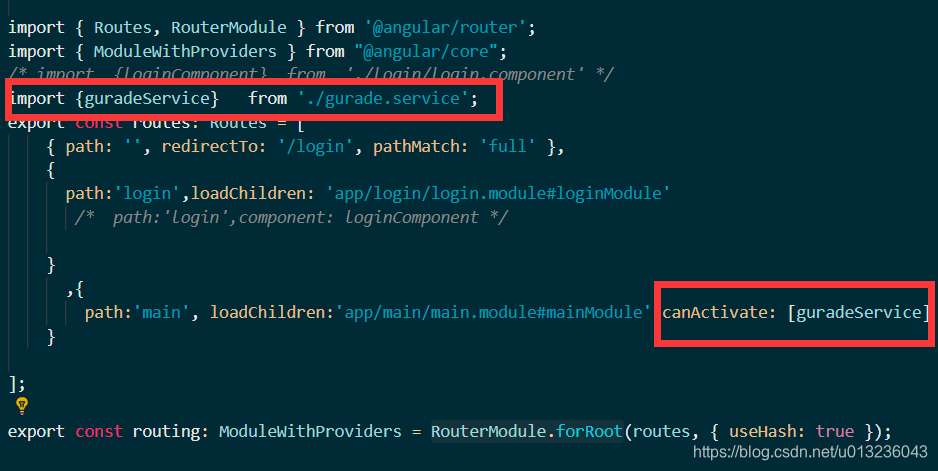
路由守卫的配置:

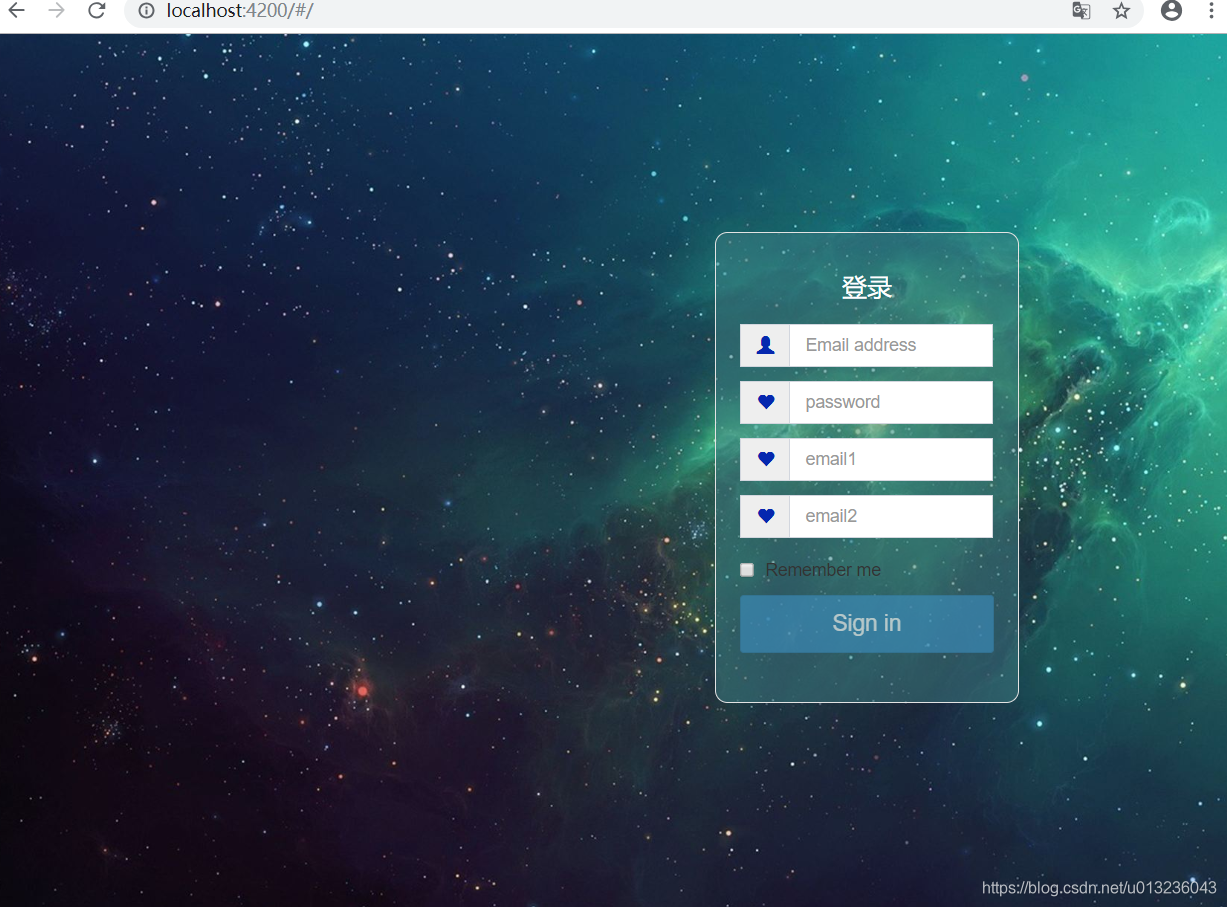
登录页:


标签:
上一篇:
web前端培训React如何原生实现防抖
下一篇:
ThinkPHP5.0自带验证码功能使用
相关文章
-
无相关信息
