JavaScript框架之AngularJS学习——UIRouter
JavaScript框架之AngularJS学习——UI Router
昨天下午到今天上午,学习了一个AngularJS第三方组件。在学习的时候遇到一些有趣的问题。
UI Router是基于AngularJS的,用于编写单页面应用(Single Page Application, SPA)的路由框架,支持多视图嵌套和多个命名视图。
学习资源:
github源码地址:https://github.com/angular-ui/ui-router
wiki:https://github.com/angular-ui/ui-router/wiki
读者可以通过上面方式深入了解UI Router的使用方式(例子为学习中用到的例子,借鉴一下)。
下面开始使用UI Router做一个简单页面路由。
下载UI Router的release版本,然后在页面中引入即可:
在script中引入该模块
var myApp = angular.module("myApp", ["ui.router"]); //引入ui.router模块然后使用两个模块中的两个Provider对象。
$urlRouterProvider
$stateProvider
使用方法如下:(看例子,可以看出跟ngRouter的用法很类似)
eg:
myApp.config(function($stateProvider, $urlRouterProvider){$urlRouterProvider.otherwise("/");$stateProvider.state("home", {url: "/home",templateUrl: "template/home.html",controller: function($scope){$scope.books = ["Think In Java", "Learning Bootstrap", "NG Books2"];}});$stateProvider.state("about", {url: "/about",templateUrl: "template/about.html",controller: function($scope){$scope.name = "陈小名";}});$stateProvider.state("contact", {url: "/contact",templateUrl: "template/contact.html"});$stateProvider.state("hello", {url:"/thisisatestforurl",template: "hello world
"});
});$urlRouterProvider的otherwise()方法指定当我们请求不存在的状态名时跳转到的页面,例子中跳转到当前根路径。
$urlRouterProvider.otherwise("/");$stateProvider对象的state()方法接受两个参数,第一个为状态,第二个是一个对象,用于描述状态信息:url属性为状态对应的URL;emplate/templateUrl属性为对应的状态内容,可以是HTML模板内容,也可以是一个视图模板的路径;还有一个controller,用于指定控制器名称或控制器构造方法。
通过上面的说明,好像跟ngRouter的用法没有什么不同,但是还是有区别的。因为ngRouter多个视图之间不能进行嵌套。
下面编写例子中相应的内容
文件列表如:
对应的home.html
我的书籍
对应的about.html
关于页面
姓名:{{name}}对应的contact.html
联系我:
547480202@qq.com
对应的index.html
uiRoute
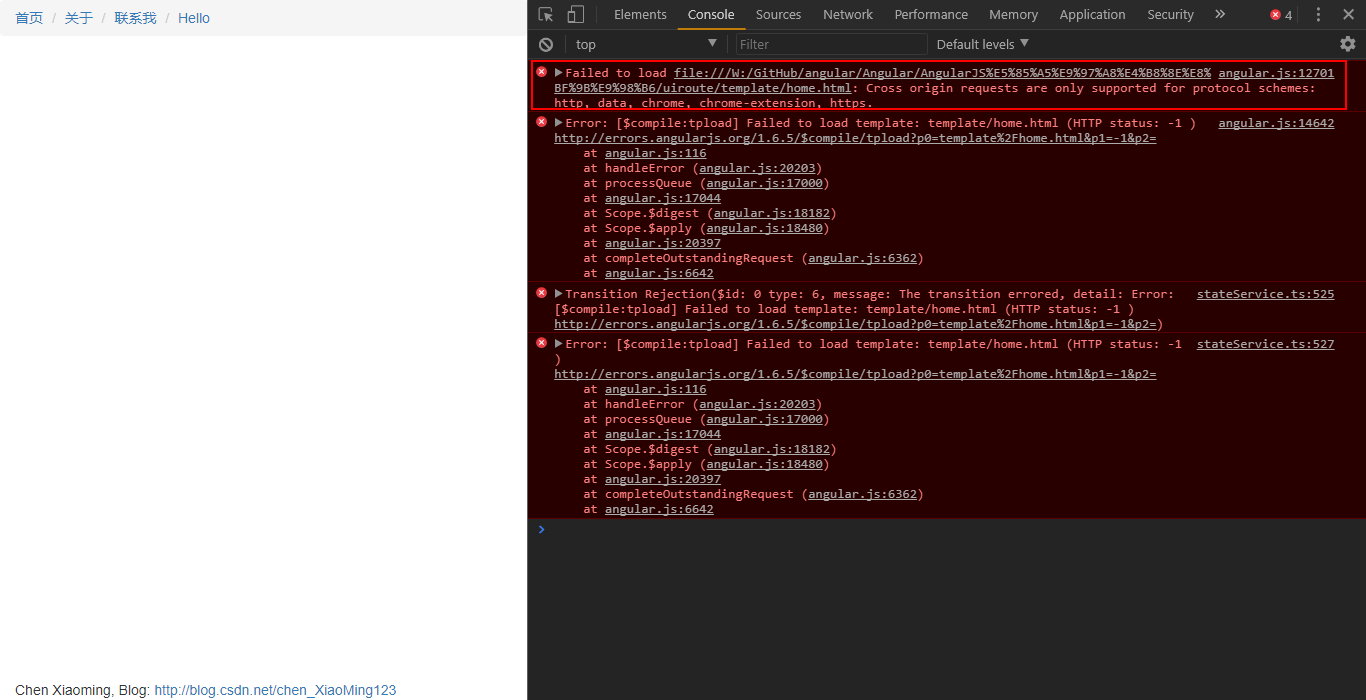
运行上面的index.html
在chrome会出现有趣的问题。
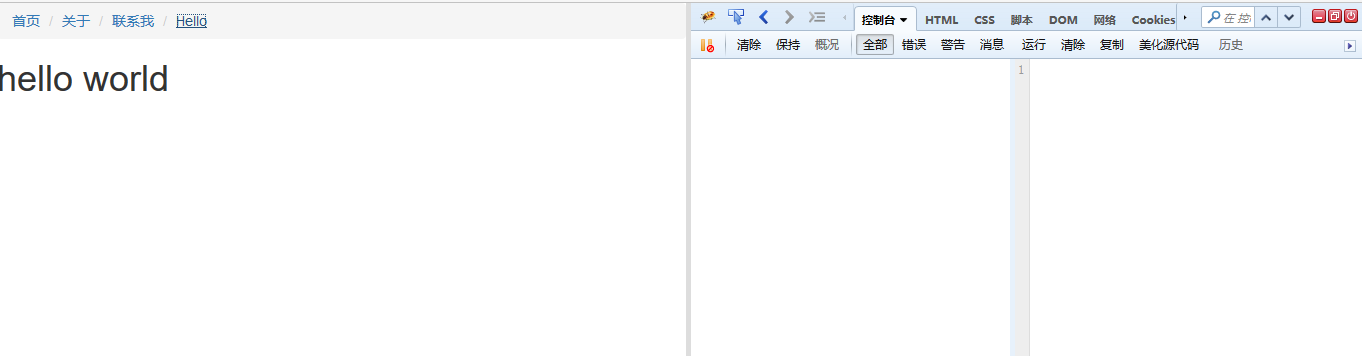
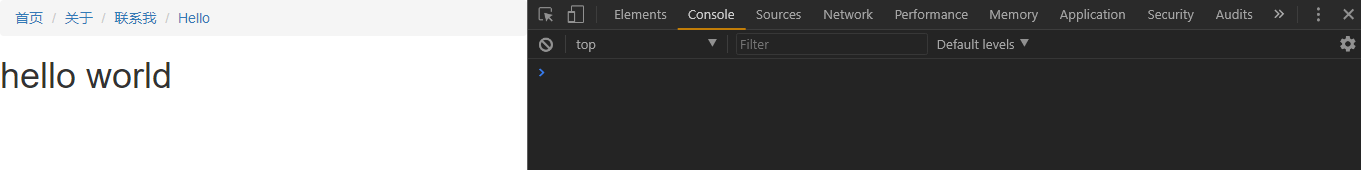
在Chrome浏览器中,会出现类似这样的问题,但是使用FireFox浏览器打开index.html页面就不会有该问题。
页面路由切换都是正常的。
并且只要在app.js中使用的是template所加载的内容就不会出现该问题。
查找相关原因,可能是Chrome浏览器对跨域访问禁止导致的。
解决的方法还没有找到,待查明解决方案之后还会写出来分享。
好了,上面就是使用UIRouter的大致方法及在测试中遇到的跨域小问题。
以上笔记整理自个人学习,用做个人学习分享。
标签:
相关文章
-
无相关信息