公司某项目前端技术积累
程序开发
2023-09-04 22:37:38
最佳实践
BootStrap + jquery + jquery插件 + sea.js/require.js + Grunt

前期技术选型
- BootStrap + Backbone.js + require.js + jquery插件
- ExtJS
- Angular.js
- BootStrap + jquery + jquery插件
- 之所以选择 BootStrap + jquery + jquery插件 的原因是因为ExtJS或Angular.js这种大而全的MVC框架,学习成本较大,之前没有项目经验;
- 弃用require.js或sea.js(模块化工具)以及Grunt(自动化构建工具)的原因是接手项目时已经是二手项目,并且rails有js模块化工具和自动化构建工具
但如果后台web框架不提供模块化工具和自动化构建工具,就非常有必要使用类似于sea.js、require.js这样的模块化工具以及Grunt这样的自动化构建工具

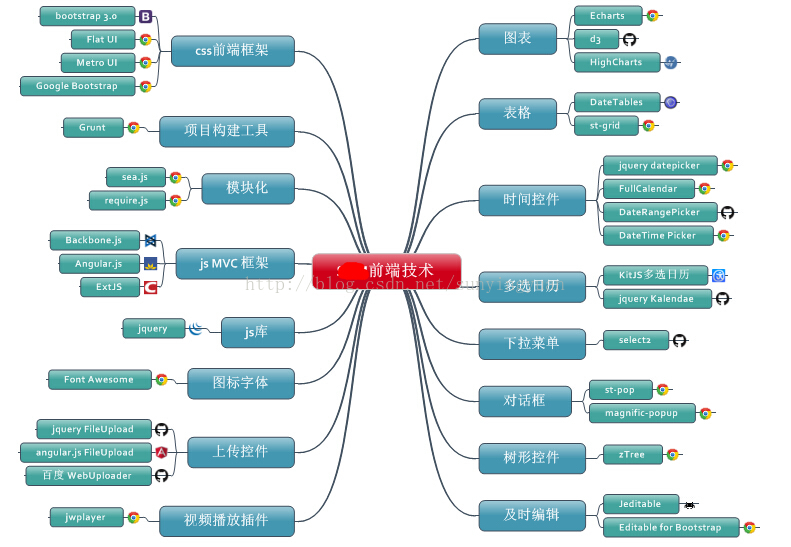
前端技术图示
备注:有些技术未用到

前端插件使用心得

图表
标签:
上一篇:
AngularJs调用Restful实现CRUD - AngularJs
下一篇:
相关文章
-
无相关信息