vue项目 webpack打包后,图片路径是绝对路径
程序开发
2023-09-04 08:58:38
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下:
1、config文件夹下index.js中:
assetsPublicPath:"./"

背景图片的引用问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
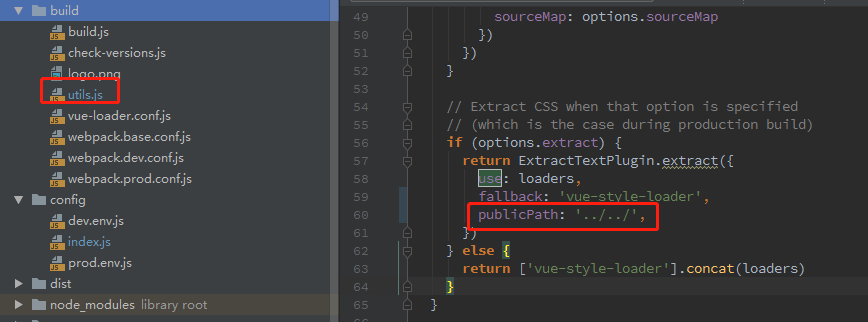
那么就需要修改build文件夹下的utils.js代码,如图所示:

转载于:https://www.cnblogs.com/karila/p/9522836.html
标签:
上一篇:
SpringBoot-消息队列
下一篇:
相关文章
-
无相关信息
