使用padding计算高度实现页面的高度自适应
程序开发
2023-09-05 10:41:30
为什么说要使用padding来计算高度而不是margin呢,这是因为对于每一个dom元素来讲,padding的高度是包含在dom元素内的,而margin是在dom元素之外的。
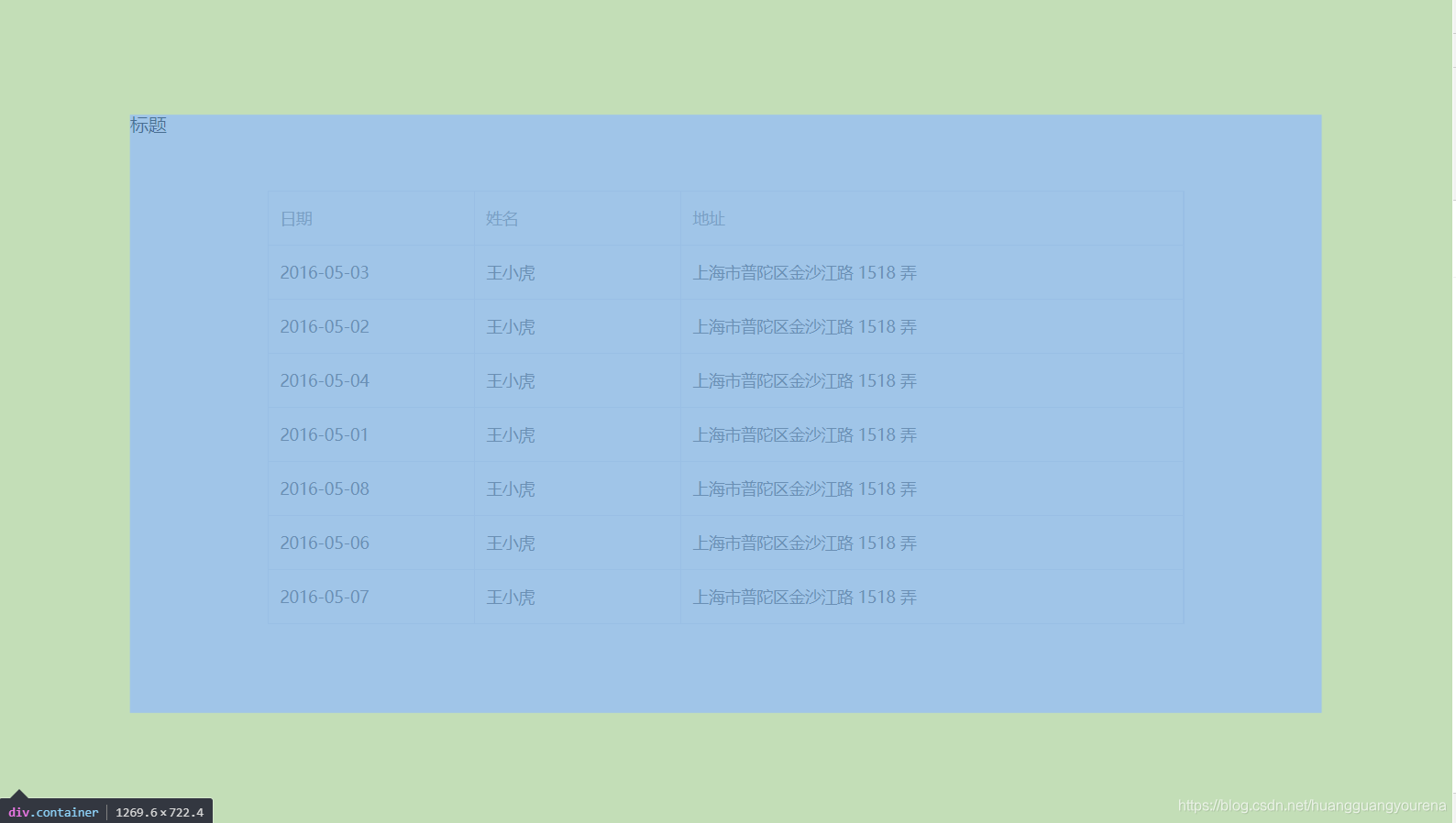
我举个例子,看如下图
如果我想计算这个表格的高度,并且让这个表格处于蓝色的方框内,如果表格的高度超过了计算的高度,那么表格内部就会产生滚动条。并且不论怎么缩放浏览器窗口,浏览器都不会有滚动条,这就是我想要实现的自适应。
 这里的标题采用的也是padding,而不是margin,然后我们现在来计算一下表格的高度。
这里的标题采用的也是padding,而不是margin,然后我们现在来计算一下表格的高度。

标签:
上一篇:
Vue使用axios发现发送两次请求,多了一次 options 请求
下一篇:
相关文章
-
无相关信息
