【前端框架】主流框架对比
一、EasyUI
1.1 简介
EasyUI目前有两个分支,EasyUI for JQuery和EasyUI for Angular.
EasyUI for JQuery是在JQuery的基础上进行分装的UI框架;EasyUI for Angular是在Angular的基础上封装的UI框架。
EasyUI for JQuery框架偏向与UI的实现,同时也有简单的数据绑定;EasyUI for Angular具有数据绑定功能(单向?双向?)
官网地址:http://www.jeasyui.com
1.2 版本
EasyUI for JQuery官网上更新的最高版本是V1.5.5,版本历史。
EasyUI for Angular只有一个发布的版本V1.1.14.
1.3 特性
1.3.1 EasyUI for JQuery
- 依赖于JQuery。
- UI框架,有着比较丰富的页面元素组件,布局、按钮、表格、tab页等,不需要再引入额外的UI组件。
- 有自己封装的Ajax,也可以使用JQuery封装的Ajax。
- UI实现简单,两种方式,标签+标签属性、标签+EasyUI的API。
- 支持H5,比如拖拽
1.4 兼容性
V1.3版本对IE8的兼容性不友好,IE8+、Chrome、FireFox、Opera可以正常运行。
V1.3+版本似乎可以正常兼容IE8(没有找到高版本对IE8的不兼容信息)
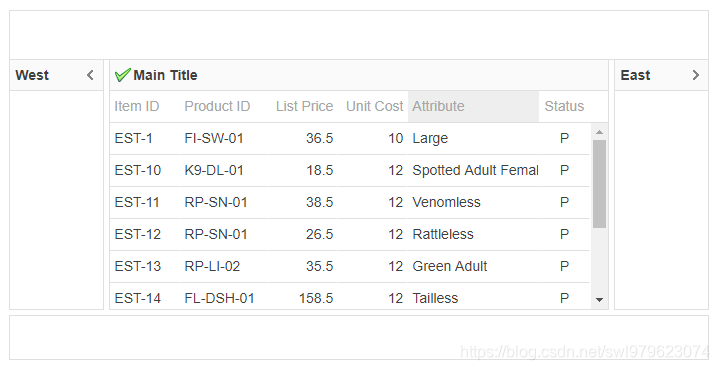
1.5 界面
布局:

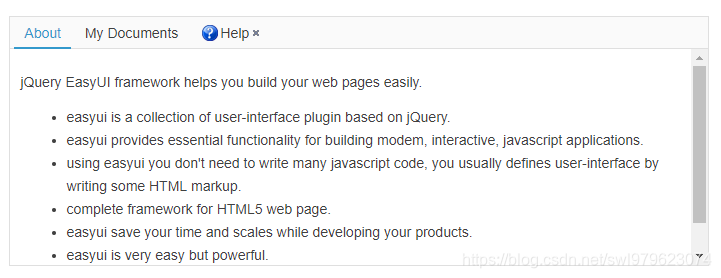
Tbl页:

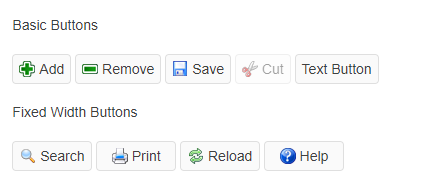
按钮:

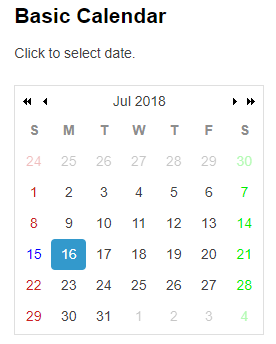
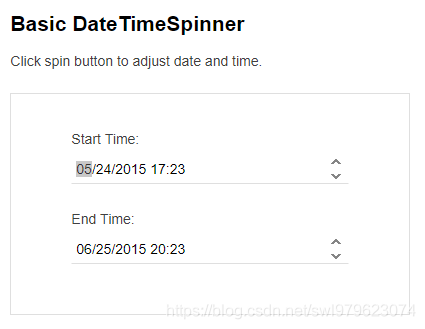
日期:

时间:

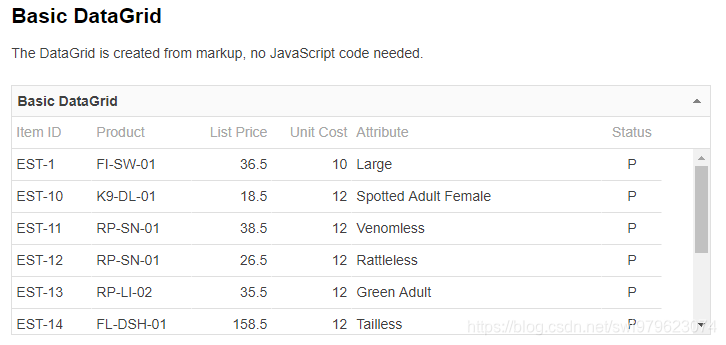
数据表格:

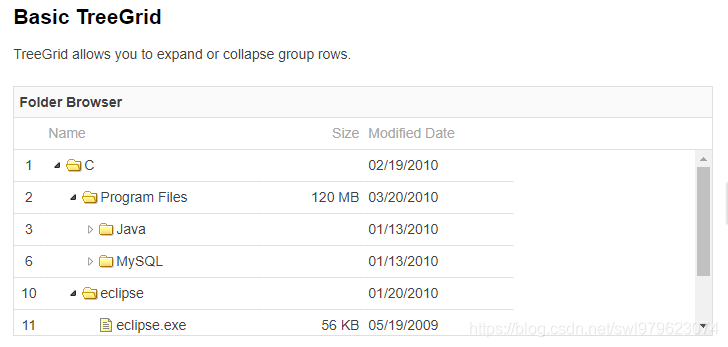
树形表格:

以上组件都是EasyUI自带的,不需要额外引入其他库。
二、Bootstrap
2.1 简介
Bootstrap是一个纯粹的UI框架,不涉及对数据的操作。是一个H5框架。
2.2版本
Bootstrap2、Bootstrap3、Bootstrap4.
2.3 特性
- 一个框架,多种设备(PC、移动端)。
- 响应式布局,栅格结构。
- 丰富的组件、JavaScript插件。
2.4 兼容性
Bootstrap2能够兼容IE8;Bootstrap3、Bootstrap4不兼容IE8。
2.5 页面
布局:

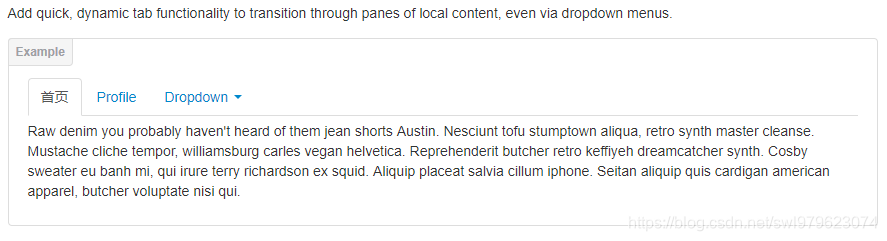
Tbl页:

按钮:

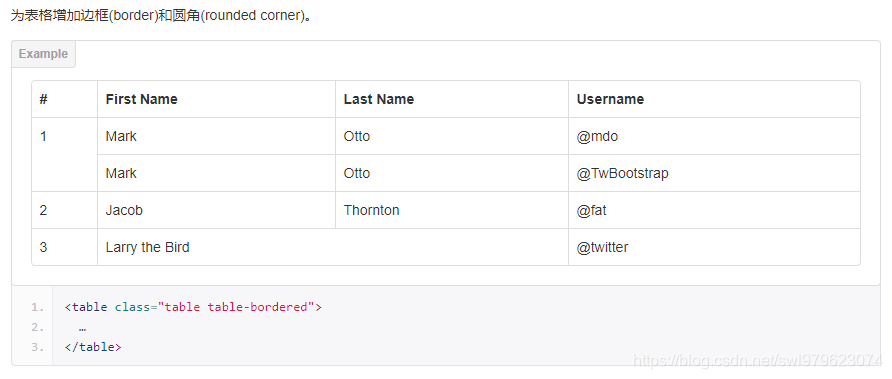
数据表格:

三、EasyUI和Bootstrap的对比
3.1 组件
EasyUI相较于Bootstrap自带的组件比较丰富,比如下拉框、日期组件等,这些EasyUI有自带的API,直接调用即可。但是,对于这种比较复杂的组件,Bootstrap需要引入额外的库。
3.2 数据操作
EasyUI有简单的数据控制,不需要手动的去刷新页面;Bootstrap是纯粹的UI框架,不具备数据操作能力,需要手动刷新页面。
一般Bootstrap会与额外的具备数据操作能力框架(Angular、Vue、React)一起使用,减省开发成本。
3.3 页面风格
Bootstrap样式更为丰富,页面更为细腻,更花哨,感官上比较舒服。比较适合做官网、新闻、博客一类的页面。
EasyUI感官上更为严肃,制作管理系统比较适合。
3.4 成本
EasyUI的API都是现成的,学习起来比较简单,直接调用即可。
Bootstrap自带的组件可能不能满足开发需要,有时需要引入额外的库。另外,由于它是纯粹的UI框架,可能需要引入一套的框架,实现数据控制,这也需要成本。
四、Angualr、Vue
4.1 简介
Angular是一个数据双向数据绑定的框架,即当DOM的变化能够直接体现到程序数据中,当程序数据发生变化生也会直接体现到DOM上,不需要手动刷新。
Angular数据更新使用肮脏检测,比较耗费性能。
Vue也是一个数据双向数据绑定的框架,它数据更新是由Object.defineProperty()控制。
4.2 版本
Angular1.x、Angular2.x、Angular4.x
Angular1.x与之后的版本有着很大的区别,Angular1.x之后采用TypeScript,TypeScripe的语法类似与Java和C#.
五、React
5.1 简介
React采用虚拟DOM,在自定义组件时比较方便。
React有状态机制,数据的更新通过状态完成。
使用JSX语法。
标签:
相关文章
-
无相关信息
